EasyPoi导入Excel
EasyPoi的导出Excel功能和导入功能同样简单。
我之前强调过,EasyPoi的原理本质就是Poi,正如MyBatis Plus的本质原理就是MyBatis。
POI导入功能可以参考如下地址:https://blog.csdn.net/justinqin/article/details/78769789
POI导出功能可以参考如下地址:关于EasyPoi导出Excel
首先说下,我为什么要用到导入Excel功能?
因为业务需要有一个Excel表格里面装有数据,然后通过文件上传的形式,直接动态批量录入数据。
示例流程:
1.导入Maven依赖
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-base</artifactId>
<version>3.0.3</version>
</dependency>
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-web</artifactId>
<version>3.0.3</version>
</dependency>
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-annotation</artifactId>
<version>3.0.3</version>
</dependency>
2.建立模型(创建实体)
import java.util.Date; import javax.validation.constraints.Max; import javax.validation.constraints.Pattern; import org.hibernate.validator.constraints.NotBlank; import cn.afterturn.easypoi.excel.annotation.Excel; public class User { @Excel(name = "id") private String id; @Excel(name = "姓名") private String name; @Excel(name = "年龄") private Integer age; @Excel(name = "生日", importFormat = "yyyy-MM-dd") private Date birthday; public String getId() { return id; } public void setId(String id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } public Date getBirthday() { return birthday; } public void setBirthday(Date birthday) { this.birthday = birthday; } }
3.编写Handle
import com.eluzhu.lms.entity.User; import cn.afterturn.easypoi.handler.impl.ExcelDataHandlerDefaultImpl; public class UserExcelHandler extends ExcelDataHandlerDefaultImpl<User> { @Override public Object importHandler(User obj, String name, Object value) { System.out.println("进来了"); return super.importHandler(obj, name, value); } }
4.编写Controller
@PostMapping(value="/excelImport",produces="application/json;charset=utf-8") public JSONObject excelImport(@RequestParam("file") MultipartFile file) { JSONObject json = new JSONObject(); ImportParams importParams = new ImportParams(); // 数据处理 IExcelDataHandler<User> handler = new UserExcelHandler(); handler.setNeedHandlerFields(new String[] { "姓名" });// 注意这里对应的是excel的列名。也就是对象上指定的列名。 importParams.setDataHanlder(handler); // 需要验证 importParams.setNeedVerfiy(true); try { ExcelImportResult<User> result = ExcelImportUtil.importExcelMore(file.getInputStream(), User.class, importParams); List<User> successList = result.getList(); List<User> failList = result.getFailList(); log.info("是否存在验证未通过的数据:" + result.isVerfiyFail()); log.info("验证通过的数量:" + successList.size()); log.info("验证未通过的数量:" + failList.size()); for (User user : successList) { log.info("成功列表信息:ID=" + user.getId() + user.getName() + "-" + new SimpleDateFormat("yyyy-MM-dd").format(user.getBirthday())); } for (User user : failList) { log.info("失败列表信息:" + user.getName()); } json.put("returnMsg", "导入数据成功"); json.put("returnCode", "000000"); } catch (IOException e) { log.error(e.getMessage(), e); json.put("returnMsg", "I/O异常"); json.put("returnCode", "111111"); } catch (Exception e) { log.error(e.getMessage(), e); json.put("returnMsg", "特殊异常"); json.put("returnCode", "222222"); } return json; }
5.编写html页面和异步函数
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="../js/jquery-1.11.3.min.js"></script> <script type="text/javascript"> function importExp() { var formData = new FormData(); var name = $("#upfile").val(); formData.append("file",$("#upfile")[0].files[0]); formData.append("name",name); $.ajax({ url : '/lms/excelImportLock', type : 'POST', async : false, data : formData, // 告诉jQuery不要去处理发送的数据 processData : false, // 告诉jQuery不要去设置Content-Type请求头 contentType : false, beforeSend:function(){ console.log("正在进行,请稍候"); }, success : function(data) { alert(data.returnMsg); } }); } </script> </head> <body> <ul> <li> <span>上 传:</span> <span class="input"> <input type="file" id="upfile" name="upfile" placeholder=""/> </span> <button onclick="importExp();">导入</button> <span>格式:.xls</span> </li> </ul> </body> </html>
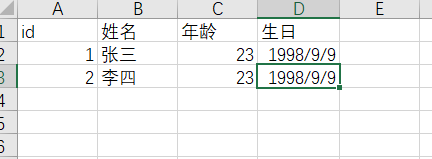
六、存在材料
创建一个Excel表格,如图:

七、测试
进入到html页面,上传对应的Excel模板,当弹出导入数据成功时,控制台无报错信息,表示已经测试成功。
另外从中我思考了,今天是我初次测试导入Excel批量录入数据功能,发现如果要想在页面上多有应用并确保无异常,特别是有的时候无法应用单元测试来达到目的时,可通过简单得html+js函数进行测试,这样也有利于开发效率的提高和避免一定的风险,要知道,页面越复杂,越不利于问题排查和解决。因为有的时候就是引用js类库的冲突,从而影响部分js函数,之前我的这篇文章
就是出现这样的问题。
希望该篇文章能够给大家带来帮助。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述