说说Vue.js的v-for
v-for的话,相比传统的jQuery的 $.each或者for循环要简洁明了的多,
比如在Jquery中我要遍历数据,通常如下几种方式:
$.each(apps, function(i, app){ rows = rows + '<tr>'; rows = rows + '<td class="info">'+app.roleName+'</td>'; rows = rows + '<td class="info">'+app.roleType+'</td>'; rows = rows + '<td class="info">'+app.createDate+'</td>'; rows = rows + '<td class="info"><input type="button" value="编辑" onclick="editRole('+app.roleCode+')"/> <input type="button" onclick="deleteRoleInfo('+app.roleCode+')" value="删除"/></td>'; rows = rows + '</tr>'; });
for (var i = 0; i < list.length; i++) { var allowAuth = list[i].allowAuth; if(allowAuth==1){ allowAuth="可授权用户,可操作密码"; }else{ allowAuth=""; } rows = rows + '<tr>'; rows = rows + ' <td>' + list[i].name + '</td>'; rows = rows + ' <td>' + list[i].mobile + '</td>'; rows = rows + ' <td>' + list[i].mobile + '</td>'; rows = rows + ' <td>' + list[i].authorizer + '</td>'; rows = rows + ' <td>开始时间:' + list[i].authTimeStart + '<br/>结束时间:'+list[i].authTimeEnd+'</td>'; rows = rows + ' <td>' + allowAuth + '</td>'; rows = rows + ' <td><a href="#" class="iconfont icon-icon-test12" onclick="editlockManager('+list[i].id+')"></a></td>'; rows = rows + '</tr>'; }
以上说明的这两种遍历数据的方式,是为jQuery中常用的两种方式。
而vue.js遍历数据,示例如下:
js代码:
1 2 3 4 5 6 7 8 9 | var apps = data.resourceTypeList;new Vue({ el:"#test", data: { items:apps } }); |
异步交互,将后台获取的集合数据赋值给apps,其中el的意思可归于如下:
el
类型: String | HTMLElement | Function
限制: 在组件定义中只能是函数。
详细:
为实例提供挂载元素。值可以是 CSS 选择符,或实际 HTML 元素,或返回 HTML 元素的函数。注意元素只用作挂载点。如果提供了模板则元素被替换,除非 replace 为 false。元素可以用 vm.$el 访问。
用在 Vue.extend 中必须是函数值,这样所有实例不会共享元素。
如果在初始化时指定了这个选项,实例将立即进入编译过程。否则,需要调用 vm.$mount(),手动开始编译。
在这里我使用的是css选择符,使用的ID选择器。
前台html代码:
当然了,前端要用,就得必须引用vue.min.js这个类库,否则不能达到应有的效果。
<table align="center" id="test"> <tr> <td>方案名称</td> <td><input type="text" id="plan_name"></td> </tr> <tr> <td>资源类型</td> <td> <select id="typeName"> <option v-for="site in items">{{site.typeName}}</option> </select> </td> </tr> <tr> <td>标准价</td> <td> <input type="text" id="price" placeholder="请输入标准价"> </td> </tr> <tr> <td>默认方案</td> <td> <input type="radio" name="isDefaultPlan" value="0" checked>是 <input type="radio" name="isDefaultPlan" value="1">否 </td> </tr> <tr> <td>状态</td> <td><input type="radio" name="status" value="0" checked>开启 <input type="radio" name="status" value="1">关闭 </td> </tr> <tr> </tr> <tr> <td> <input type="button" onclick="addResourcePlan()" value="保存"> </td> </tr> </table>
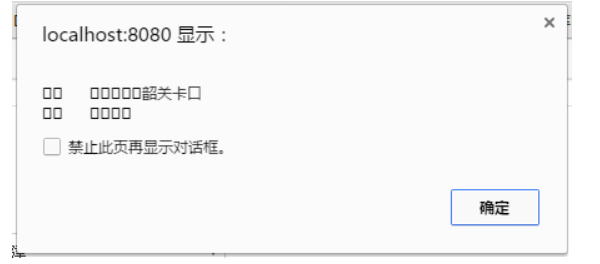
不过任何框架都有其局限性,比如框架之间的冲突问题,导致效果出不来也不报错,还有就是其他一些奇奇怪怪的问题,比如今天我遇到一个很奇怪的问题,我select下拉列表数据遍历,数据正常显示在前台,而当我需要将其传入后台时,就出现如图所示的样子:

有人说是这个原因:

也有人说是这个原因:

第一个人说是前端没有统一指定字符集charset=utf-8
的确,如果没有指定这个,那么整个页面有中文的地方都将会乱码,但是可惜我没有,因为,我默认创建的界面就已经指定了charset=utf-8,故排除该原因
第二个说的这个原因,我不能确定,故有待验证
这是我当时通过搜索引擎找到的比较靠谱的解答,不过后来我反证法,我用jQuery的遍历试一试,如果jQuery的遍历还是一样的结果,那么只能说与第二个人的说法或许有关,又或者是有其他隐性问题。
最后我用jQuery的$.each试了试,发现就没有出现这个问题了,有人或许会说,也许是缓存吧,如果是缓存的话,我个人修改的js分别用alert测试过,每次修改有的时候我的alert里面的值已经改了,但是还是之前的,即便我f5了,还是一样,除非清除浏览器缓存,重新打开,但是那样太耗时了,对于开发者而言惜时如金啊!我通过ctrl+f5就行了。
这里简单说下f5和ctrl+f5的区别:
按F5有时候一些内容是不会被更新的,而CTRL+F5则所有内容都会被更新.
具体区别是:F5通常只是刷新本地缓存;Ctrl+F5可以把INTERNET临时文件夹的文件删除再重新从服务器下载,也就是彻底刷新页面。
我想这个回答很容易让人理解。
最后换成了$.each试了一遍又一遍,真的没有之前的那个问题了。难道是vue.min.js的缘故吗?但是如果是vue.min.js,那么为什么我之前使用vue的v-for为什么没有出现乱码情况了?比如我的营销中心业务中资源展示功能,就是用的v-for。难道是因为中文与非中文字符的缘故吗?我不能妄加猜测,因为编程一门实战且严谨的科学,如数学那样由不得半点含糊,尽管我数学不好,但是数学的一个特性,我还是很喜欢的,那就是"对就是对,错就是错,不存在也许或许可能这样的词汇"。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述