如何使用gitbook写文档
本文主要参考资料为该网址:https://github.com/GitbookIO/gitbook/blob/master/docs/setup.md
如何想使用现成的gitbook,网络上虽说可以搜索的到,但是要使用,可能会受到限制,需要FQ。
但是通过这种方式,就不必FQ,可以作为公司内部文档或者是自己的开源项目介绍等。
步骤如下(以生成一个blog文档为例):
全局安装gitbook-cli
npm install gitbook-cli -g
初始化
gitbook init ./blog
也可以不写 ./blog,./blog相当于指定目录,实践中最好这样操作。
启动服务
gitbook serve
效果图如下:

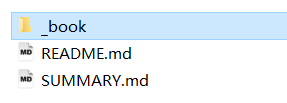
当然,测试的时候可以通过gitbook server这样,但是当文档完成后,部署到线上,最好还是通过gitbook build生成静态文件,效果如图:

另外还有一个叫docsify,与gitbook差不多,用作技术文档或者业务文档、项目介绍等,都是很不错的。
感兴趣的朋友可以通过下面官方文档地址,玩玩docsify。
docsify文档地址为:https://docsify.js.org/#/
对应的生成文档效果图,就跟官方文档一样,如图所示:

很萌吧




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述
2018-08-15 EasyPoi导入Excel