js转义问题
js转义问题有很多场景,比如常见的根据某个字符串删除或者修改以及将某字符串传递至某个页面。
今天以一个简单的示例代码为例:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>测试</title> </head> <body> <a href='#' onclick="test001(1)">测试001</a> <a href='#' onclick="test002(你好)">测试001</a> <script> function test001(id){ alert(id); } function test002(name){ alert(name); } </script> </body> </html>
页面效果图如下:

当我点击测试001时,出现如图:

显然是符合预期结果的。
但是当我点击测试002时,出现如图:

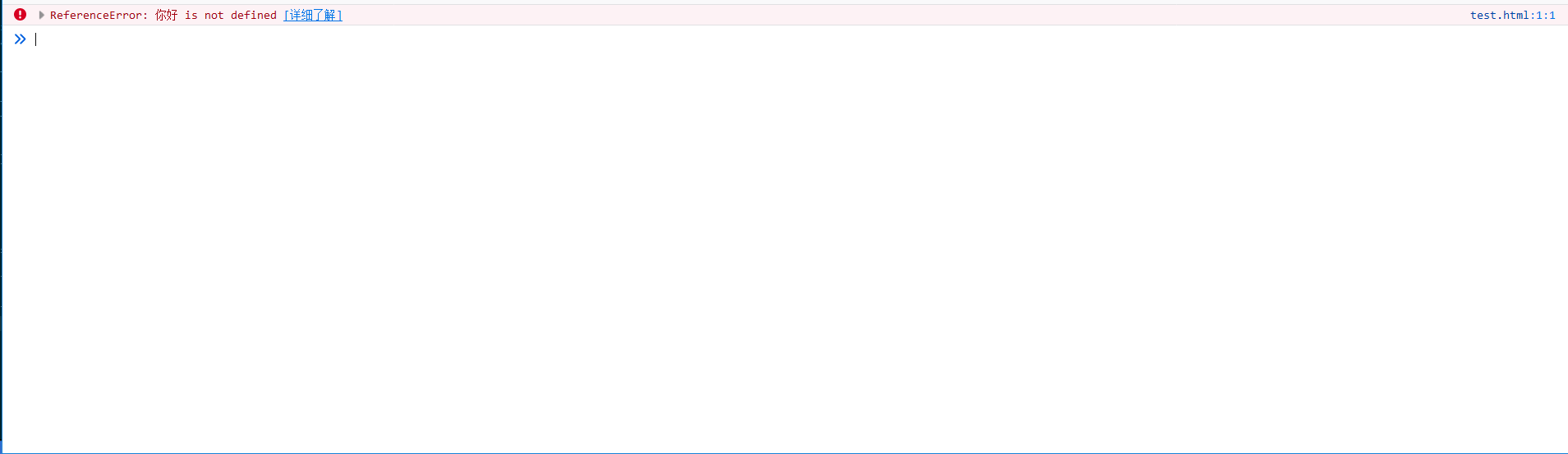
什么也没有出现,于是我通过f12调试了一下,结果如图:

显示某某未定义
那么最终如何解决这个你好 is not defined问题???
通常出现未定义问题,是因为我们用了这个变量,但是并没有在对应的js文件中定义。
解决这个你好 is not defined问题,很简单,只需加一个转义符即可。
比如将:
<a href='#' onclick="test002(你好)">测试001</a>
修改为:
<a href='#' onclick="test002('\你好')">测试001</a>
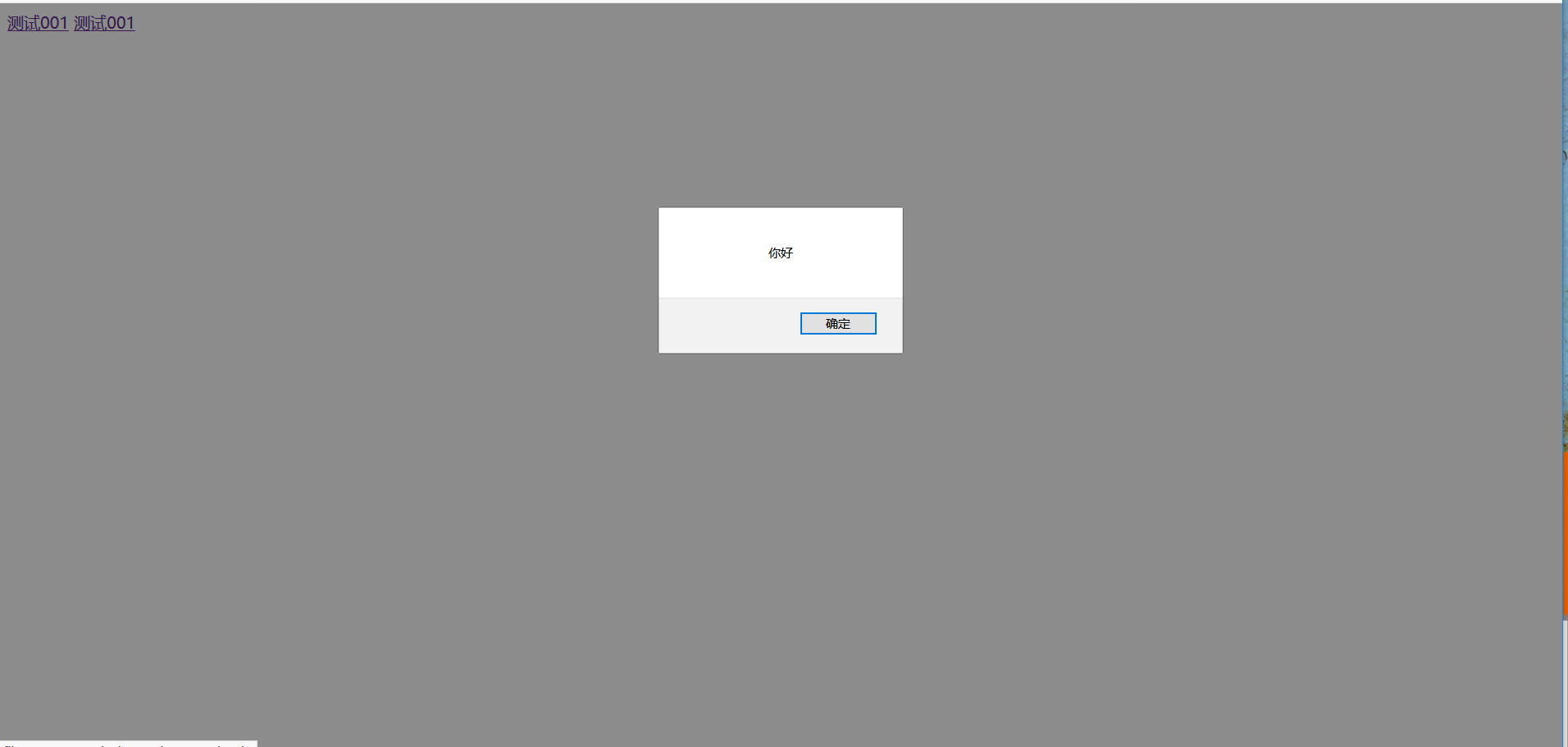
接下来,点击测试002,就可以看到对应的效果,如图:

那么为什么会出现这个转义问题?
我搜了一些资料,但是仍然觉得很疑惑。
分类:
JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述
2018-07-26 mysql之字符编码问题