微信小程序之页面传参
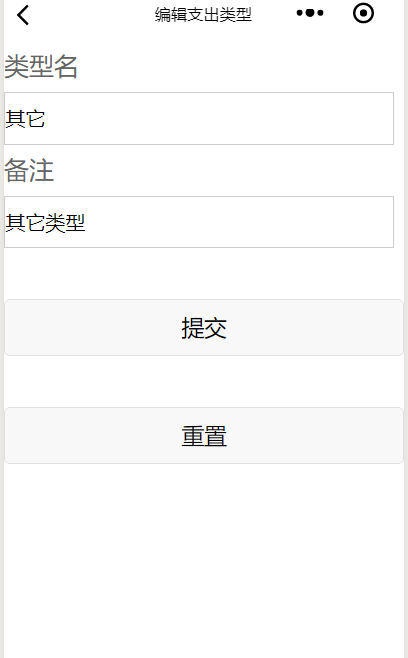
效果图:


点击编辑值传过去了,那么编辑支出类型这个界面又是如何获取到值呢?
传值代码:
type.js
editType: function (e) { var typeId = e.currentTarget.dataset['id']; console.log("edit:"+typeId); wx.navigateTo({ url: '../type_edit/type_edit?typeId=' + typeId }) }
type.wxml:
<text bindtap='editType' data-id="{{item.typeId}}">编辑</text>
接收值核心代码如下(这段代码通常放在onLoad函数体内):
var that = this; that.setData({ //this.setData的方法用于把传递过来的id转化成小程序模板语言 typeId: options.typeId }) console.log("typeId:" + that.data.typeId);





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述