Edusoho之Basic Authentication
通过如下代码,可以正常请求并获取对应的数据:
curl -X POST -H "Accept:application/vnd.edusoho.v2+json" -H "Authorization: Basic dGVzdDJlZHVvc2hvOjEyMzQ1Ng==" http://demo.edusoho.com/api/tokens
但是我想将其中的请求地址替换成我自己的域名,却不行。
由于Edusoho开发文档并未对其详说,于是我便提相关的issue。
我提的issue如下:
https://github.com/edusoho/edusoho/issues/65
最后这个问题,还是解决了。本次问题的原因还是我对于Http Basic Authentication(又称HTTP基本认证)缺乏了解,不然早就可以解决了。
本次解决主要参考这篇文章HTTP Basic Authentication认证
这篇文章让我知道Authorization对于的值到底是什么意思。之前之所以得不到预想的结果就是因为不理解不知道。
当我知道dGVzdDJlZHVvc2hvOjEyMzQ1Ng,对应的实际上是用户名:密码(使用Base64加密))后,一切问题皆迎刃而解。
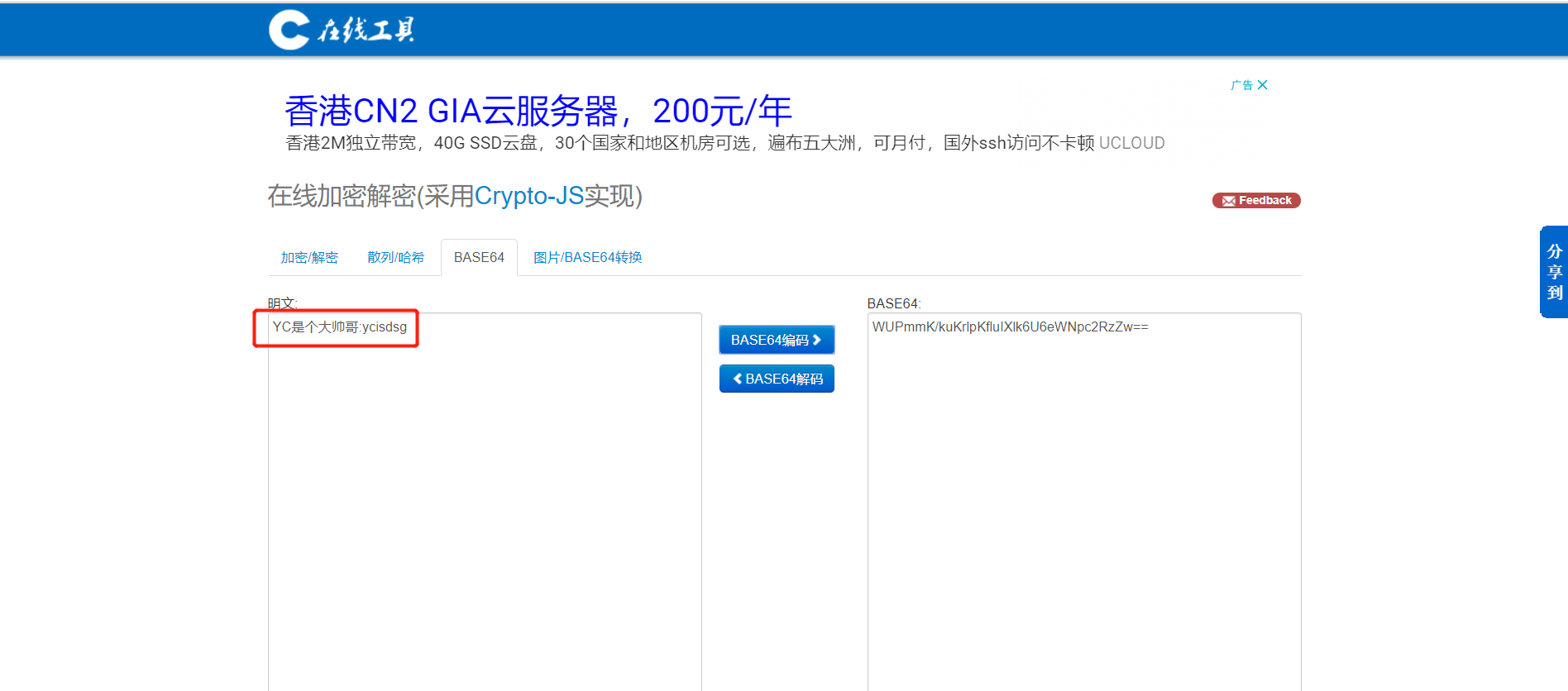
最后通过在线Base64加密http://tool.oschina.net/encrypt?type=3
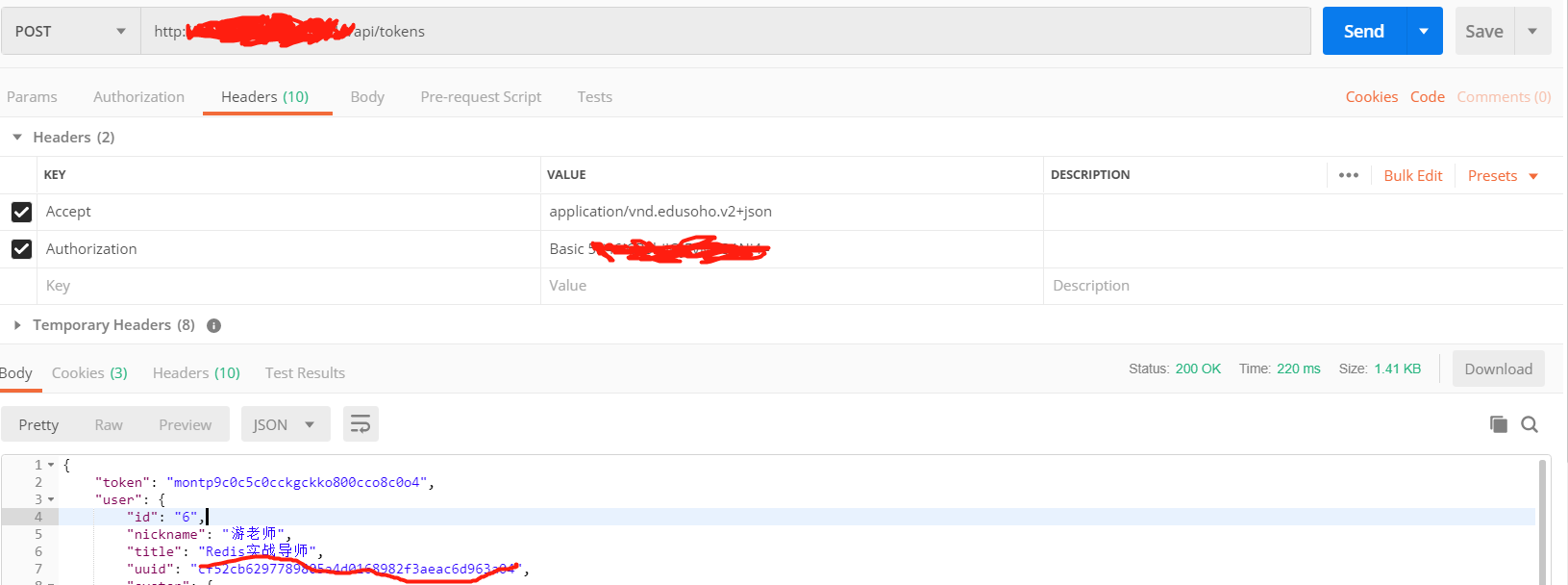
将对应用户名:密码这种格式进行加密后成功,再次请求对应的接口,如图所示:

记住加密一定要按照如下格式:
格式=> 用户名:密码(中间加冒号)

请求成功获取token,拿到token后,这时你就可以玩玩其他的接口(建议对Edusoho二次开发的朋友们可以试试,非二次开发的朋友也可以借鉴它的这种接口鉴权方式,然后为其所用)。
Edusoho API地址为:http://developer.edusoho.com/api
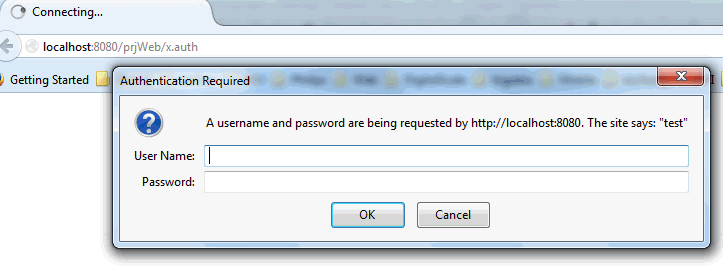
关于HTTP常用的场景,如图所示(这种就比较常见了):

相信这种场景,大家都不陌生。
Http常用认证如下五种:
Http Basic Auth
OAuth
Cookie Auth
Token Auth
基于JWT的Token认证机制
认证的根本目的就是让用户访问更加安全,防止不法分子窃取用户名和密码做一些违法的事情。
关于上面的认证,后续用到后,会有一个详解。
顺便补充一点,实际开发系统并不建议使用Http Basic Auth这种方式,因为它简单(每次请求API都提供用户的username和password),参数中携带如此敏感信息,有着极大的暴露风险,所以在生产环境中被使用的越来越少。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述
2018-07-06 ubuntu16.04之sudo问题