node.js之客户端发起https和http请求
应用场景:
1.VsCode插件开发(主要针对以javascript为主的vscode插件);
2.使用Node.js开发的客户端程序
Node.js之http请求(客户端)
代码示例如下:
var http = require('http'); var qs = require('querystring'); var userCode = "1"; var post_data = { userCode: userCode};//这是需要提交的数据 var content = qs.stringify(post_data); var options = { hostname: 'www.test.com', port: 80, path: '/test-web/api/sysUser/getUserCodeByInfo', method: 'POST', headers: { 'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8' } }; var req = http.request(options, function (res) { console.log('STATUS: ' + res.statusCode); console.log('HEADERS: ' + JSON.stringify(res.headers)); res.setEncoding('utf8'); res.on('data', function (chunk) { console.log('BODY: ' + chunk); var data = JSON.parse(chunk); console.log(data.returnCode); }); }); req.on('error', function (e) { console.log('problem with request: ' + e.message); }); // 将数据写入请求体 req.write(content);//注意这个地方 req.end();
Node.js之https请求(客户端)
代码示例如下:
var querystring = require('querystring'); const https = require("https"); var userCode = "1"; var post_data = { userCode: userCode } var contents = querystring.stringify(post_data); var options = { hostname: "www.test.com", port: 443, //443 path: "/test-web/api/sysUser/getUserCodeByInfo?"+contents , method: "POST", rejectUnauthorized: false, headers: { Accept: "*/*", "Accept-Encoding": "utf-8", "Accept-Language": "zh-CN,zh;q=0.8", Connection: "keep-alive", Host: "www.test.com" }, }; var mData = ''; var req = https.request(options, function (res) { res.setEncoding('utf-8'); res.on('data', function (chunk) { var data = JSON.parse(chunk); console.log('BODY: ' + data); }); }); // req.write(contents); req.on("error", function (e) { console.error("====================================================" + e); }); req.end();
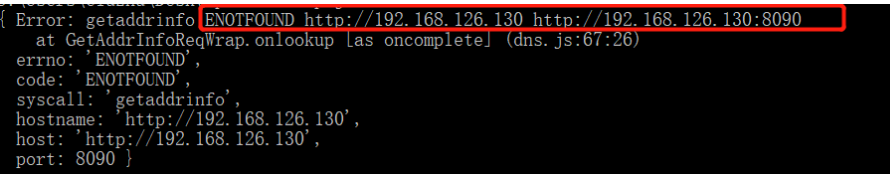
上面的hostname,如果不是域名修改为ip地址,请修改成这样,将www.test.com改为192.168.126.130,切不可指定为http://192.168.126.130,
否则会出现请求失败,主要体现为如下错误:

还有一点需要强调,如果参数不用querystring.stringify()包裹的话,会出现如下错误:
Request path contains unescaped characters
那么为什么需要querystring呢?
因为querystring.stringify()能将对象序列化成URL的形式,以&进行拼接。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述
2018-06-22 MP实战系列(八)之SpringBoot+Swagger2