layui如何隐藏弹出层关闭的按钮
layui默认弹出层是带有关闭按钮的,但是在某些场景我们不需要layui的关闭按钮,这时只需添加closeBtn :0即可
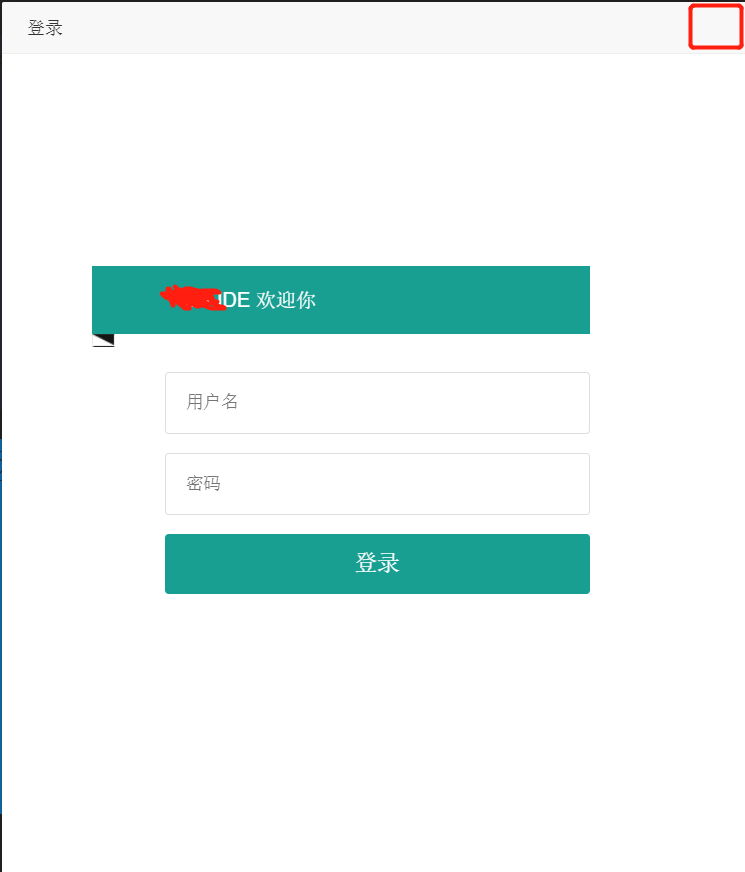
效果图如下:

示例代码如下:
layui.use('layer', function () { var layer = layui.layer; layer.open({ skin: 'demo-class', type: 1, title: '登录', area: ['600px', '700px'], closeBtn :0, content: $('.login')//这里content是一个普通的String }); });
更多详细资料可参考layui官方文档
分类:
JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述
2018-06-22 MP实战系列(八)之SpringBoot+Swagger2