springfox-swagger之swagger-bootstrap-ui
swagger-bootstrap-ui是国内的一个swagger开源项目,从发起到现在已经有三年了。
初次体验了一下,觉得还是挺不错的,就如当初使用mybatis-plus那样,因为有了mybatis的基础,所以过渡到mybatis-plus很没有压力。
现在由swagger2到swagger-bootstrap-ui也是没有压力的,基本上参考官方文档就能弄好了。
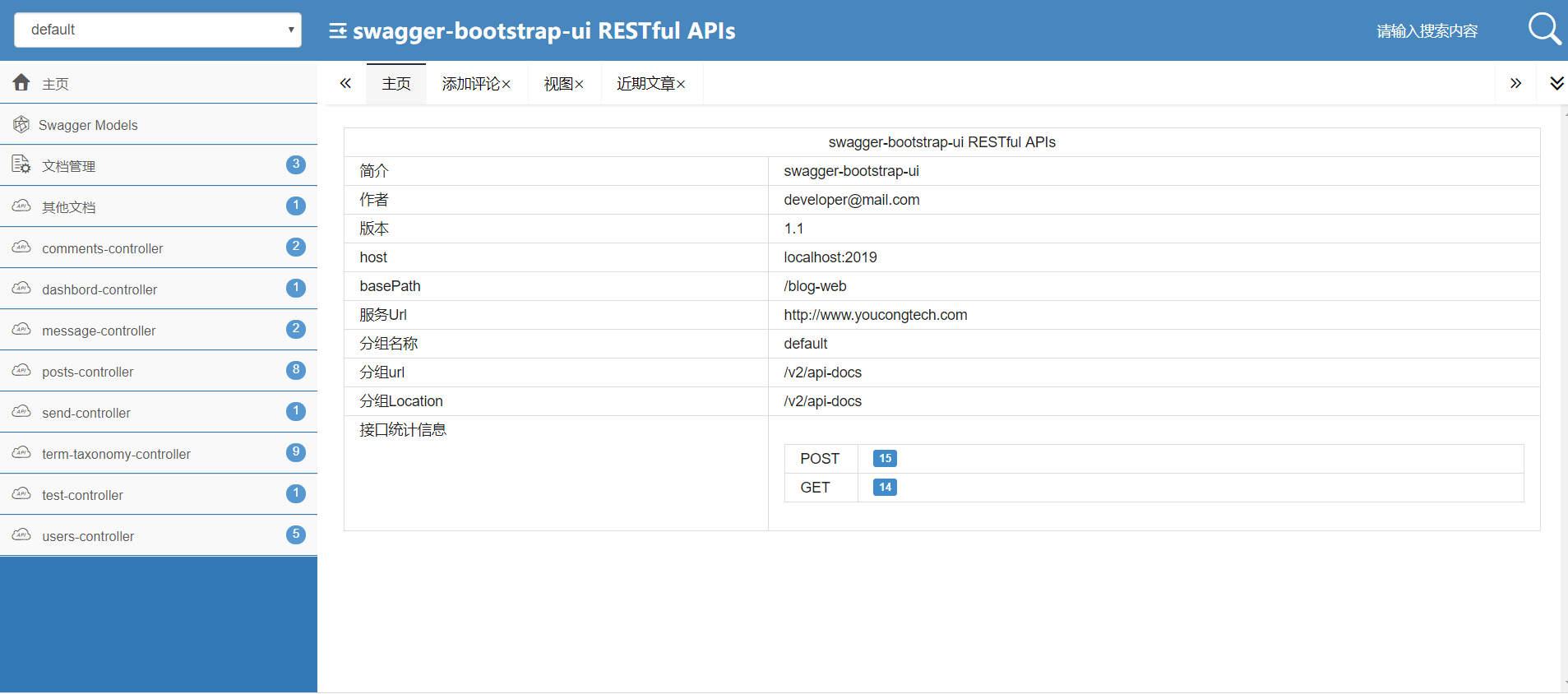
目前我应用在我个人的博客项目上,效果如图:
关于如何搭建步骤,我主要是参考官方文档,我本次写的就作为官方文档的一点补充:
一、添加Maven依赖
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.9.3</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
二、编写配置类
import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import com.github.xiaoymin.swaggerbootstrapui.annotations.EnableSwaggerBootstrapUI; import springfox.documentation.builders.ApiInfoBuilder; import springfox.documentation.builders.PathSelectors; import springfox.documentation.builders.RequestHandlerSelectors; import springfox.documentation.service.ApiInfo; import springfox.documentation.spi.DocumentationType; import springfox.documentation.spring.web.plugins.Docket; import springfox.documentation.swagger2.annotations.EnableSwagger2; @Configuration @EnableSwagger2 @EnableSwaggerBootstrapUI public class SwaggerConfiguration { @Bean public Docket createRestApi() { return new Docket(DocumentationType.SWAGGER_2) .apiInfo(apiInfo()) .select() .apis(RequestHandlerSelectors.basePackage("com.blog.springboot")) .paths(PathSelectors.any()) .build(); } private ApiInfo apiInfo() { return new ApiInfoBuilder() .title("swagger-bootstrap-ui RESTful APIs") .description("swagger-bootstrap-ui") .termsOfServiceUrl("http://www.youcongtech.com") .contact("developer@mail.com") .version("1.1") .build(); } }
三、去下载对应的前端资源
下载地址为:https://github.com/xiaoymin/Swagger-Bootstrap-UI/tags ,如下图所示:

四、下载完毕后解压并将swagger-bootstrap-ui放到springboot项目职工的src/main/resources目录下
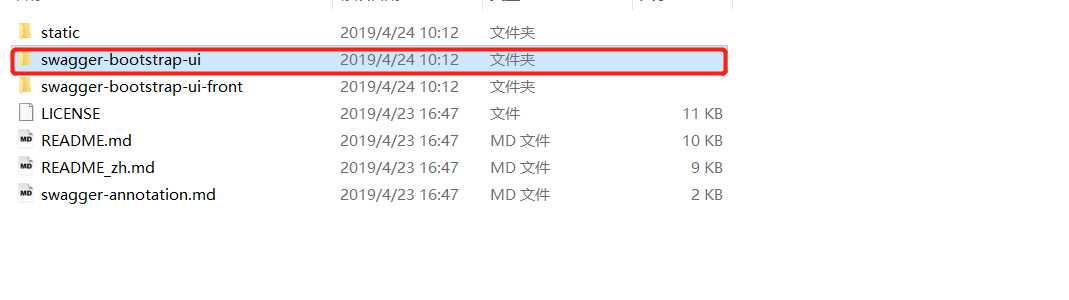
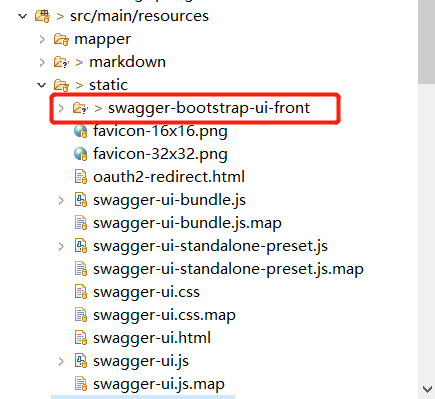
步骤如图:
找到这个文件夹

并将其迁移到springboot对应的目录

五、整个流程完成后,启动应用,访问地址为http://IP:Port//doc.html
参考资料如下:
swagger-bootstrap-ui文档:http://doc.xiaominfo.com





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述
2018-04-28 使用js切割URL的参数
2018-04-28 springmvc+ajax文件上传