layui之日期和时间组件
参考文档:https://www.layui.com/doc/modules/laydate.html
代码片段如下:
layui.use('laydate', function(){ var laydate = layui.laydate; laydate.render({ elem: '#createDate', // 指定元素 type:'datetime' }); });
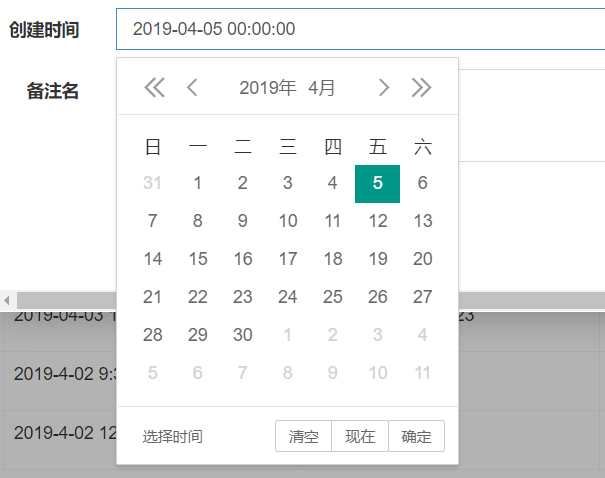
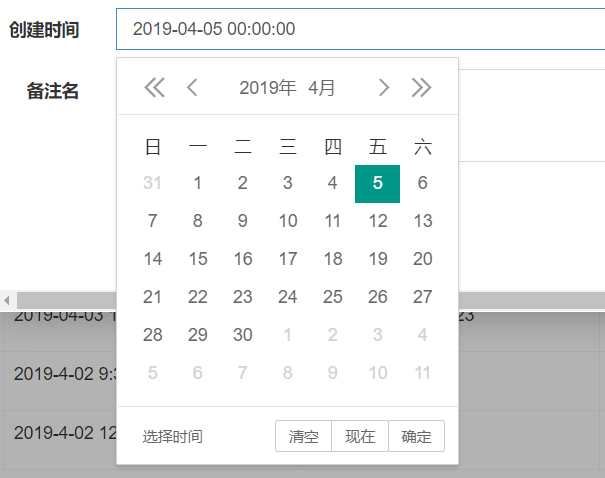
效果图如下:

其中type默认值为date(年月日),有如下几个可选值:

参考文档:https://www.layui.com/doc/modules/laydate.html
代码片段如下:
layui.use('laydate', function(){ var laydate = layui.laydate; laydate.render({ elem: '#createDate', // 指定元素 type:'datetime' }); });
效果图如下:

其中type默认值为date(年月日),有如下几个可选值:

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述