vue-electron脚手架
vue-electron官方文档(中文):https://simulatedgreg.gitbooks.io/electron-vue/content/cn
vue-electron官方文档(英文):https://simulatedgreg.gitbooks.io/electron-vue/content/en
1.脚手架搭建流程步骤
# 安装 vue-cli 和 脚手架样板代码 npm install -g vue-cli vue init simulatedgreg/electron-vue my-project # 安装依赖并运行你的程序 cd my-project yarn # 或者 npm install yarn run dev # 或者 npm run dev
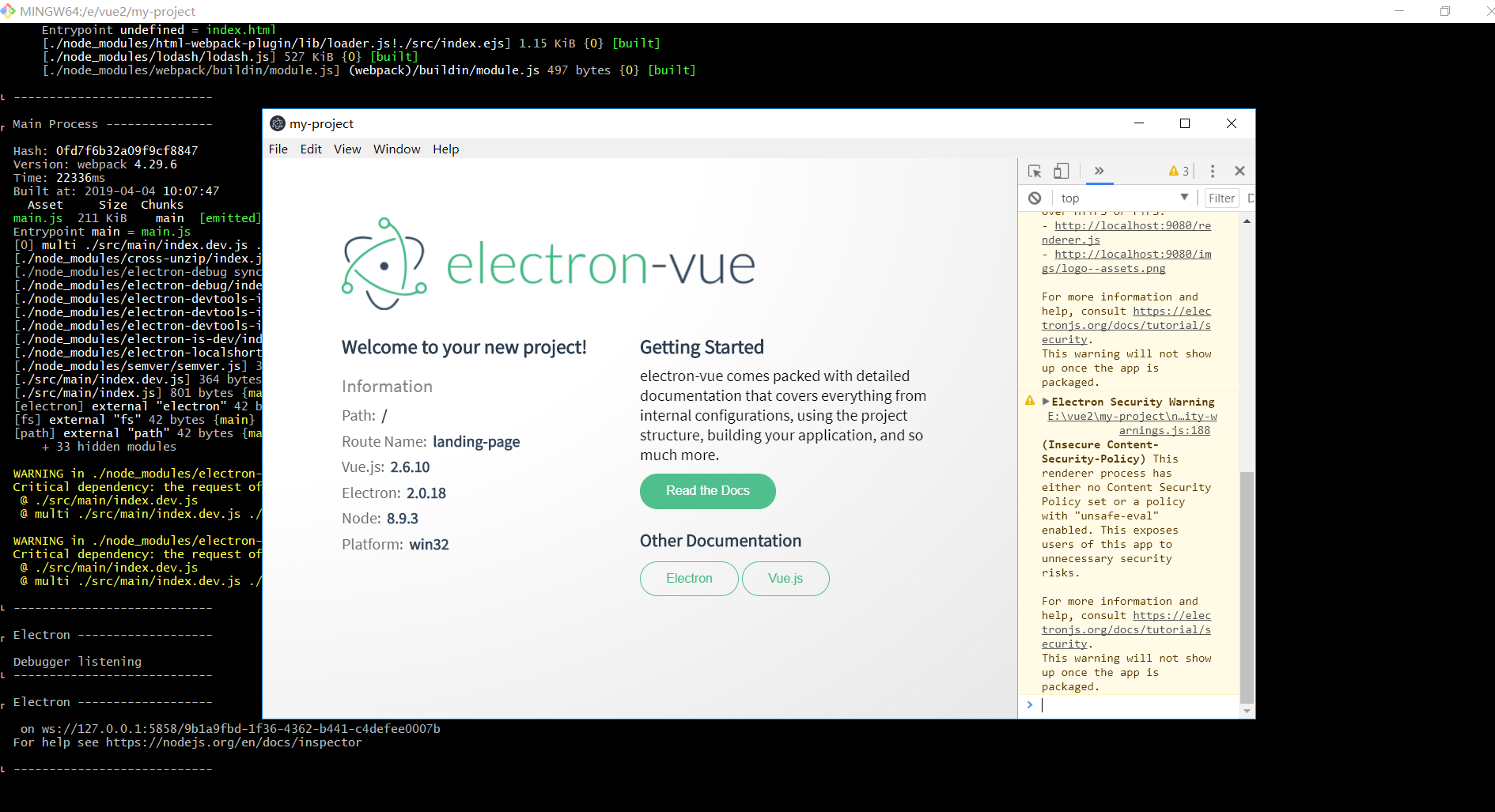
2.效果图

注意:
(1)环境问题:
可以参考我的这篇文章VsCode源码编译运行
环境与其保持一致,基本上就不会出什么问题。
(2)包管理工具问题:
关于npm和yarn,两者都是包的管理工具
我用npm install总是在报Error之类的错误,用yarn就好了。
分类:
JavaScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述
2018-04-04 MyBatis+Hibernate+JDBC对比分析