SpringBoot之静态资源放行
为了提高开发效率,编写对应的代码生成器。代码生成器主要有两个方面,一个是在线Web,另外一个是运行某个类。
使用的技术是SpringBoot+MyBatis-Plus+MySQL+JDK8。
在编写在线代码生成器的时候,正好遇到一个小问题,那就是静态资源无法访问。
以SSM(Spring+SpringMVC+MyBatis/MyBatis-Plus)框架来说,通常要想对静态资源放行,最简单直接的办法是使用*.do。
如果你不想使用*.do,那么可以尝试下面两种方法?
第一种方法
在spring-mvc.xml中配置如下:
<mvc:default-servlet-handler/>
光这样还不够,如果是不起作用,你还需要在web.xml配置如下:
<!-- 静态资源文件的引入 --> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.js</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.css</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.png</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.jpg</url-pattern> </servlet-mapping>
第二种方法
对指定目录放行,通常也是修改spring-mvc.xml,请参考:
<!-- 对指定目录下的静态资源放行 --> <mvc:resources location="/images/" mapping="/images/**"/> <mvc:resources location="/css/" mapping="/css/**"/> <mvc:resources location="/js/" mapping="/js/**"/>
如果是使用SpringBoot的话,该如何配置静态资源放行呢?
一般情况下,SpringBoot+模板语言(jsp+freemarker等)开发。
但是有部分开发者为了实现前后端分离(这是一种变相的分离),将静态资源放在src/main/resources目录下。
放在这个目录下是无法访问的,如果要想访问,需要配置。
WebConfig.java
package com.acs.springboot.config; import java.util.concurrent.TimeUnit; import org.springframework.context.annotation.Configuration; import org.springframework.http.CacheControl; import org.springframework.web.bind.annotation.ControllerAdvice; import org.springframework.web.servlet.config.annotation.InterceptorRegistry; import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter; @ControllerAdvice @Configuration public class WebConfig extends WebMvcConfigurerAdapter { @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { //静态资源放行 registry.addResourceHandler("/view/**").addResourceLocations("classpath:/view/"); } }
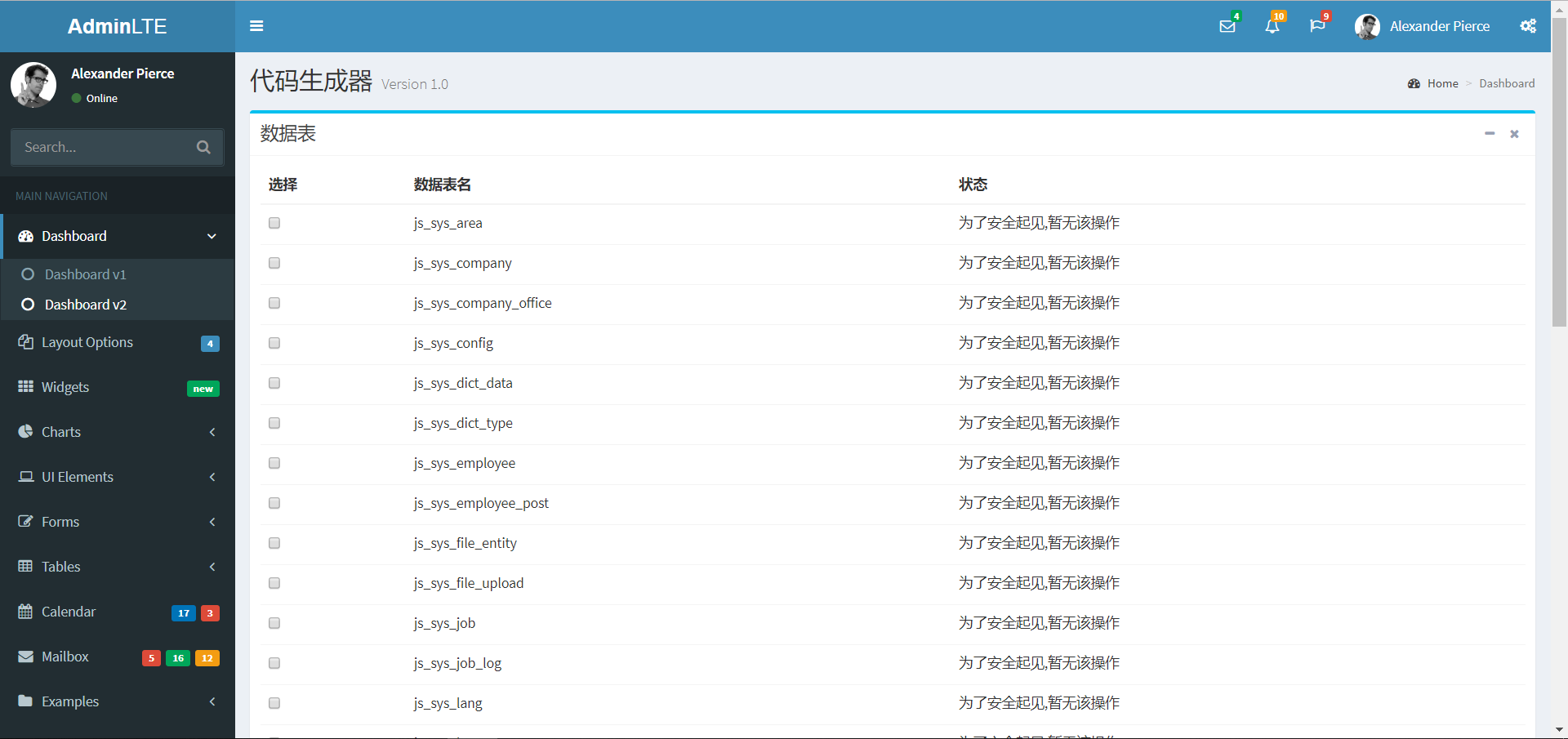
效果图如下:


参考(均来自我个人的博客园):
JavaWeb在线代码生成器:https://www.cnblogs.com/youcong/p/9494892.html
MP实战系列(六)之代码生成器讲解:https://blog.csdn.net/suijiarui/article/details/51360980





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述