Settings-Sync插件源码阅读
一、介绍
请参考官网:
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync
二、源码目录详解

Images:图片存放地
Node_modules: node.js依赖模块
out:编译输出目录(如果是ts则会输出js)
script:脚本放置
.travis.yml: travis 的配置文件,travis 是一种可持续集成(CI)工具,代码提交后自动构建,与github集成的很好,很多github的开源项目都使用 travis 进行CI。
.vsixmanifest:元数据
package.json:常用配置
package.lock.json:版本锁定文件
tslint.json:语法规则检查文件
webpack.config.js:webpack执行文件
package.nls.zh-cn.json:中文命令详解文件
三、源码阅读
1.travis.yml文件

travis 的配置文件,travis 是一种可持续集成(CI)工具,代码提交后自动构建,与github集成
看图已知是构建集成
包括构建插件所需的环境、打包部署等
关于travis可以参考该链接了解: https://travis-ci.org/
其中script中bash scripts/deploy.sh执行的是部署命令
代码如图:

Npm dedupe 重新计算依赖关系
Npm up 检查版本更新
Npm install -g vsce 全局安装
Printf或echo主要是输出
vsce publish 发布命令
插件制作与发布可以参考该文章: https://segmentfault.com/a/1190000014758981
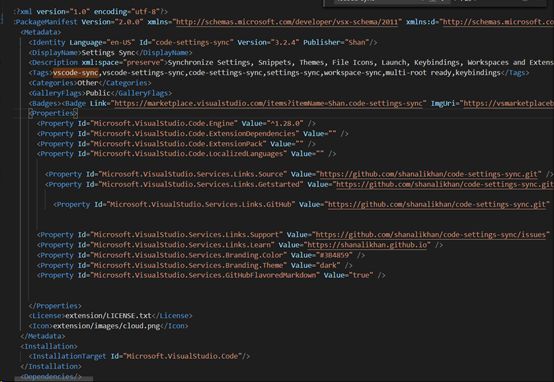
2. .vsixmanifest
项目模板文件与xml有很大的相似之处

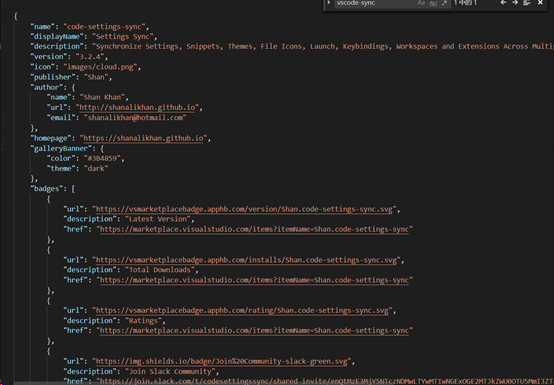
3.package.json
代码图一:

Name:插件名字
displayName:显示名称
description:插件描述
version:版本号
icon:图标
publisher:发布者
author:作者信息
name:作者名字
url:作者个人github主页
email:作者邮箱
homepage:主页
galleryBanner:与主题相关
badges:微章
包含的内容也就是总下载量、评级等之类的
指的链接大多为:
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync
其中有几个链接是404
没有什么很重要的,其中有一个链接为: https://codesettingssync.slack.com/
展示效果如下(实际上是Settings-Sync的一个社区):

代码图二:

repository:代码仓库
Type:版本控制类型(这里是使用git)
url:为对应的代码仓库地址
bugs:提交问题的地址
engines:指定项目运行的node版本范围
categories:
插件应用市场分类,可选值: [Programming Languages, Snippets, Linters, Themes, Debuggers, Formatters, Keymaps, SCM Providers, Other, Extension Packs, Language Packs]
Keywords:字符串数组,方便搜索该模块
activationEvents:是否激活该插件
通常有如下八种配置:
(1) onLanguage:${language}
(2) onCommand:${command}
(3) onDebug
(4) wordspaceContains:${toplevelfilename}
(5) onFileSystem:${scheme}
(6) onView:${viewld}
(7) onUri
(8) *(这里配置*,意思是只要一启动vscode,该插件就会被激活,通常官方不建议这样做)
main
main属性指定了程序的主入口文件。意思是,如果你的模块被命名为foo,用户安装了这个模块并通过require(“foo”)来使用这个模块,那么require返回的内容就是main属性指定的文件中module.exports指向的对象。
它应该指向模块根目录下的文件,对大多数模块而言,这个属性更多的是让模块又一个主入口,但是很多模块并不是这么写的。
采用这种写法的,以我们自己修改的一个插件,如下所示:
图一:

图二(extension.js):

图二调用图一中的,通常使用require即可调用
Contributes:
主要包含这么几类配置以供开发者使用:
Configuration:设置
Commands:命令
Menus:菜单
Keybindings:快捷键绑定
Language:新语言支持
Debuggers:调试
Breakpoints:断点
Themes:主题
Snippets:代码片段
jsonValidation:自定义JSON校验
views:左侧侧边栏视图
viewsContainers:自定义activitybar
代码图三:

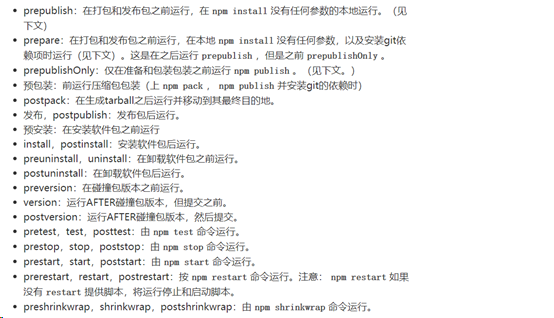
scripts
scripts属性是一个对象,里边指定了项目的生命周期的各个环节需要执行的命令。Key是生命周期中的事件,value是要执行的命令。
参考相关文档(地址为: https://docs.npmjs.com/misc/scripts)
截图效果如下:

Dependencies:
Dependencies属性是一个对象,配置模块依赖的模块列表,key是模块名称,value是版本范围,版本范围是一个字符,可以被一个或多个空格分割。
Dependencies也可以被指定为一个git地址或者压缩包地址。
DevDependencies
与Dependencies,多了一个dev只不过表示是属于开发者环境
_metadata 元数据 包含的主要是开发者的发布ID和对外开放的名字
主要参考地址如下所示:
https://www.cnblogs.com/tzyy/p/5193811.html#_h1_20
https://www.cnblogs.com/liuxianan/p/vscode-plugin-package-json.html
https://blog.csdn.net/zrcj0706/article/details/79178371
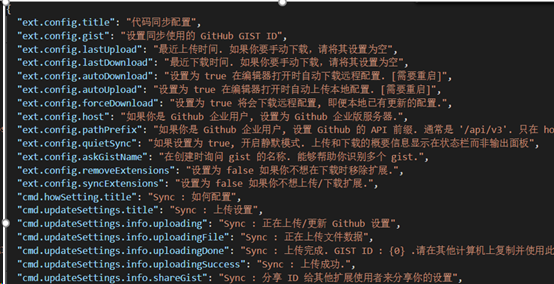
4.package.nls.*.js文件详解
如图所示:

一共四个分别使用不同的语言
以package.nls.zh-cn.json来说(包含的提示信息为中文):

这里面的信息包含提示,也包含在vscode中使用ctrl+shift+p输入的命令中文提示,比如
如下图所示:

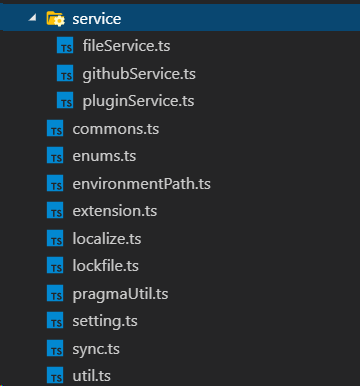
5.github源代码
Settings-Sync Github源代码地址为:https://github.com/shanalikhan/code-settings-sync
github上的源代码与插件源代码差别并不大(如果要说它们有什么差别的话,仅仅只是webpack打包压缩前后的区别)
webpack打包压缩前,src目录如下:

webpack打包压缩后就不存在src这个目录,因为src下的ts编译输出js,而js都被压缩成一个extension.js了。
注意事项:
通过git clone github上的源代码到本地,常见的错误就是ts报错找不到模块,最直接的解决办法是导入VsCode或者其它IDE,直接在终端或者命令行进入到该插件目录执行npm install 安装相关的包依赖,接着问题就会迎刃而解。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述