Vue.js项目脚手架构建
vue.js文档:https://cn.vuejs.org/v2/guide/
参考这个或者参考菜鸟教程也可以,不过还是那句话官网权威。
我这个主要是看相关的学习视频搭建的。
一、环境准备
环境准备(node.js环境):
脚手架环境:vue-cli
执行如下命令安装:
npm install vue-cli -g 或者cnpm install vue-cli -g
安装成功后在在命令行里输入vue,出现如图表示OK

二、项目初始化
vue init webpack project-name
例如:
vue init webpack blog
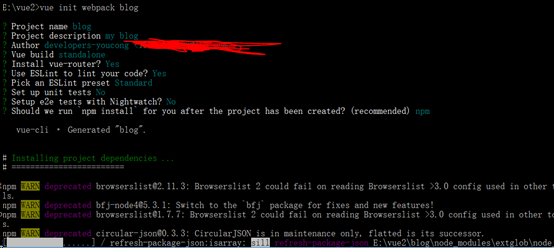
出现下面示意图:

Project name 可以自定义项目名
Project description 项目描述
Author 作者相关信息
VCue build 通常有三种 我选择标准的也就是第一种
Install vue-router 是否安装vue-router vue-router是vue的通信方式 我选择安装
EsLint 是否选择EsLint语法检查 我选择是
Set up unit tests 我不构建单元测试 所以选择否
其它的还有,这里就不再赘述。
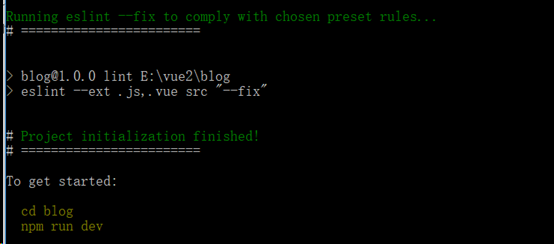
初始化项目成功后,会出现如下所示:

三、运行项目
cd blog
npm run dev
出现如图,表示成功

在浏览器输入:http//localhost:8080,出现如图:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述