OnlineJudgeFE之前端二次开发
之前我们在这篇文章青岛大学开源OJ平台搭建
讲了关于它的安装和部署。
今天我们讨论如何对其进行二次开发。首先谈谈前端的二次开发。
如果想要对青岛大学的OJ项目进行二次开发,目前我觉得要满足这么几个要求?
第一、前端使用的是Vue.js,你需要对Vue.js毕竟熟悉;
第二、nodejs和webpack你最好也要熟悉,因为部署环境需要和打包的时候也需要;
Vue.js和Node.js教程你可以参考如下网址:
Vue.js:https://cn.vuejs.org/
Node.js:https://nodejs.org/en/
OnlineJudgeFE地址为:https://github.com/QingdaoU/OnlineJudgeFE
当然了,还可以去w3cschool或者菜鸟教程。
虽然说进入OlineJudgeFE地址,有对应的教程教你,但是也有潜在的坑,其实主要的坑还是在node.js上。大家按照我这个就可以避免这个坑。
一、部署环境准备
node.js环境安装和配置,我的服务器操作系统是Ubuntu16.04,ubuntu安装软件很简单,通常sudo apt-get install 安装包名称 即可达到安装的目的。但是node.js默认通过这种安装版本会不符合官方文档上面要求的那样。所以建议最好还是不要通过这种形式安装。
node.js下载地址:https://nodejs.org/dist/
可以选择对应的版本,最好是高于8.12.0或者等于8.12.0。
我是通过源码(已经编译好了)安装,步骤如下:
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xz tar -xvf node-v8.9.3-linux-x64.tar.xz sudo mv node-v8.9.3-linux-x64 /usr/local sudo ln -s /usr/local/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node sudo ln -s /usr/local/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npm
二、部署
步骤如下:
git clone https://github.com/QingdaoU/OnlineJudgeFE.git
cd OnlineJudgeFE
npm install
NODE_ENV=development npm run build:dll
export TARGET=https://qduoj.com/
#target指的是后台代理服务器地址,通常为judgeserver
npm run dev
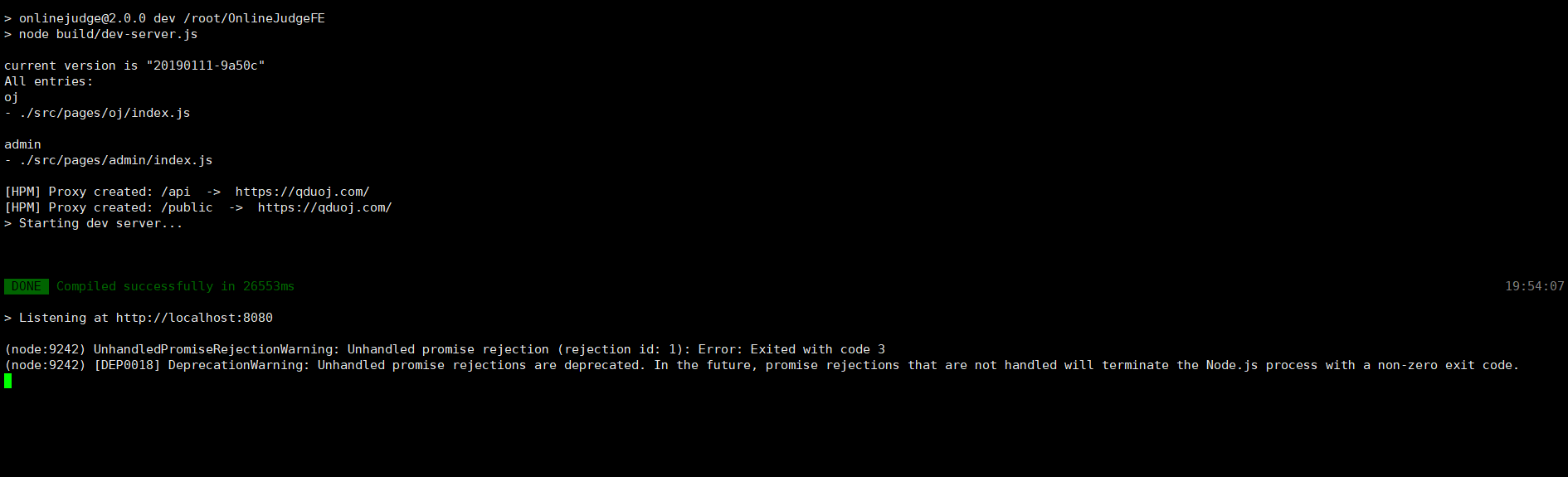
最终控制台输出的结果如下图所示(成功):

通常失败的话,一般都是npm install或者NODE_ENV=development npm run build:dll,原因就是因为node.js的版本及其npm问题。按照我上述的nodejs安装教程,就可以避免这种情况的出现。
另外注意,如果改动了前端代码重新部署,不是直接进入OnlineJudgeFE目录直接执行npm run dev就可以的。
需要依次输入如此命令来完成部署,一步都不能省略:
NODE_ENV=development npm run build:dll
export TARGET=https://qduoj.com/
npm run dev
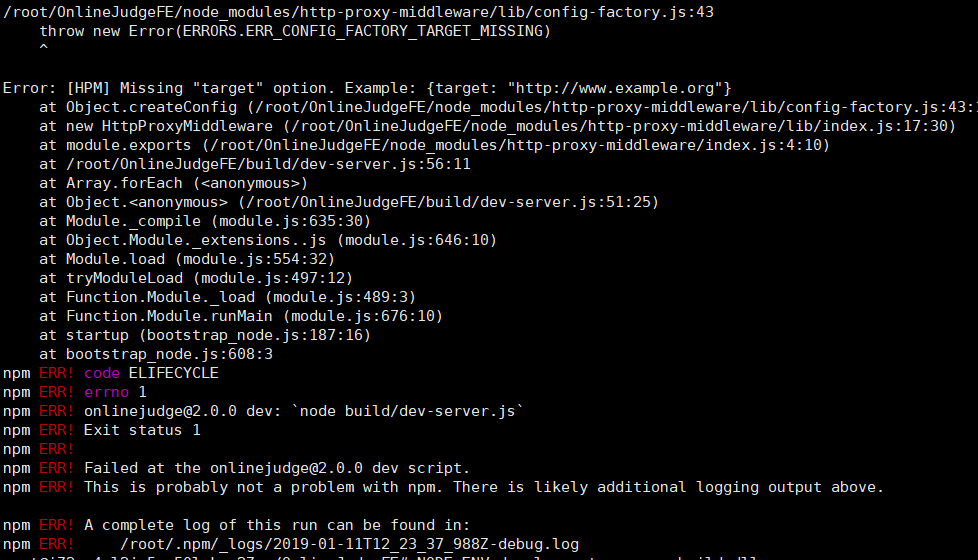
如果不按照上面的流程就直接执行npm run dev会出现如下错误:

对了,如果你觉得英文阅读有难度体验不好可以进入到对应的目录修改一个文件即可。
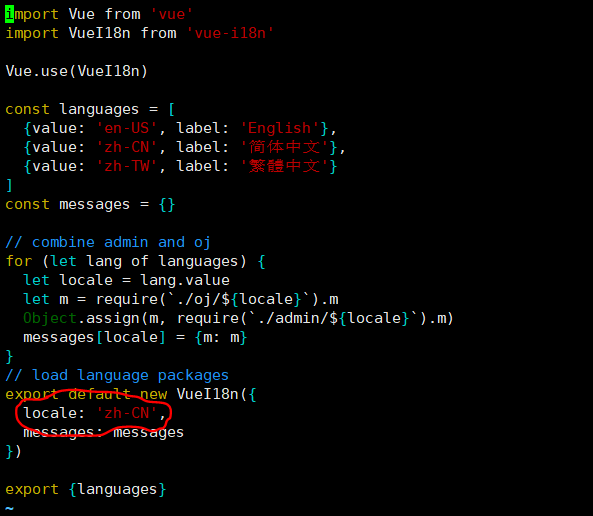
主要cd 到OnlineJudgeFE/src/i18n目录
修改index.js文件即可,index.js文件内容,如图:

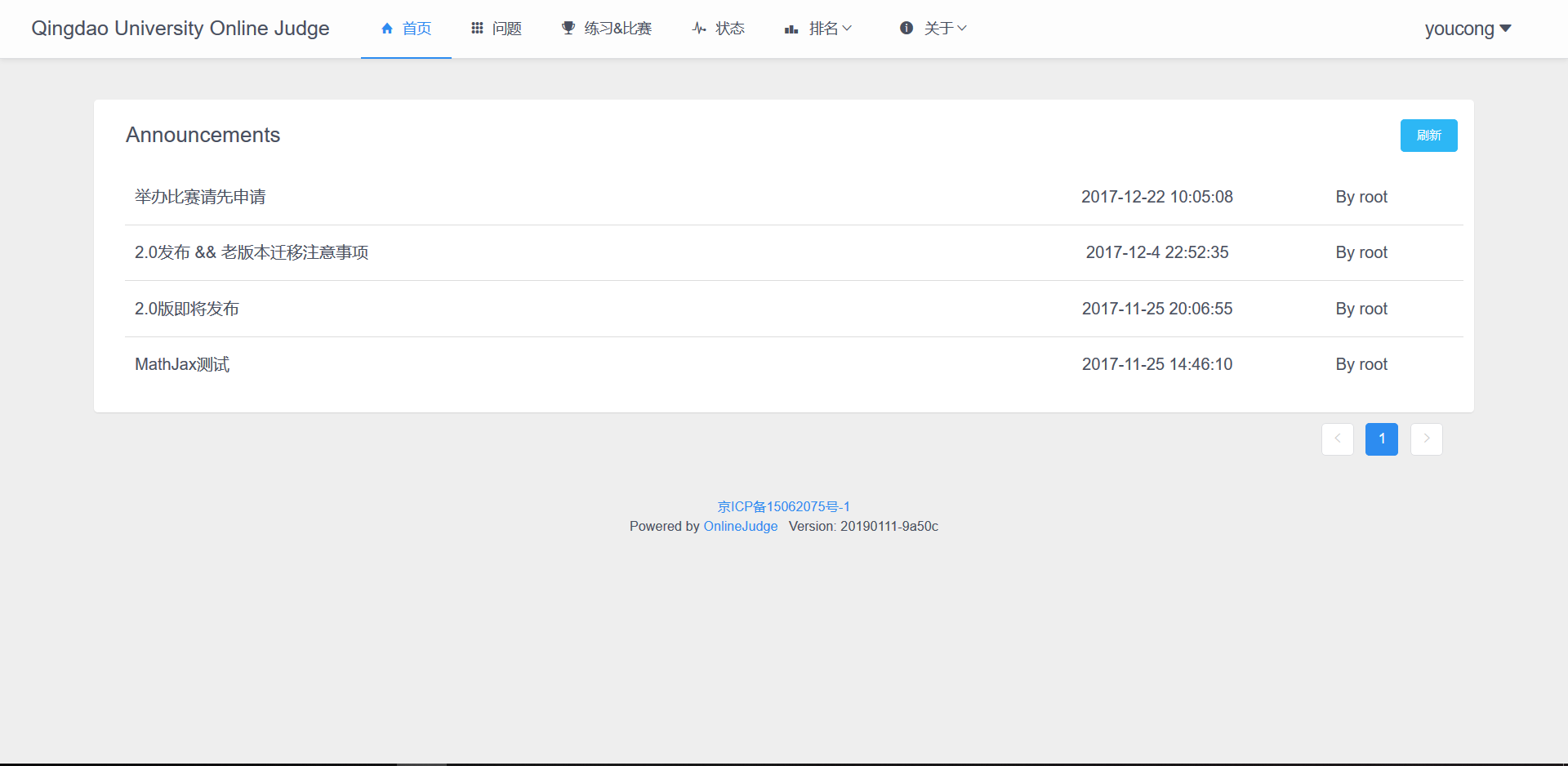
最终展示的效果是这样的,如图所示:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述