Node.js实战(三)之第一个Web服务器
这次的示例同样也可以说是HelloWorld,只不过不同的是这是web服务器示例。
(1)编写web.js,内容如下:
var http = require("http") function process_request(req,res){ var body = "hello MrYou!\n"; var content_length = body.length; res.writeHead(200,{ "Content-Length":content_length, "Content-Type":'text/plain' }); res.end(body) } var s = http.createServer(process_request); s.listen(8080);
(2)运行web.js
node web.js
(3)打开浏览器输入:http://IP:8080/ 回车

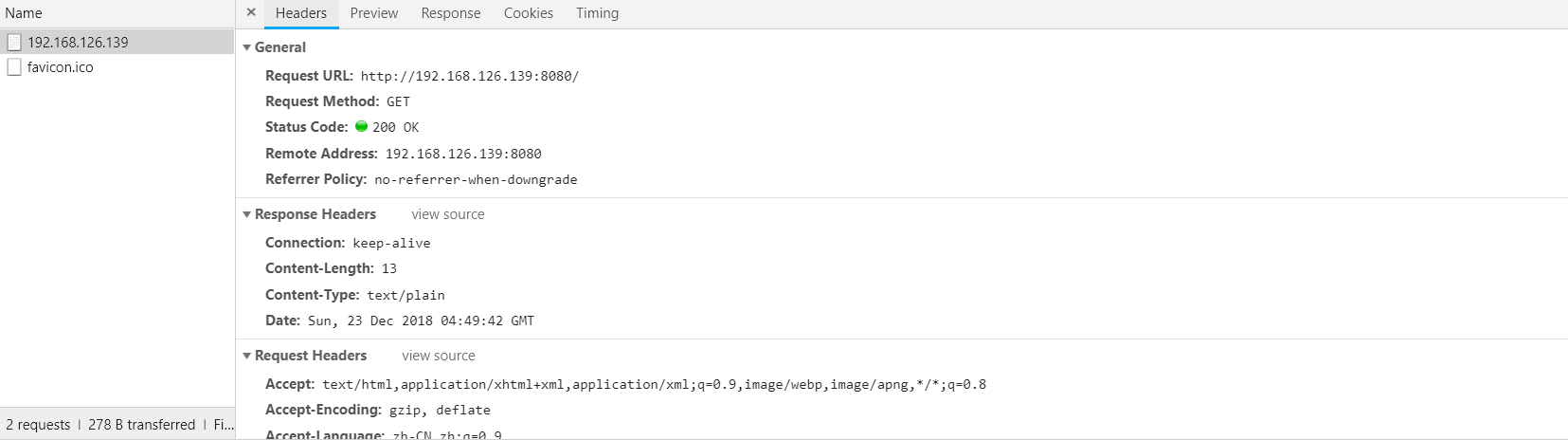
通过浏览器调试可以查看对应的详情信息,例如我通过Chrome调试

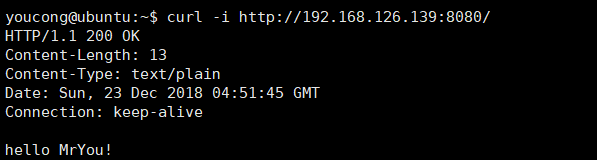
当然了,还可以通过curl -i http://IP:8080/这样的命令查看对应的信息,例如:
curl -i http://192.168.126.139:8080/
输出结果如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述
2017-12-23 SpringMVC+Swagger详细整合