UMI开源项目
本文主要围绕UMI是什么及其特征、安装应用、模板例子等四个方面内容来讲解UMI,希望能够对初学者有所启发。
一、 UMI是什么
UMI是可插拔的企业级反应应用程序框架。
二、 特征
特征
- 📦 开箱即用,内置支持反应,反应路由器等。
- 🏈 Next.js喜欢和全功能的路由约定,它也支持配置的路由
- 🎉 完整的插件系统,涵盖从源代码到生产的每个生命周期
- 🚀 高性能,通过插件支持PWA,路由级代码拆分等
- 💈 支持静态导出,适应各种环境,如控制台应用程序,移动应用程序,鸡蛋,支付宝钱包等
- 🚄 快速启动启动,支持使用config 启用dll和hard-source-webpack-plugin
- 🐠 与IE9兼容,基于umi-plugin-polyfills
- 🍁 支持TypeScript,包括d.ts定义和umi test
- 🌴 与dva深度集成,支持duck目录,自动加载模型,代码拆分等
三、 安装应用
#安装deps
$ npm install -g umi
#创建应用程序
$ mkdir myapp && cd myapp
#创建页面
$ umi generate page index
#启动dev服务器
$ umi dev
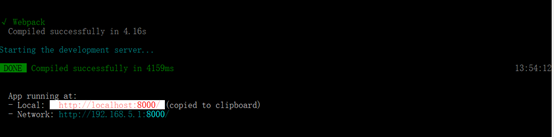
控制台正常输出结果如下:

页面显示:

#构建并部署
$ umi build
控制台输出如下:

四、 模板例子
除了前面我说的Ant Design之外还有一个AntD Admin
如何运行这个AntD Admin项目呢?很简单也就三步。
(1)克隆项目
git clone https://github.com/zuiidea/antd-admin.git my-project
cd my-project
(2) 安装依赖
npm install
(3) 运行项目
npm run start
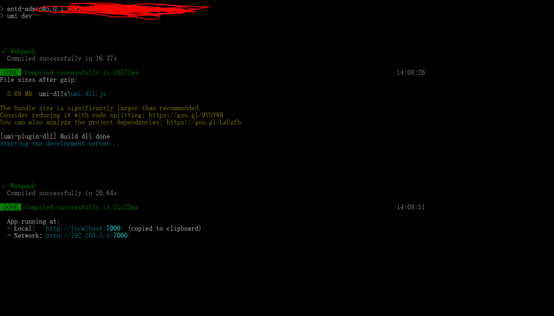
控制台显示如下结果:

显示的界面:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述