Spring Boot + Vue 前后端分离项目 -- 前后端登录接口对接
前言
我们先进行了登录页面的绘制:在 Vue 中使用 Element UI
然后再实现了后端登录接口:Spring Boot + Vue 前后端分离项目 -- 后端登录接口实现
现在可以进行前后端登录接口对接了。
准备工作
1、安装 axios
在 vue 项目中,需要使用 axios 发送网络请求,安装命令如下:
npm install axios
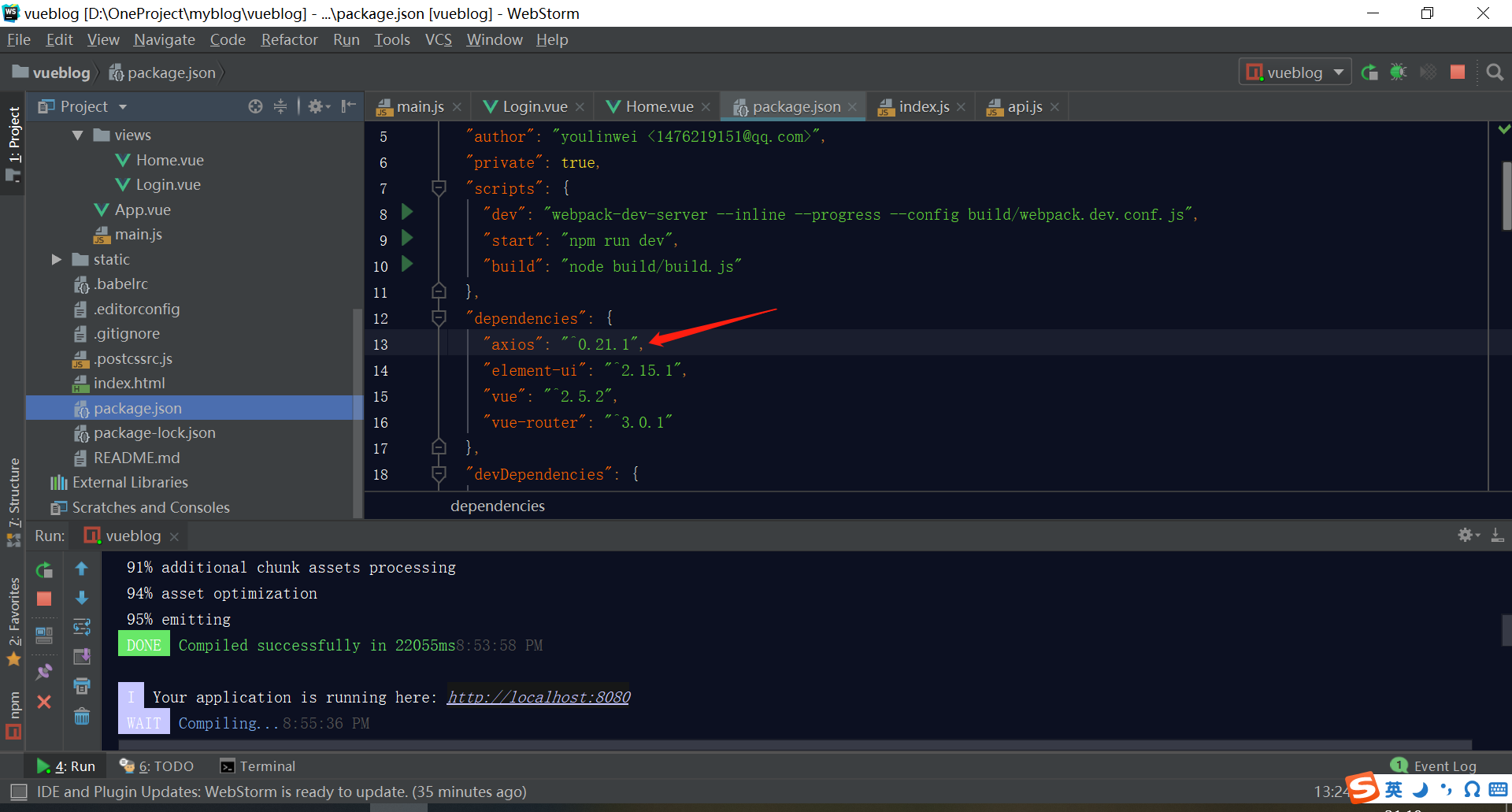
安装完毕后,package.json 文件中,会出现 axios 的版本号,表示安装好了。

2、前端统一失败处理
使用 axios 发送网络请求时,可能会成功,也可能会失败,为了方便,我们使用 vue 中的 message 标签,进行网络请求的统一失败处理。
在 vue 项目中新建包 utils,再在其中新建 js 文件:api.js,写入如下代码:
import axios from 'axios';
import { Message } from 'element-ui';
axios.interceptors.response.use(success =>{
if (success.status && success.status ==200 && success.data.status ==500){
Message.error({message: success.data.msg});
return;
}
return success.data;
}, error => {
if (error.response.status ==504 || error.response.status ==404){
Message.error({message: "服务器被吃了o(╯□╰)o"})
}else if (error.response.status ==403){
Message.error({message: "权限不足,请联系管理员!"})
}else if (error.response.status ==401){
Message.error({message: "没有登录,请登录!"})
}else if (error.response.data.msg){
Message.error({message: error.response.data.msg})
}else {
Message.error({message: "未知错误..."})
}
return;
})
这里配置了一个 axios 的响应拦截器,对响应的成功或者失败进行统一处理。
3、axios 网络请求方法封装
为了方便在 vue 中使用 axios 发送网络请求,需要对 post 请求进行封装一下,顺便再对其他几个方法进行封装一下,同样在 api.js 文件中编写。
此时 api.js 的完整代码如下:
import axios from 'axios';
import { Message } from 'element-ui';
axios.interceptors.response.use(success =>{
if (success.status && success.status ==200 && success.data.status ==500){
Message.error({message: success.data.msg});
return;
}
return success.data;
}, error => {
if (error.response.status ==504 || error.response.status ==404){
Message.error({message: "服务器被吃了o(╯□╰)o"})
}else if (error.response.status ==403){
Message.error({message: "权限不足,请联系管理员!"})
}else if (error.response.status ==401){
Message.error({message: "没有登录,请登录!"})
}else if (error.response.data.msg){
Message.error({message: error.response.data.msg})
}else {
Message.error({message: "未知错误..."})
}
return;
})
let base = "";
// 登录时的 post 请求
// params 默认是 json 格式,需要转换成 form 表单,因为登录请求只接受 form 表单传参
export const postKeyValueRequest=(url, params) =>{
return axios({
method: "post",
url: `${base}${url}`,
data: params,
transformRequest: [function (data) {
let ret = '';
for (let i in data){
ret += encodeURIComponent(i)+"="+ encodeURIComponent(data[i]) + "&";
}
return ret;
}],
header: {
"Content-Type": "application/x-www-urlencoded"
}
})
}
export const postRequest = (url, params) => {
return axios({
method: "post",
url: `${base}${url}`,
data: params,
// contentType: "application/json;charset=UTF-8"
})
}
export const putRequest = (url, params) => {
return axios({
method: "put",
url: `${base}${url}`,
data: params,
})
}
export const getRequest = (url, params) => {
return axios({
method: "get",
url: `${base}${url}`,
data: params,
})
}
export const deleteRequest = (url, params) => {
return axios({
method: "delete",
url: `${base}${url}`,
data: params,
})
}
需要注意的是,登录用到的 post 请求和业务上的 post 请求有所不同。
在使用 SpringSecurity 作为安全框架的项目中,登录请求默认使用 form 表单进行传参,而前后端分离的项目中,前后端使用 json 格式进行数据交互。
所以需要将 json 数据,转换成 form 表单,再进行登录请求。
所以 api.js 文件中,有两个 post 请求方法:
-
postKeyValueRequest:登录使用的
-
postRequest :业务上的增加需求使用的
最后通过 Vue.prototype, 制作插件,使得在 vue 项目的任何地方,都可以方便调用这几个网络请求的方法。
我们需要在 main.js 文件中添加如下几行:
import {postKeyValueRequest} from "./utils/api";
import {postRequest} from "./utils/api";
import {putRequest} from "./utils/api";
import {getRequest} from "./utils/api";
import {deleteRequest} from "./utils/api";
Vue.prototype.postKeyValueRequest = postKeyValueRequest;
Vue.prototype.postRequest = postRequest;
Vue.prototype.putRequest = putRequest;
Vue.prototype.getRequest = getRequest;
Vue.prototype.deleteRequest = deleteRequest;
这样就可以在任一 vue 组件中通过 this.postRequest 调用对应的 post 请求。
4、设置请求转发
由于前后端分离,端口不同,前端向后端发送登录请求会涉及跨域问题,需要在 vue 项目中配置一下。
具体配置方法,可以参考文章:Vue 配置请求转发(vue2 和 vue3 的方式不同)
我这里用的是 vue2 ,所以在 config 包的 index.js 文件中,修改如下:
proxyTable: {
'/':{
target: "http://localhost:8081", // 后端地址
changeOrigin: true,
pathRewrite: {
'^/': ''
}
}
},
再重启 vue 项目才会生效。
5、建立 home 页
登录成功后,需要跳转至 home 页,这里先简单建一个 home 页,具体内容日后再填充。
在 views 包下,新建 Home.vue 组件,完整代码如下:
<template>
<div>
<h3 style="display: flex; justify-content: center; margin-top: 50px">这是首页</h3>
</div>
</template>
<script>
export default {
name: "Home"
}
</script>
<style>
</style>
在 router 中引入 Home 页,完整代码如下:
import Vue from 'vue'
import Router from 'vue-router'
import Login from "../views/Login"
import Home from "../views/Home"
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login
},
{
path: '/home',
name: 'Home',
component: Home
}
]
})
6、发送登录请求并跳转 Home 页
之前在文章 在 Vue 中使用 Element UI 已经制作好了登录页。
只需要在 <el-button 按钮下,添加一个点击事件:@click="submitLogin", 并实现点击事件:
methods:{
submitLogin:function () {
this.$refs.loginForm.validate((valid) =>{
if (valid){
this.postKeyValueRequest("doLogin", this.loginData).then(resp =>{
if (resp){
window.sessionStorage.setItem("user", JSON.stringify(resp.obj));
this.$router.replace("/home");
}
})
}
else {
this.$message.error('请输入所有字段');
return false;
}
})
}
}
为了方便输入密码后按回车就可以登录,可以在 密码那个输入框 <el-input 中添加 @keydown.enter.native="submitLogin"。
这里使用 this.$router.replace("/home")进行页面跳转,具体可参考文章:Vue 页面跳转
7、效果
登录页:

home 页

每天学习一点点,每天进步一点点。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号