Spring Boot + Vue 前后端分离项目 -- 登录页制作
新建一个 vue 项目
参考文章:使用命令行创建 Vue 项目
整合 Element UI
安装 Element UI
npm i element-ui -S
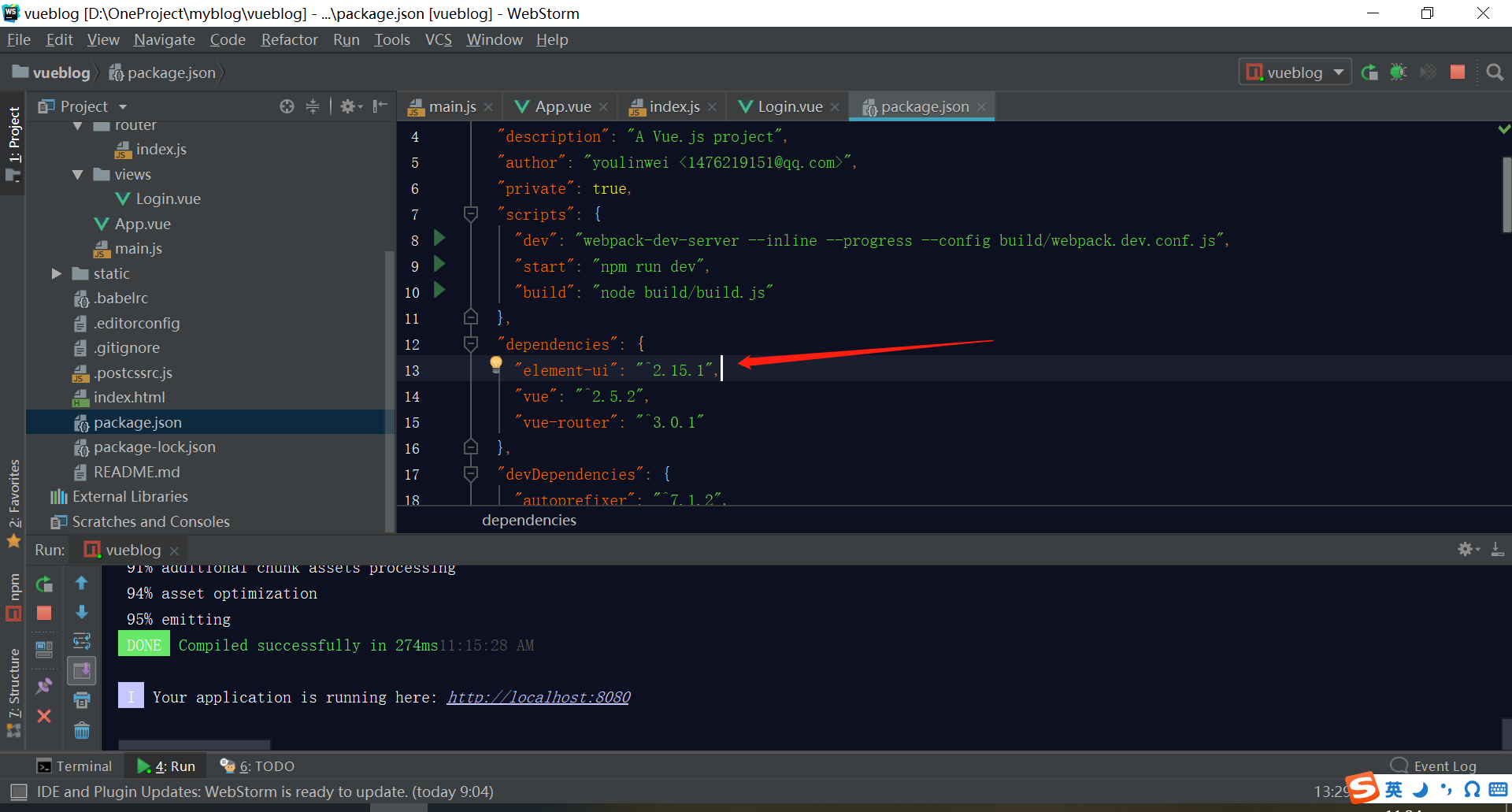
安装完毕之后,package.json 文件中会有 Element UI 及其版本号,如下所示:

引入 Element
在 main.js 中写入以下内容:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
主要是这三行代码:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
好了,现在 vue 项目中就可以直接使用 element UI 的标签了,具体用法,可以参考:element UI 的官网
一个示例
这里演示一个登录页面的制作,先建一个 vue 组件:Login.vue, 将其引入到 router 路由中:
import Vue from 'vue'
import Router from 'vue-router'
import Login from "../views/Login"
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login
}
]
})
Login.vue 的完整代码(不包含点击事件,纯页面制作)如下:
<template>
<div>
<el-form ref="loginForm" :rules="rules" :model="loginData" class="loginContainer">
<h3 style="display: flex; justify-content: center">系统登录</h3>
<el-form-item label="用户名" prop="username">
<el-input v-model="loginData.username" placeholder="请输入用户名..."></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="loginData.password" placeholder="请输入密码..."></el-input>
</el-form-item>
<el-checkbox label="记住我" v-model="checked"></el-checkbox>
<el-button type="primary" style="width: 100%; margin-top: 5px">登录</el-button>
</el-form>
</div>
</template>
<script>
export default {
name: "Login",
data(){
return{
rules:{
username:[{required: true, message: "请输入用户名", trigger: blur}],
password:[{required: true, message: "请输入密码", trigger: blur}],
},
loginData:{
username: "",
password: "",
},
checked: true,
}
}
}
</script>
<style>
.loginContainer{
border-radius: 15px;
background-clip: padding-box;
margin: 180px auto;
width: 350px;
padding: 20px 20px 35px 20px;
background: #fff;
border: 1px solid #eaeaea;
box-shadow: 0 0 25px #cac6c6;
}
</style>
在上面这个 Login.vue 组件中,我使用了几个 element UI 标签:
-
el-form:表单
-
el-form-item:表单下的子项目
-
el-input:输入框
-
el-button:按钮
-
el-checkbox:单选框
效果
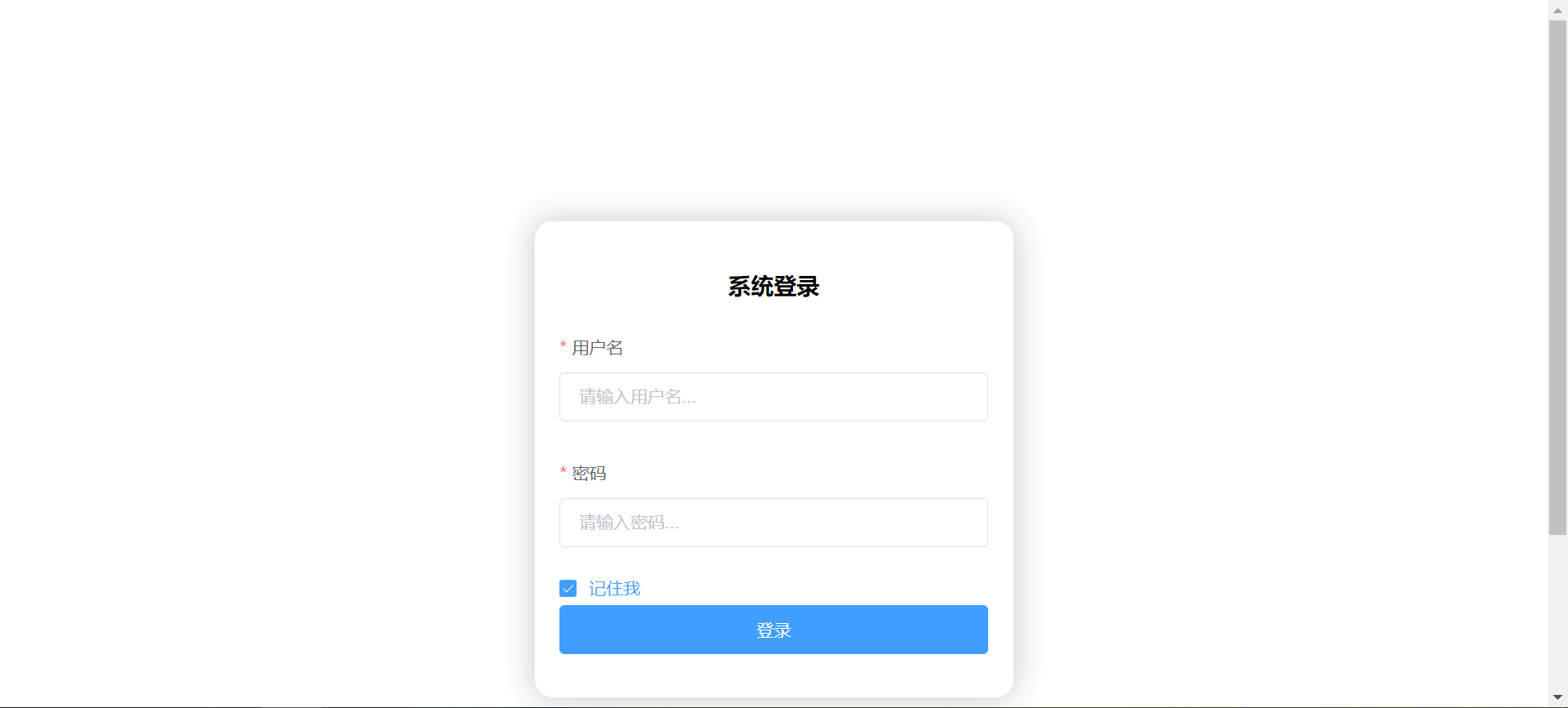
运行这个 vue 项目,访问 http://localhost:8080/#/,效果如下:

每天学习一点点,每天进步一点点。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号