flax 布局中 justify-content 和 align-content 属性,以及 text-align 和 align 的用法
justify-content
在 flax 布局中,justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
示例:
<div style="display: flex; justify-content: space-between">
<el-button size="small" type="primary" icon="el-icon-plus">添加工资账套</el-button>
<el-button size="small" type="success" icon="el-icon-refresh"></el-button>
</div>
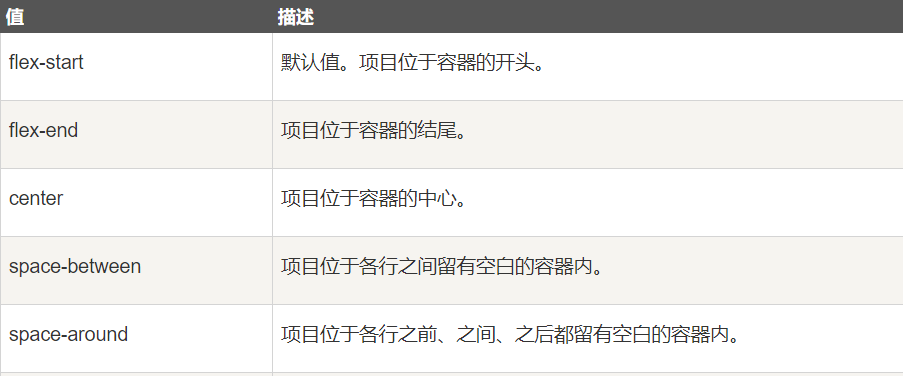
justify-content 的属性值如下:

align-content
在 flax 布局中,align-content 属性在弹性容器内的各项没有占用交叉轴上所有可用的空间时对齐容器内的各项(垂直)。
注意:容器内必须有多行的项目,该属性才能渲染出效果。
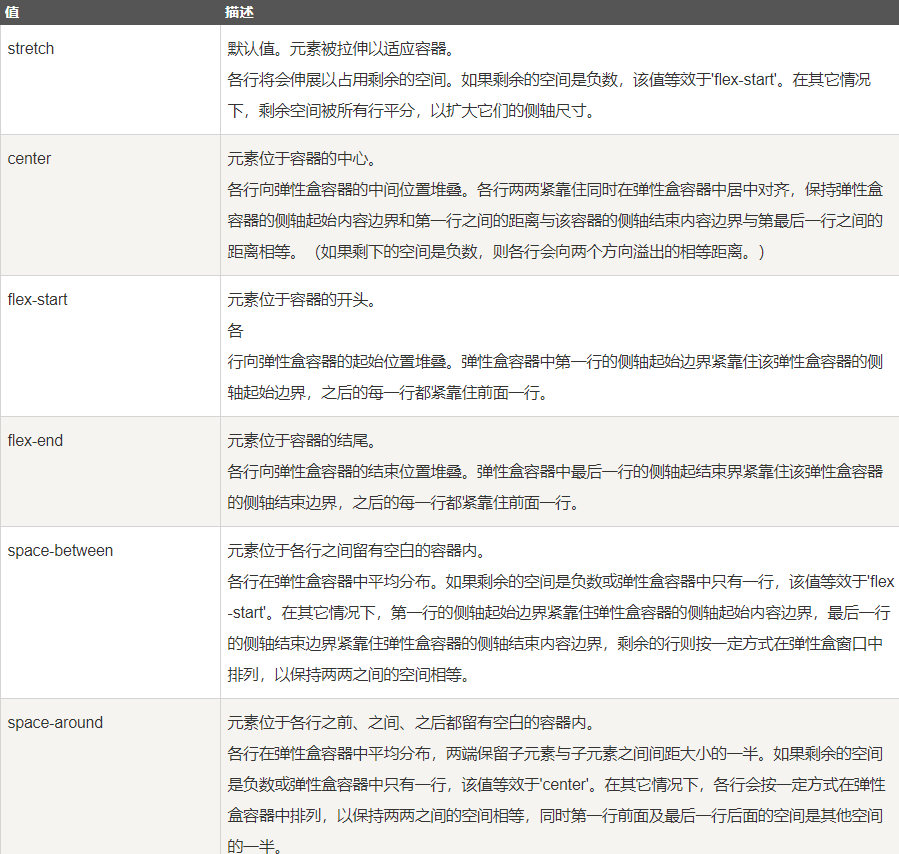
align-content 的属性值如下:

text-align 与 align
- align :规定 div 元素中的内容的水平对齐方式。
- text-align:规定“元素中”的文本的水平对齐方式。
两个属性使用的地方不一样,但是作用一样。
示例:
<div align="center">
This is some text!
</div>
-----------
<div style="text-align:center">
This is some text!
</div>
参考资源
https://blog.csdn.net/qq_42058441/article/details/86555589
https://www.runoob.com/cssref/css3-pr-align-content.html
https://www.runoob.com/cssref/css3-pr-justify-content.html?_t_t_t=0.005738589571130381
每天学习一点点,每天进步一点点。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号