Vue 路由跳转报错:NavigationDuplicated: Avoided redundant navigation to current location
含义
不要重复导航到当前位置。
解决办法
在 router.js 或者 /router/index.js 路由文件中,添加如下代码:
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
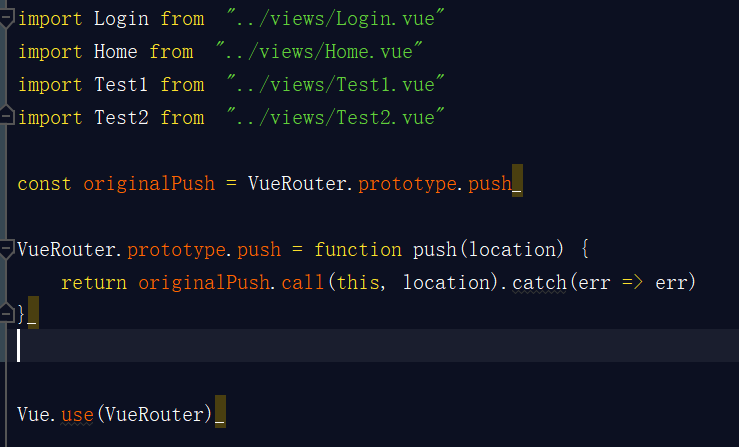
如下图:

每天学习一点点,每天进步。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号