以'正道'创建属于自己的Web APP
不走旁门左道了,今天记录一个以正规方法创建web app的方法,本屌作为一名CV工程师(Ctrl+C and Ctrl+V)来说,代码什么意思不求甚解,只要知道这样创建就行了。
第一步:安装Android Studio,大小约1.6G,预计安装完成需要6小时。as编译器有坑哦,(特么不能删除项目 )
)
第二步:一路按照提示创建一个新的项目,如图:

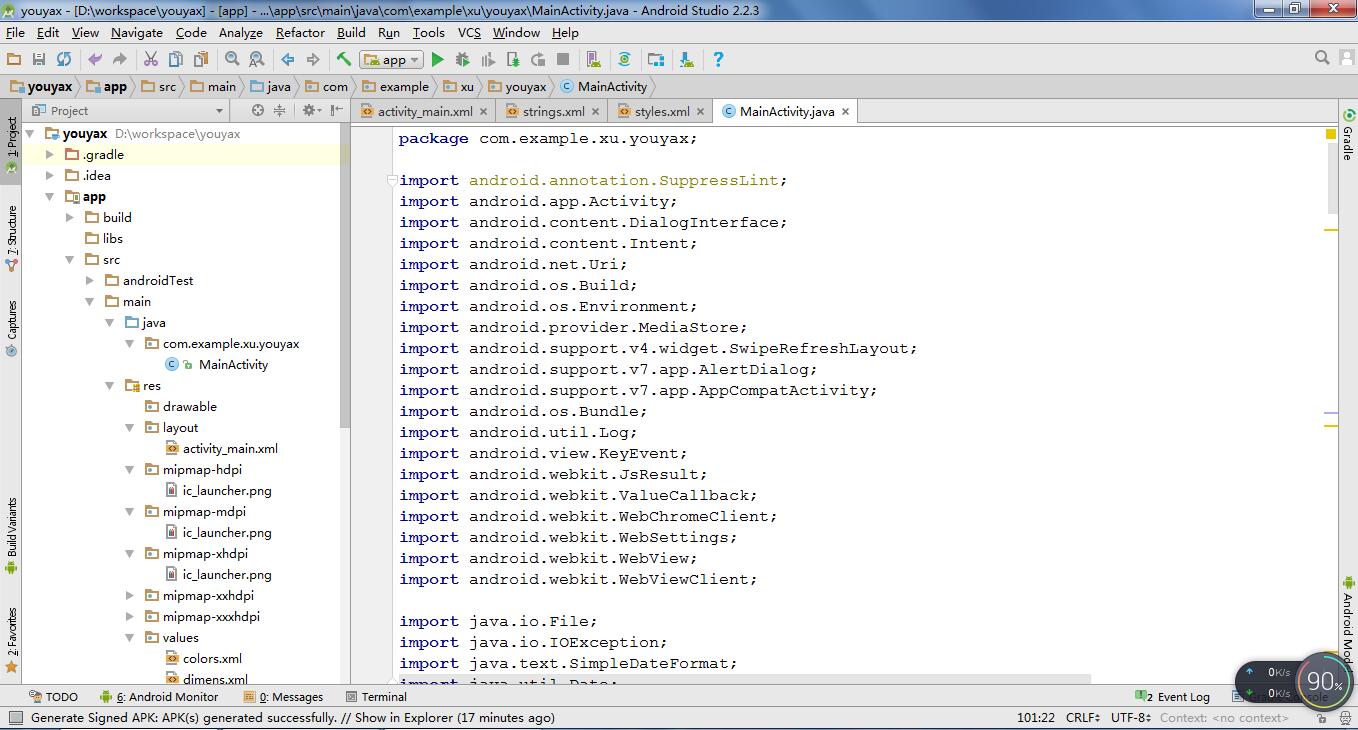
接下来是重点:主类文件MainActivity.java中添加如下代码:
package com.example.xu.youyax; import android.annotation.SuppressLint; import android.app.Activity; import android.content.DialogInterface; import android.content.Intent; import android.net.Uri; import android.os.Build; import android.os.Environment; import android.os.Handler; import android.provider.MediaStore; import android.support.v4.widget.SwipeRefreshLayout; import android.support.v7.app.AlertDialog; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.util.Log; import android.view.KeyEvent; import android.webkit.JsResult; import android.webkit.ValueCallback; import android.webkit.WebChromeClient; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; import android.widget.Toast; import java.io.File; import java.io.IOException; import java.text.SimpleDateFormat; import java.util.Date; public class MainActivity extends AppCompatActivity { private WebView webview; private SwipeRefreshLayout swipeLayout; private final static int FILECHOOSER_RESULTCODE = 5*1024; private static final String TAG = MainActivity.class.getSimpleName(); private String mCM; private ValueCallback<Uri> mUM; private ValueCallback<Uri[]> mUMA; private final static int FCR=1; private long exitTime = 0; private String MYURL = "http://bbs.youyax.com/"; @Override protected void onActivityResult(int requestCode, int resultCode, Intent intent){ super.onActivityResult(requestCode, resultCode, intent); if(Build.VERSION.SDK_INT >= 21){ Uri[] results = null; //Check if response is positive if(resultCode== Activity.RESULT_OK){ if(requestCode == FCR){ if(null == mUMA){ return; } if(intent == null){ //Capture Photo if no image available if(mCM != null){ results = new Uri[]{Uri.parse(mCM)}; } }else{ String dataString = intent.getDataString(); if(dataString != null){ results = new Uri[]{Uri.parse(dataString)}; } } } } mUMA.onReceiveValue(results); mUMA = null; }else{ if(requestCode == FCR){ if(null == mUM) return; Uri result = intent == null || resultCode != RESULT_OK ? null : intent.getData(); mUM.onReceiveValue(result); mUM = null; } } } @SuppressLint({"SetJavaScriptEnabled", "WrongViewCast"}) @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); webview = (WebView)findViewById(R.id.webview); WebSettings webSettings = webview.getSettings(); //设置WebView属性,能够执行Javascript脚本 webSettings.setJavaScriptEnabled(true); //设置可以访问文件 webSettings.setAllowFileAccess(true); //设置支持缩放 //webSettings.setBuiltInZoomControls(true); // webview.setWebChromeClient(new WebChromeClient(){ @Override //Alert public boolean onJsAlert(WebView view,String url,String message,final JsResult result){ AlertDialog.Builder b = new AlertDialog.Builder(MainActivity.this); b.setTitle("友情提示 : "); b.setMessage(message); b.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { result.confirm(); } }); b.setCancelable(false); b.create().show(); return true; } //For Android 4.1+ public void openFileChooser(ValueCallback<Uri> uploadMsg, String acceptType, String capture){ mUM = uploadMsg; Intent i = new Intent(Intent.ACTION_GET_CONTENT); i.addCategory(Intent.CATEGORY_OPENABLE); i.setType("image/*"); MainActivity.this.startActivityForResult(Intent.createChooser(i, "File Chooser"), MainActivity.FCR); } //For Android 5.0+ public boolean onShowFileChooser( WebView webView, ValueCallback<Uri[]> filePathCallback, WebChromeClient.FileChooserParams fileChooserParams){ if(mUMA != null){ mUMA.onReceiveValue(null); } mUMA = filePathCallback; Intent takePictureIntent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE); if(takePictureIntent.resolveActivity(MainActivity.this.getPackageManager()) != null){ File photoFile = null; try{ photoFile = createImageFile(); takePictureIntent.putExtra("PhotoPath", mCM); }catch(IOException ex){ Log.e(TAG, "Image file creation failed", ex); } if(photoFile != null){ mCM = "file:" + photoFile.getAbsolutePath(); takePictureIntent.putExtra(MediaStore.EXTRA_OUTPUT, Uri.fromFile(photoFile)); }else{ takePictureIntent = null; } } Intent contentSelectionIntent = new Intent(Intent.ACTION_GET_CONTENT); contentSelectionIntent.addCategory(Intent.CATEGORY_OPENABLE); contentSelectionIntent.setType("image/*"); Intent[] intentArray; if(takePictureIntent != null){ intentArray = new Intent[]{takePictureIntent}; }else{ intentArray = new Intent[0]; } Intent chooserIntent = new Intent(Intent.ACTION_CHOOSER); chooserIntent.putExtra(Intent.EXTRA_INTENT, contentSelectionIntent); chooserIntent.putExtra(Intent.EXTRA_TITLE, "Image Chooser"); chooserIntent.putExtra(Intent.EXTRA_INITIAL_INTENTS, intentArray); startActivityForResult(chooserIntent, FCR); return true; } //设置进度条 @Override public void onProgressChanged(WebView view, int newProgress) { if(newProgress == 100){ //隐藏进度条 swipeLayout.setRefreshing(false); }else if(!swipeLayout.isRefreshing()){ //swipeLayout.setRefreshing(true); } } }); //下拉刷新 swipeLayout = (SwipeRefreshLayout)findViewById(R.id.swipe_container); swipeLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() { @Override public void onRefresh() { //刷新 swipeLayout.setRefreshing(true); webview.loadUrl(webview.getUrl()); }}); //首次启动刷新页面 /*swipeLayout.post(new Runnable() { @Override public void run() { swipeLayout.setRefreshing(true); webview.loadUrl(webview.getUrl()); } });*/ swipeLayout.setColorSchemeResources(android.R.color.holo_blue_light, android.R.color.holo_red_light, android.R.color.holo_orange_light, android.R.color.holo_green_light); //加载需要显示的网页 webview.loadUrl(MYURL); //取消滚动条 webview.setScrollBarStyle(webview.SCROLLBARS_OUTSIDE_OVERLAY); //设置Web视图 webview.setWebViewClient(new webViewClient()); } // Create an image file private File createImageFile() throws IOException{ @SuppressLint("SimpleDateFormat") String timeStamp = new SimpleDateFormat("yyyyMMdd_HHmmss").format(new Date()); String imageFileName = "img_"+timeStamp+"_"; File storageDir = Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_PICTURES); return File.createTempFile(imageFileName,".jpg",storageDir); } @Override //设置回退 //覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法 public boolean onKeyDown(int keyCode, KeyEvent event) { if ((keyCode == KeyEvent.KEYCODE_BACK) && webview.canGoBack() && !webview.getUrl().equals(MYURL)){ webview.goBack(); //goBack()表示返回WebView的上一页面 return true; }else { if(System.currentTimeMillis() - exitTime > 2000) { Toast.makeText(this, "再按一次退出程序", Toast.LENGTH_SHORT).show(); exitTime = System.currentTimeMillis(); return true; }else{ finish(); System.exit(0); android.os.Process.killProcess(android.os.Process.myPid()); return false; } //finish();//结束退出程序 //return false; } } //Web视图 private class webViewClient extends WebViewClient { public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url); return true; } } }
activity_main.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipe_container"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
</android.support.v4.widget.SwipeRefreshLayout>
</LinearLayout>
\app\src\main\res\values\styles.xml设置成 NoActionBar
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
\app\src\main\res\values\strings.xml
设置APP名字
<string name="app_name">优雅社区</string>
效果图:
总结:主程序里主要解决2个坑:
一个是webview不支持Alert
另一个是webview不支持input type=file

