vuejs项目搭建流程
1:环境安装nodejs、npm、vuejs
npm node
npm install vue
然后查看版本
node -v
npm -v
vue -V
如果有版本号,则证明安装成功
2:也可以利用淘宝镜像安装,这样比较快 npm install -g cnpm --registry=https://registry.npm.taobao.org
3:安装vue脚手架 npm install -g vue-cli
4: 安装 vue的webpack 框架 npm install -g webpack
5:初始化项目npm init webpack,会有一些信息描述,除了安装vue-router用yes,其他的都用no
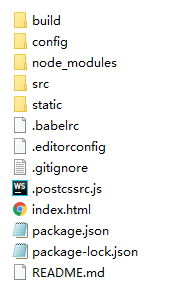
6:初始化成功之后就会看到项目文件的目录如下

7:运行项目 npm run dev启动项目,会自动打开浏览器
8:最后就完成了
posted on 2019-04-10 14:30 youaremysunshine 阅读(274) 评论(0) 编辑 收藏 举报

