HandyEditor 富文本编辑器整合到python flask项目中
1.下载HandyEditor,地址http://he.catfish-cms.com/

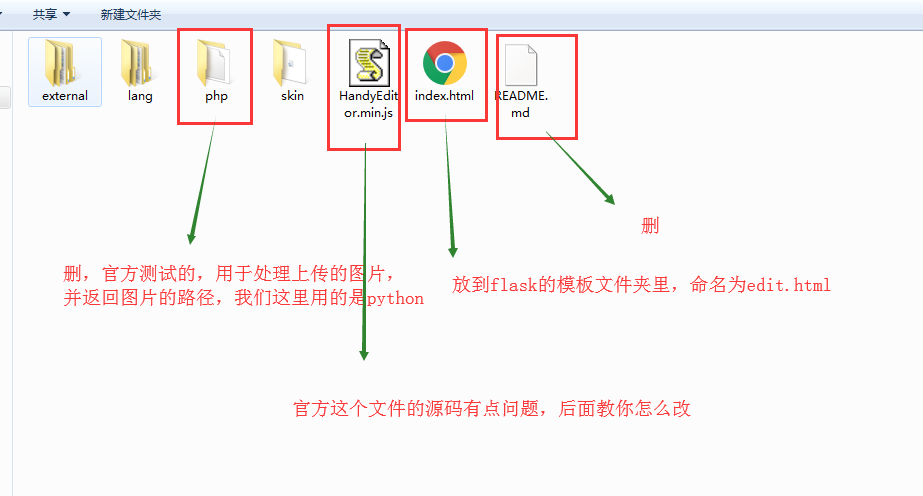
2.解压后的文件名HandyEditor-master改为HandyEditor,文件夹里的文件如下

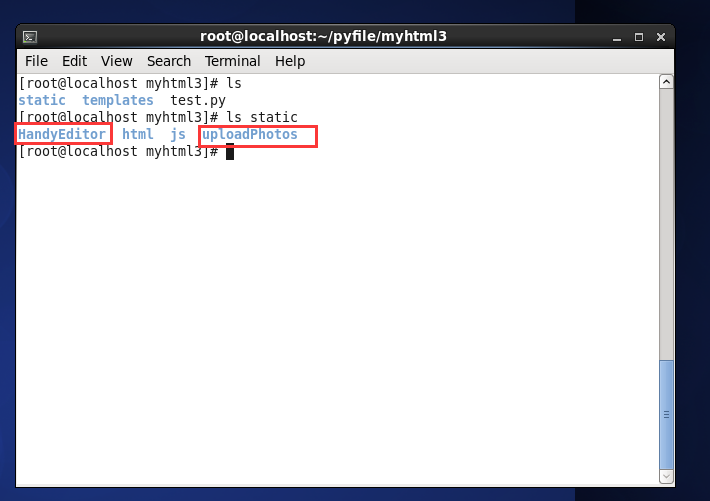
3.将HandyEditor文件夹放到项目的static文件夹里,并在static里新建一个文件夹命名uploadPhotos,用于放上传的图片

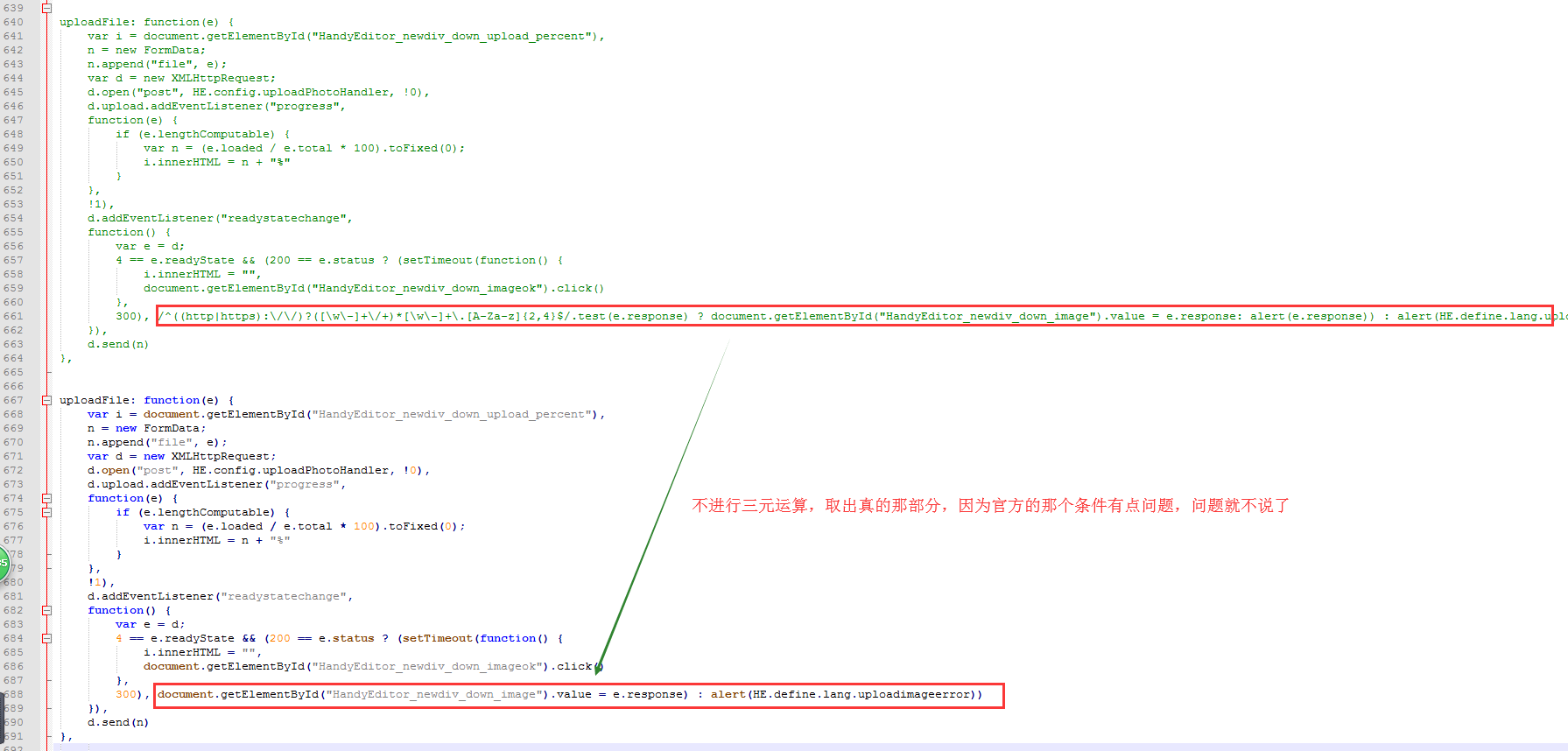
4.修改有问题的HandyEditor.min.js,打开文件可以看到js代码没有格式化,先到http://tool.oschina.net/codeformat/ 进行格式化

5.我的flask入口文件是test.py
1 from flask import Flask 2 from flask import request 3 from flask import render_template 4 from werkzeug import secure_filename 5 import time 6 7 8 UPLOAD_FOLDER = '/static/uploadPhotos/' 9 ALLOWED_EXTENSIONS = set(['png', 'jpg', 'jpeg', 'gif']) 10 app = Flask(__name__) 11 12 13 def allowed_file(filename): 14 return '.' in filename and \ 15 filename.rsplit('.', 1)[1] in ALLOWED_EXTENSIONS 16 17 18 @app.route('/') 19 def index(): 20 return 'hello world' 21 22 23 @app.route('/edit/') 24 def edit(): 25 return render_template('edit.html') 26 27 28 @app.route('/uploadPhoto/',methods=['POST']) 29 def uploadPhoto(): 30 ''' 31 the photo which I upload name 'file' 32 ''' 33 34 if hasattr(request,'files') and 'file' in request.files: 35 36 37 file = request.files['file'] 38 if file and allowed_file(file.filename): 39 filename = secure_filename(file.filename) 40 dotPos = filename.rindex('.') 41 filename = str(int(time.time()))+'.'+filename[dotPos+1:] 42 file.save(app.root_path+UPLOAD_FOLDER + filename) 43 return UPLOAD_FOLDER + filename 44 else: 45 return 'your file uploaded had ploblem' 46 47 else: 48 return 'file which name \'file\' not exists' 49 50 51 if __name__ == '__main__': 52 app.run(host='0.0.0.0',debug=True)
代码解析:
编辑器页面在路由 /edit/
处理post过来的图片在路由 /uploadPhoto/
6.模板文件edit.html
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>HandyEditor</title> 8 <style type="text/css"> 9 small{font-size: 14px;color: #aaa;} 10 pre{padding: 5px;background-color: #eee;} 11 .textcenter{text-align: center;} 12 </style> 13 </head> 14 <body> 15 <h1>HandyEditor <small>一款十分轻便且使用方便的所见即所得富文本web编辑器,由Catfish(鲶鱼) CMS官方开发</small></h1> 16 17 <textarea id="editor" name="editor" rows="5" style="display: none;"></textarea> 18 <br> 19 <button onclick="getHtml()">获取HTML</button> 20 <button onclick="getText()">获取纯文本</button> 21 <br><br> 22 <script src="/static/HandyEditor/HandyEditor.min.js"></script> 23 <script type="text/javascript"> 24 var he = HE.getEditor('editor',{ 25 width : '1400px', 26 height : '400px', 27 autoHeight : true, 28 autoFloat : false, 29 topOffset : 0, 30 uploadPhoto : true, 31 uploadPhotoHandler : '/uploadPhoto/', 32 uploadPhotoSize : 0, 33 uploadPhotoType : 'gif,png,jpg,jpeg', 34 uploadPhotoSizeError : '不能上传大于××KB的图片', 35 uploadPhotoTypeError : '只能上传gif,png,jpg,jpeg格式的图片', 36 lang : 'zh-jian', 37 skin : 'HandyEditor', 38 externalSkin : '', 39 item : ['bold','italic','strike','underline','fontSize','fontName','paragraph','color','backColor','|','center','left','right','full','indent','outdent','|','link','unlink','textBlock','code','selectAll','removeFormat','trash','|','image','expression','subscript','superscript','horizontal','orderedList','unorderedList','|','undo','redo','|','html','|','about'] 40 41 }); 42 43 function getHtml(){ 44 alert(he.getHtml()); 45 } 46 function getText(){ 47 alert(he.getText()); 48 } 49 </script> 50 </body> 51 </html>
注意:上传图片需要uploadPhoto : true,因为在HandyEditor.min.js配置是!1
还有处理上传的图片所在的路由,uploadPhotoHandler : '/uploadPhoto/'
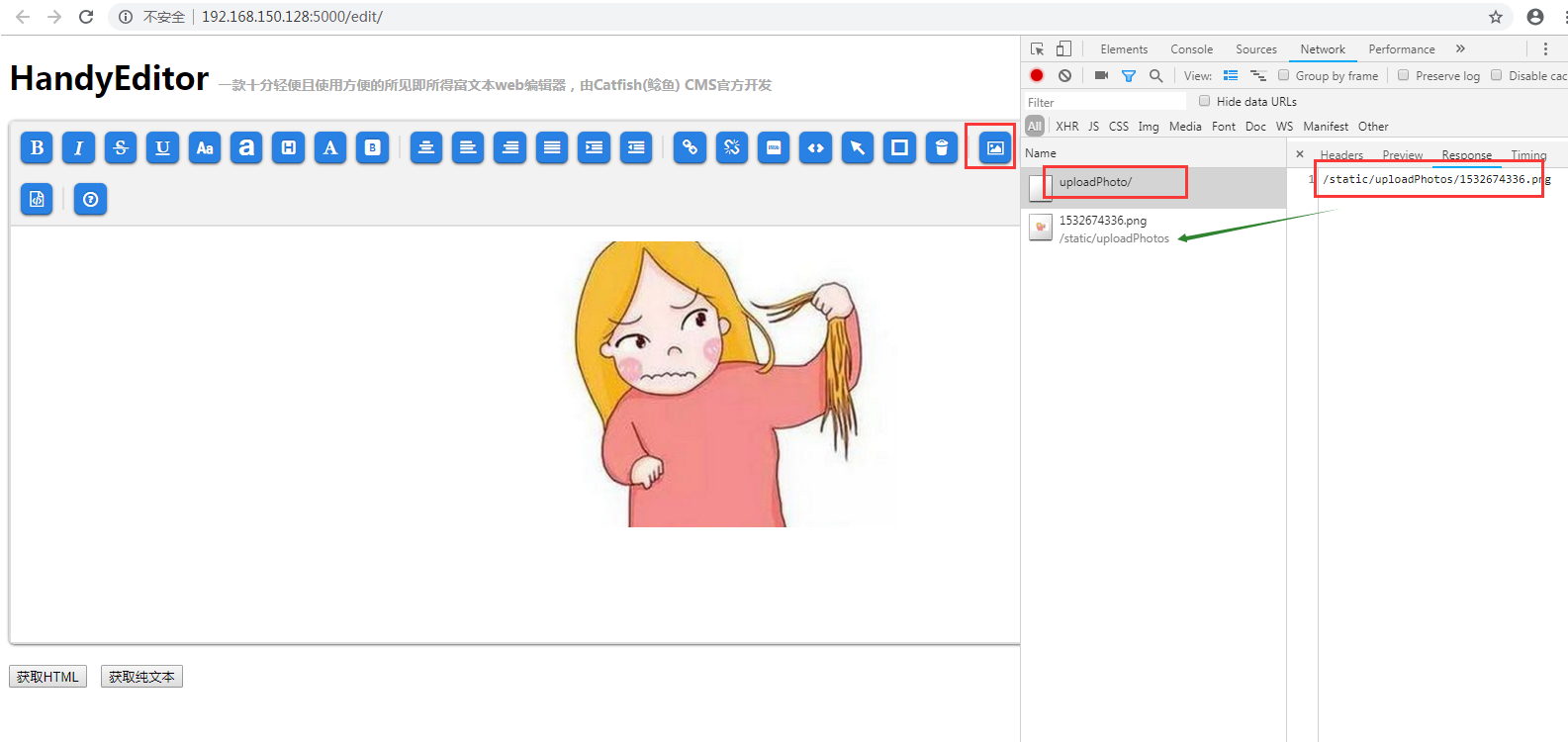
7.进行测试


附:
富文本编辑器上传图片用的是ajax文件异步上传,new FormData(),以后有时间再写一篇关于这个的文章





