fastAdmin中手动添加列表的选项卡
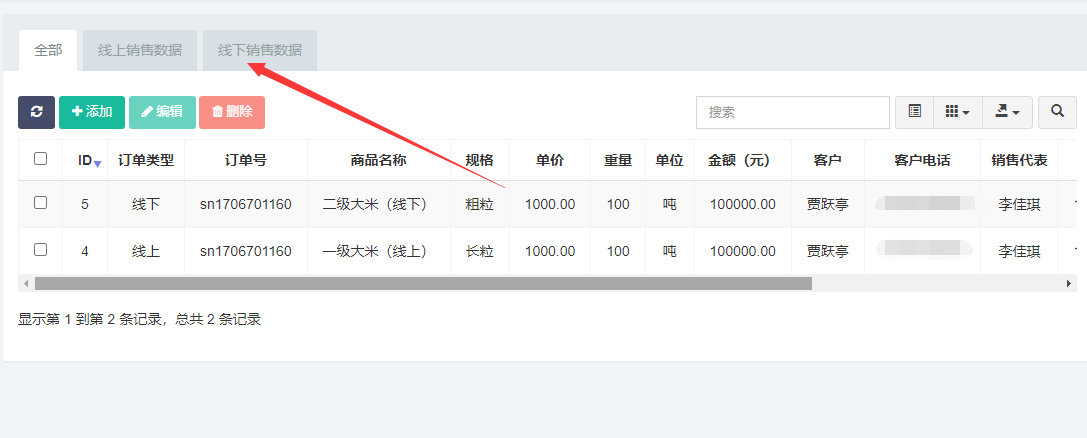
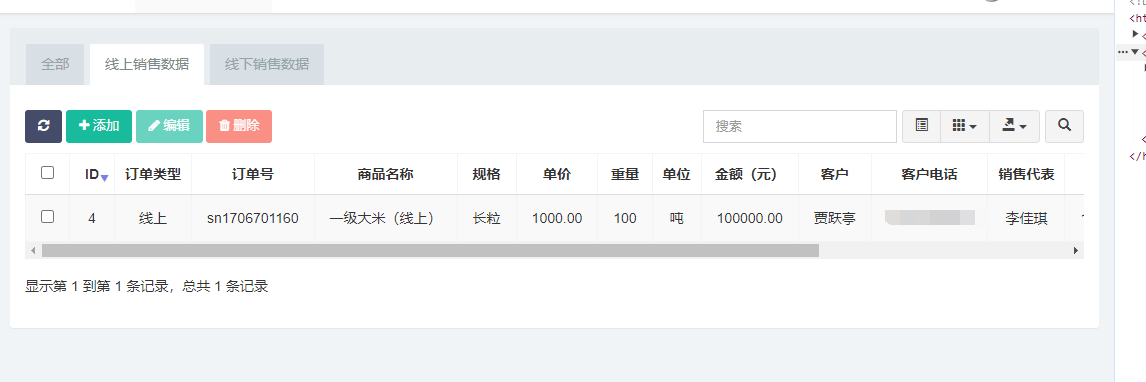
一、效果:点击选项卡筛选符合的数据


二:实现方法:
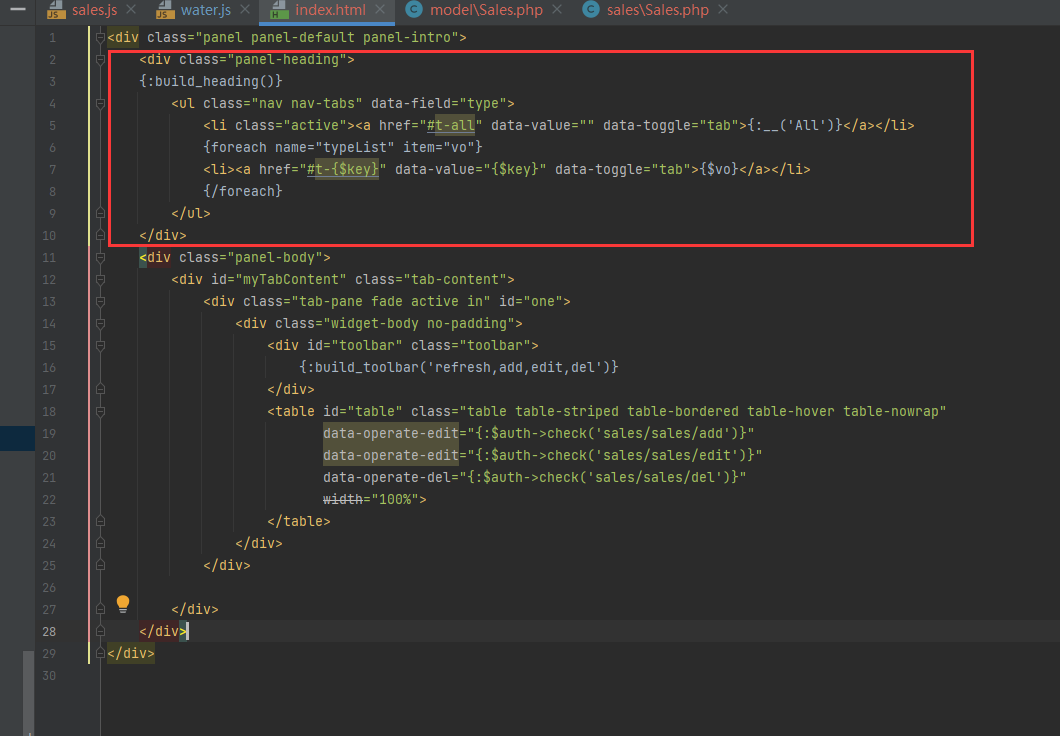
1.index.html里面写上列表:
| <div class="panel-heading"> | |
| {:build_heading()} | |
| <ul class="nav nav-tabs" data-field="type"> | |
| <li class="active"> | |
| <a href="#t-all" data-value="" data-toggle="tab"> | |
| {:__('All')} | |
| </a> | |
| </li> | |
| {foreach name="typeList" item="vo"} | |
| <li> | |
| <a href="#t-{$key}" data-value="{$key}" data-toggle="tab"> | |
| {$vo} | |
| </a> | |
| </li> | |
| {/foreach} | |
| </ul> | |
| </div> |

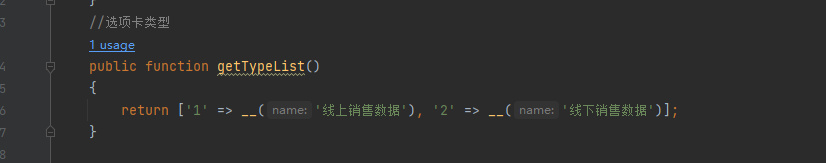
2.Model文件里面写上列表内容变量TypeList的内容

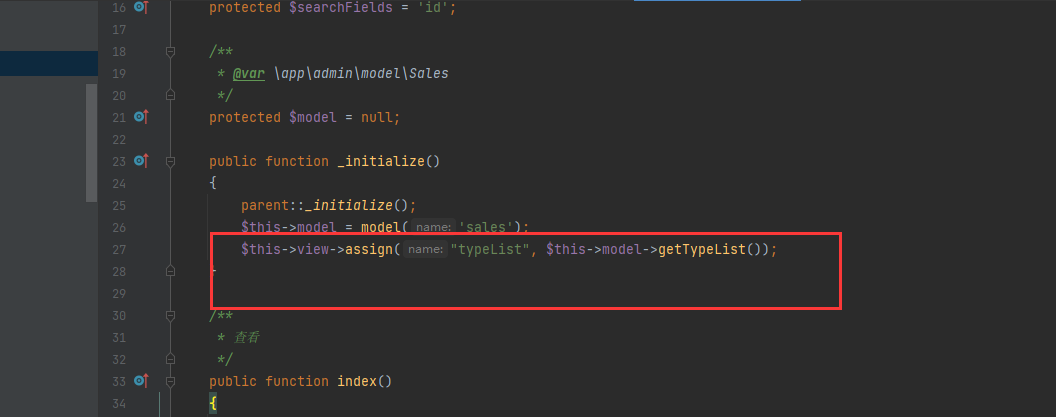
3.控制器controller里面写着调用这个列表的数据分配到页面

每天进步一点点
分类:
fastAdmin



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通