uniapp将时间戳转化为时间格式

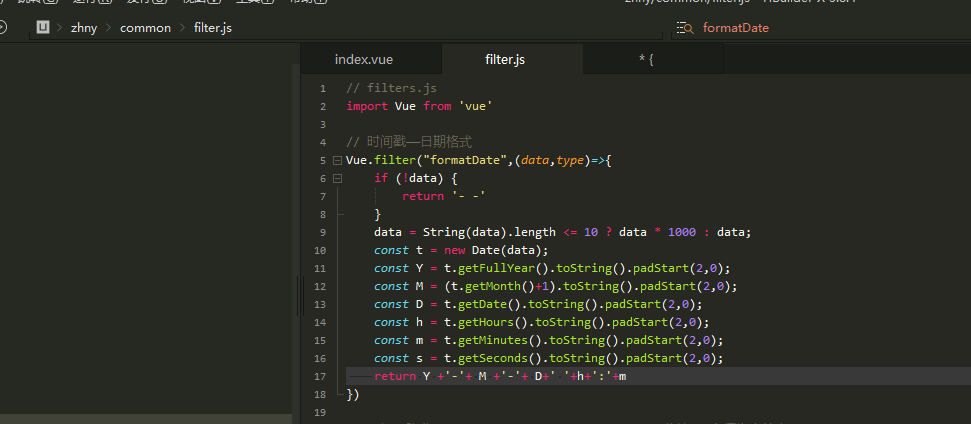
import Vue from 'vue'
// 时间戳——日期格式
Vue.filter("formatDate",(data,type)=>{
if (!data) {
return '- -'
}
data = String(data).length <= 10 ? data * 1000 : data;
const t = new Date(data);
const Y = t.getFullYear().toString().padStart(2,0);
const M = (t.getMonth()+1).toString().padStart(2,0);
const D = t.getDate().toString().padStart(2,0);
const h = t.getHours().toString().padStart(2,0);
const m = t.getMinutes().toString().padStart(2,0);
const s = t.getSeconds().toString().padStart(2,0);
return Y +'-'+ M +'-'+ D+' '+h+':'+m
})

显示多久以前的时间

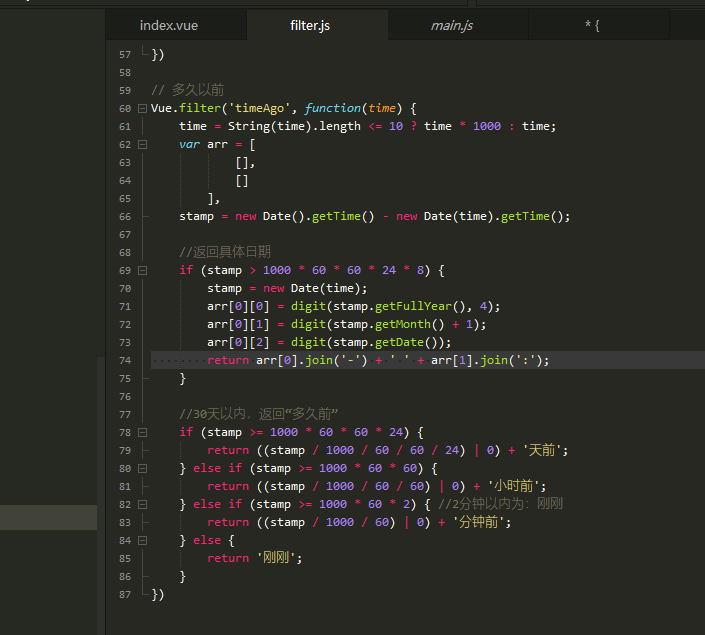
// 多久以前
Vue.filter('timeAgo', function(time) {
time = String(time).length <= 10 ? time * 1000 : time;
var arr = [
[],
[]
],
stamp = new Date().getTime() - new Date(time).getTime();
//返回具体日期
if (stamp > 1000 * 60 * 60 * 24 * 8) {
stamp = new Date(time);
arr[0][0] = digit(stamp.getFullYear(), 4);
arr[0][1] = digit(stamp.getMonth() + 1);
arr[0][2] = digit(stamp.getDate());
return arr[0].join('-') + ' ' + arr[1].join(':');
}
//30天以内,返回“多久前”
if (stamp >= 1000 * 60 * 60 * 24) {
return ((stamp / 1000 / 60 / 60 / 24) | 0) + '天前';
} else if (stamp >= 1000 * 60 * 60) {
return ((stamp / 1000 / 60 / 60) | 0) + '小时前';
} else if (stamp >= 1000 * 60 * 2) { //2分钟以内为:刚刚
return ((stamp / 1000 / 60) | 0) + '分钟前';
} else {
return '刚刚';
}
})




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通