01 . Vue简介,原理,环境安装及简单hello案例
简介
vue是一个提供了Mvvm风格的双向数据绑定的Javascript库,专注于view层,是一套用于构建用户界面的渐进式框架,是初创项目的首选前端框架。它是以数据驱动和组件化的思想构建的,采用自底向上增量开发的设计。它是轻量级的,它有很多独立的功能或库,我们会根据我们的项目来选用vue的一些功能。它提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js.
什么是vue.js
Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助于Weex)
- Vue.js 是前端的主流框架之一,和Angular.js、React.js 一起,并成为前端三大主流框架!
- Vue.js 是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。(Vue有配套的第三方类库,可以整合起来做大型项目的开发)
- 前端的主要工作?主要负责MVC中的V这一层;主要工作就是和界面打交道,来制作前端页面效果;
为什么要学习流行框架?
企业为了提高开发效率:在企业中,时间就是效率,效率就是金钱;
企业中,使用框架,能够提高开发的效率;
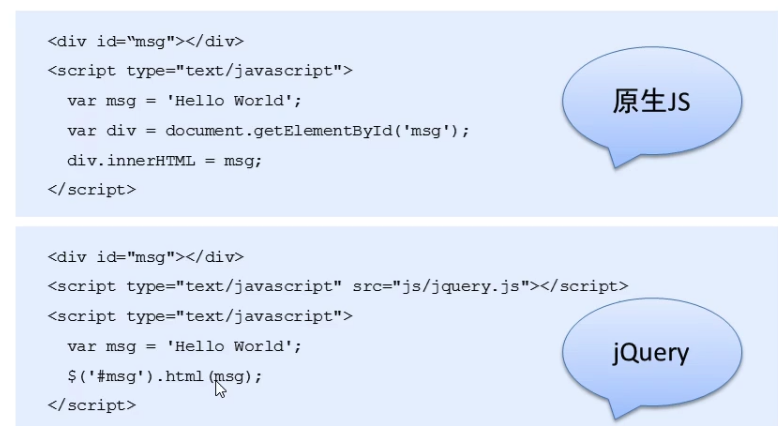
提高开发效率的发展历程:原生JS -> Jquery之类的类库 -> 前端模板引擎 -> Angular.js / Vue.js(能够帮助我们减少不必要的DOM操作;提高渲染效率;双向数据绑定的概念【通过框架提供的指令,我们前端程序员只需要关心数据的业务逻辑,不再关心DOM是如何渲染的了】)
在Vue中,一个核心的概念,就是让用户不再操作DOM元素,解放了用户的双手,让程序员可以更多的时间去关注业务逻辑;
增强自己就业时候的竞争力
人无我有,人有我优
你平时不忙的时候,都在干嘛?
框架和库的区别
/*
- 框架:是一套完整的解决方案;对项目的侵入性较大,项目如果需要更换框架,则需要重新架构整个项目。
- node 中的 express;
- 库(插件):提供某一个小功能,对项目的侵入性较小,如果某个库无法完成某些需求,可以很容易切换到其它库实现需求。
- 1. 从Jquery 切换到 Zepto
- 1. 从 EJS 切换到 art-template
*/
vue能做什么
/*
1. 最大程度上解决了DOM操作.
2. 单页Web项目(SPA [SinglePageApplicationn]项目,例如Workite官网)开放
3. 传统网站开发
*/
vue核心特性
/*
1. 双向数据绑定
vue(借鉴了react的虚拟DOM,借鉴了angular的双向数据绑定.)
2. 通过指令扩展了HTML,通过表达式绑定数据到HTML.
3. 解耦视图与数据.
4. 可复用组件.
5. 虚拟DOM.
6. M-V-VM.
7. 数据驱动视图.
*/
Node(后端)中的mvc与前端中的mvvm之间区别?
/*
MVC 是后端的分层开发概念;
MVVM是前端视图层的概念,主要关注于 视图层分离,也就是说:MVVM把前端的视图层,分为了 三部分 Model, View , VM ViewModel
为什么有了MVC还要有MVVM
*/
mvvm
MVVM—》M,V,VM
M—Mode数据模型
V----View视图
VM----ViewModel 视图模型
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑
注:虽然没有完全遵循MVVM模型,Vue的设计收到了它的启发,而另外一个js框架“knockout”完全遵循MVVM的设计模型,并且在学习Vue的过程中要转化思想“不要想着怎么操作DOM,而是想着如何操作数据”
Vue环境安装
/*
1. 本地文件
2. CND引入
3. npm install vue
*/
兼容性
Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
直接用<script>引入
直接下载并用
<script>标签引入,Vue会被注册为一个全局变量。在开发环境下不要使用压缩版本,不然你就失去了所有常见错误相关的警告!
对于制作原型或学习,你可以这样使用最新版本:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
对于生产环境,我们推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
如果你使用原生 ES Modules,这里也有一个兼容 ES Module 的构建文件:
<script type="module">
import Vue from 'https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.esm.browser.js'
</script>
你可以在 cdn.jsdelivr.net/npm/vue 浏览 NPM 包的源代码。
Vue 也可以在 unpkg 和 cdnjs 上获取 (cdnjs 的版本更新可能略滞后)。
请确认了解不同构建版本并在你发布的站点中使用生产环境版本,把 vue.js 换成 vue.min.js。这是一个更小的构建,可以带来比开发环境下更快的速度体验。
运行vue等技术开发的客户端项目,需要安装Node.js环境
Node下载
可以到nodejs的下载页面: http://nodejs.cn/download/下载对应的安装包

1.Windows电脑安装Nodejs环境
- 1、windows环境下选择.msi安装文件。然后进行双击node.msi,选择安装路径。
- 2、配置环境变量。在计算机(或者我的电脑)右击属性 -> 高级系统设置 -> 环境变量进行配置。新建NODE_PATH变量并设置Nodejs的安装目录。
macOS系统安装Nodejs
在终端中使用brew命令安装nodejs。详细命令:
brew install nodejs
Linux系统安装Nodejs
在nodejs的下载页面选择linux类别下的64位文件,下载文件为tar.xz格式的压缩文件。然后依次执行解压缩和建立软连接的命令:
tar -xvf node-v10.15.3-linux-x64.tar.xz
vi /etc/profile
export NODEJS=/opt/node/node-v10.15.3-linux-x64
export PATH=$NODEJS/bin:$PATH
// 保存/etc/profile文件后
node -v
// 看版本
安装脚手架工具vue-cli
/*
npm install --global vue-cli
*/
安装webpack
/*
npm install -g webpack
vue init webpack myVue
npm install -g webpack
/Users/youmen/.nvm/versions/node/v10.14.2/bin/webpack -> /Users/youmen/.nvm/versions/node/v10.14.2/lib/node_modules/webpack/bin/webpack.js
+ webpack@5.4.0
added 82 packages from 122 contributors in 6.878s
\W $ vue init webpack myvue
? Project name helloworld
? Project description student vue demo1
? Author youmen@163.com
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No
? Set up unit tests Yes
? Pick a test runner jest
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has
been created? (recommended) npm
安装中有个选项(Use ESLint to line your code? 选择No)
进入myVue,使用npm install 安装package.json中的依赖
cd myVue
npm install
运行项目
npm run dev
*/

安装nvm
管理node版本,非必须
// mac
git clone https://github.com/nvm-sh/nvm.git
cd nvm
./install.sh
cat ~/.bash_profile
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
// 换源
export NVM_NODEJS_ORG_MIRROR=http://npm.taobao.org/mirrors/node
export NVM_IOJS_ORG_MIRROR=http://npm.taobao.org/mirrors/iojs
source ~/.bash_profile
nvm --version
0.37.0
// 安装指定版本
nvm install 10.14.2
安装yarn
包管理工具
brew install yarn
安装vue cli
npm config set registry https://registry.npm.taobao.org/
npm install -g @vue/cli
yarn global add @vue/cli
创建vue项目
vue create ginessentail-vue
Vue CLI v4.5.8
? Please pick a preset: (Use arrow keys)
Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
❯ Manually select features
Vue CLI v4.5.8
? Please pick a preset: Manually select features
? Check the features needed for your project:
◉ Choose Vue version
◉ Babel
◯ TypeScript
◯ Progressive Web App (PWA) Support
◉ Router
◉ Vuex
❯◯ CSS Pre-processors
◉ Linter / Formatter
◯ Unit Testing
◯ E2E Testing
Vue CLI v4.5.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, Lin
ter
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback in product
ion) (Y/n) y
Vue CLI v4.5.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, CSS
Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x (Preview)
? Use history mode for router? (Requires proper server setup for index fallback in product
ion) Yes
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default
):
Sass/SCSS (with dart-sass)
❯ Sass/SCSS (with node-sass)
Less
Stylus
Vue CLI v4.5.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, CSS
Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x (Preview)
? Use history mode for router? (Requires proper server setup for index fallback in product
ion) Yes
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default
): Sass/SCSS (with node-sass)
? Pick a linter / formatter config:
ESLint with error prevention only
❯ ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
Vue CLI v4.5.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, CSS
Pre-processors, Linter
? Choose a version of Vue.js that you want to start the project with 3.x (Preview)
? Use history mode for router? (Requires proper server setup for index fallback in product
ion) Yes
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default
): Sass/SCSS (with node-sass)
? Pick a linter / formatter config: Airbnb
? Pick additional lint features: Lint on save
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
❯ In dedicated config files
In package.json
success Saved lockfile.
✨ Done in 17.00s.
🚀 Invoking generators...
📦 Installing additional dependencies...
yarn install v1.22.10
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
[4/4] 🔨 Building fresh packages...
success Saved lockfile.
✨ Done in 8.86s.
⚓ Running completion hooks...
📄 Generating README.md...
🎉 Successfully created project ginessentail-vue.
👉 Get started with the following commands:
$ cd ginessentail-vue
$ yarn serve
cd ginessentail-vue
yarn serve
引入bootstrap
yarn add vue bootstrap-vue bootstrap
项目目录说明
/*
build:项目构建(webpack)相关代码
config:配置目录,包括端口号等
node_modules:npm加载的项目依赖块
src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
assets: 放置一些图片,如logo等
components:该目录里存放的我们的开发文件组件,主要的开发文件都存放在这里了
App.vue:项目入口文件
main.js:项目的核心文件
router:路由配置目录
static:放置一些静态资源文件
test:初始测试目录,可删除
.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
index.html:首页入口文件
package.json:项目配置文件
README.md:项目的说明文档,markdown 格式
*/
Vue项目启动流程
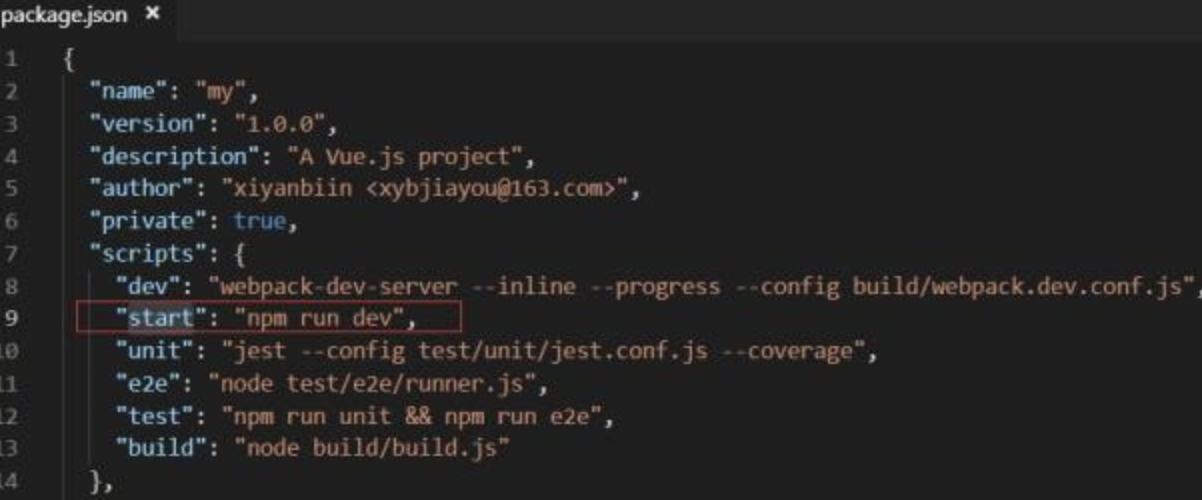
1.找到package.json文件
/*
在执行npm run dev的时候,会去在当前文件夹下的项目中找package.json文件,启动开发服务器,默认端口是8080;
*/

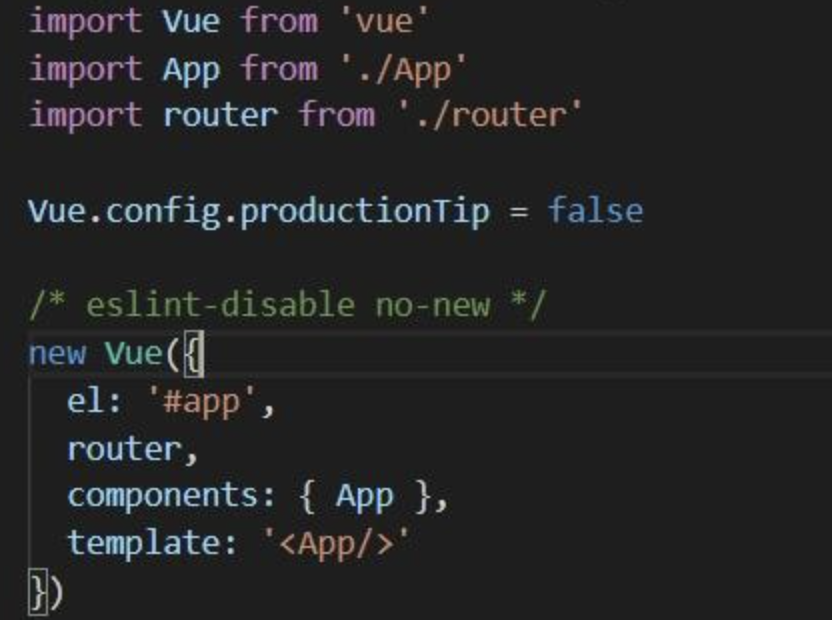
2.找到src的main.json文件,在该文件中new Vue实例,要加载的模板内容App

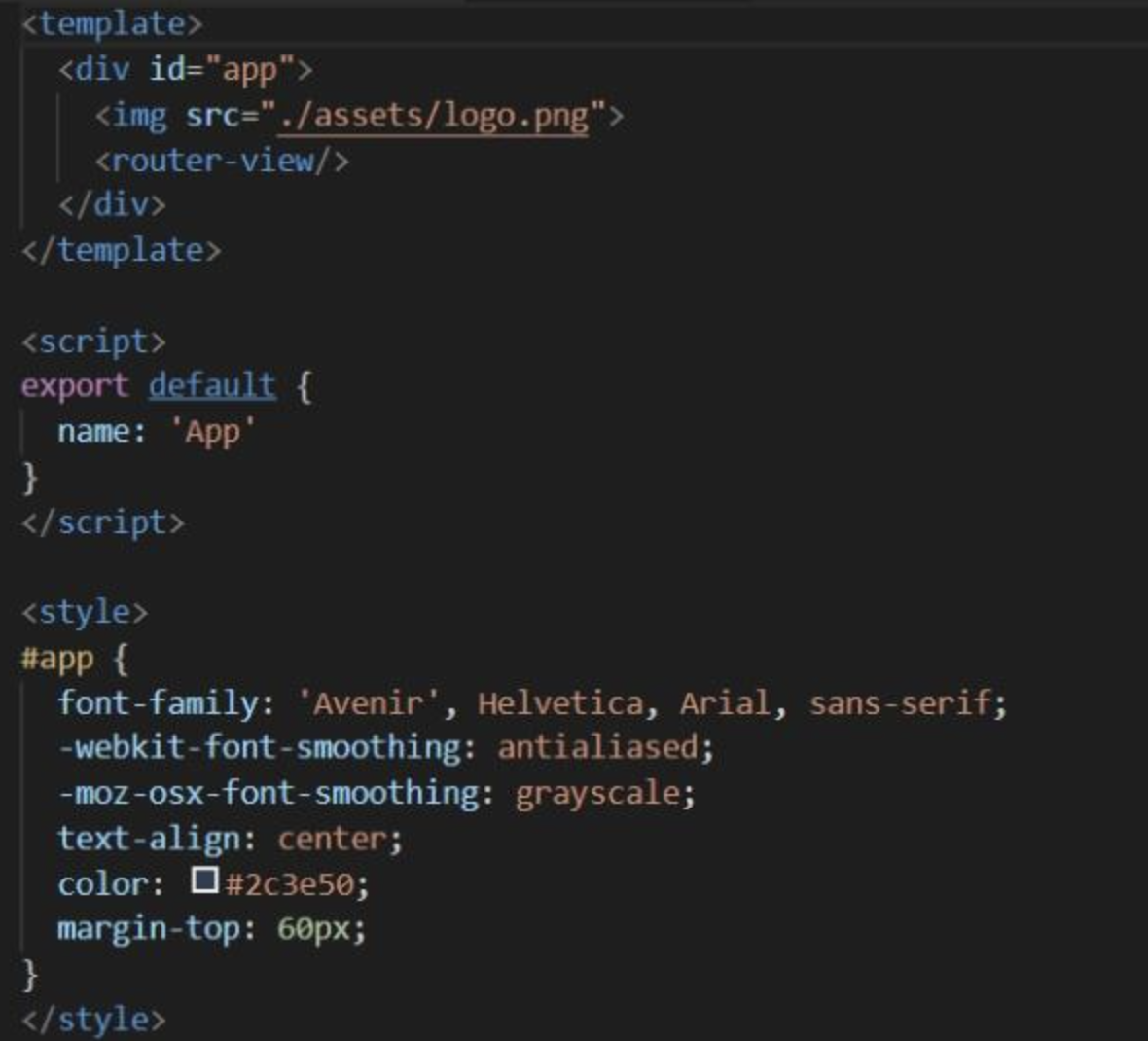
3.App是src目录下的App.vue结尾的文件

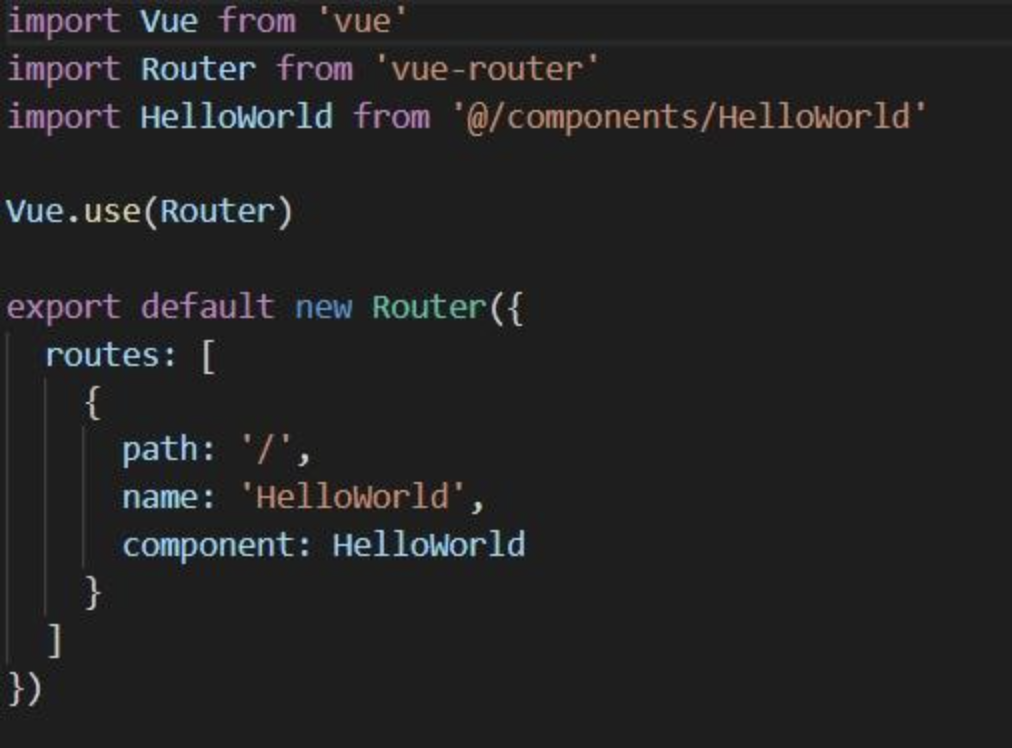
4.在App.vue所对应的模板当中,有一个router-view在src目录下有一个router文件夹,该文件夹有个index.js文件,该文件是配置路由词典,指定了路由地址是空,加载HelloWorld组件
vue运行是基于node环境的,,构建vue框架之前,需要确保node环境安装成功

vue生命周期示意图
/*
挂载(初始化相关属性)
1. beforeCreate
2. created
3. beforeMount
4. mounted
更新(元素或组件的变更操作)
1. beforeUpdate
2. updated
销毁(销毁相关属性)
1. beforeDestory
2. destroyed
*/

vue运行原理
vue语法-->原生语法

本地文件引入小案例
传统开发模式

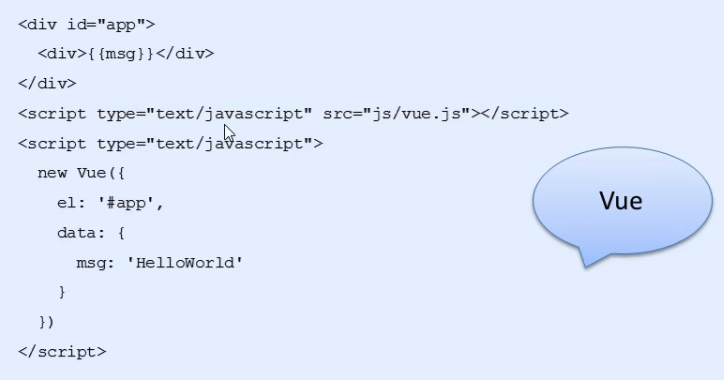
Vue

Helloworld
作用: 将数据应用在html页面中
/*
1. body中,设置vue管理的视图<div id="app"></div>
2. 引入vue.js
3. 实例化vue对象 new vue();
4. 设置vue实例的选项: 如e1,data..., new vue{{ 选项:值 }}
5. 在<div id='app'></div> 中通过{{}}使用data中的数据
*/
Example1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script type="text/javascript" src="lib/vue.js"></script>
</head>
<body>
<!-- 目的: 将数据渲染到页面上 -->
<div id="app">
<!-- 将数据填充到HTML标签中, 插值表达式支持基本的计算操作 -->
<p>{{ msg }}</p>
<p>{{ count }}</p>
<button @click="fn1()">按钮</button>
</div>
<script>
var vm = new Vue({
// Vue实例选项
/*
el 作用:
1. 指定/设置 当前Vue实例所管理的视图
2. 值也可以为其他选择器,class或者DOM元素,/.,吗但发生作用的只有第一个
3. 值也可以为DOM元素
注意: 不能让el直接管理html或者body 报错! mount ->挂载
*/
el: '#app',
// 模拟ajax返回的数据
data: {
/*
data作用: 指定/设置 当前vue实例所管理视图中要使用的数据
1 . data的值可以是一个对象
2 . data中的数据 可以通过Vue实例对象,属性名(vm.msg),去访问数据
3 . 访问数据 可以通过vm.$data.msg访问数据
特点: 响应式数据(当数据发生变化时,视图中用数据的位置会自动发生变化)
*/
msg: '后台返回数据',
count: 1,
},
/*
methods: 写方法
1 . 可以在视图中通过{{}}调用方法
2 . 可以通过vm对象.方法名去调方法 (vm.fn1())
3 . 方法中的this指的是当前的vue实例对象
4 . 可以通过指令调用方法
注意:
不推荐写箭头函数 因为箭头函数this指向不是vm实例
*/
methods: {
fn1: function() {
console.log('fun1....')
},
fn2: function() {
console.log(this)
},
fn3: function() {
console.log(this.msg)
},
fn4: () => {
console.log("fn4...")
console.log(this.msg)
},
}
})
</script>
</body>
</html>



