01 . Go语言实现SSH远程终端及WebSocket
1|0Crypto/ssh简介
2|0使用
2|1下载
2|2使用密码认证连接
连接包含了认证,可以使用password或者sshkey 两种方式认证,下面采用密码认证方式完成连接
Example
代码解读
以上内容摘自
https://mojotv.cn/2019/05/22/golang-ssh-session
3|0WebSocket简介
HTML5开始提供的一种浏览器与服务器进行双工通讯的网络技术,属于应用层协议,它基于TCP传输协议,并复用HTTP的握手通道:
对大部分web开发者来说,上面描述有点枯燥,只需要几下以下三点
3|1优点
对比HTTP协议的话,概括的说就是: 支持双向通信,更灵活,更高效,可扩展性更好
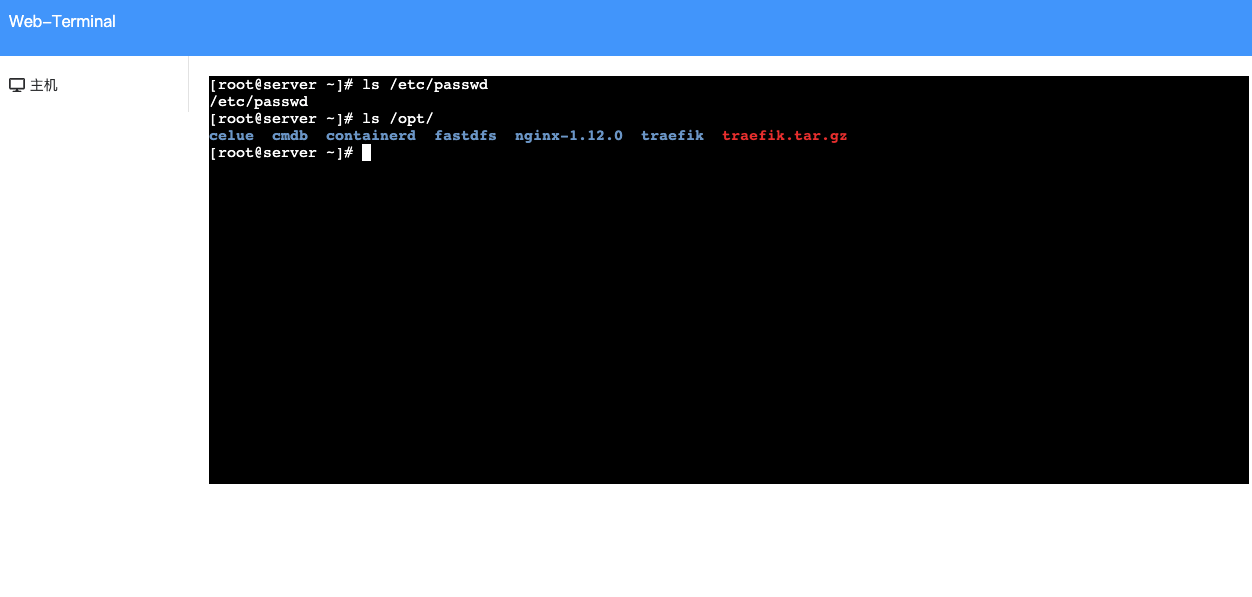
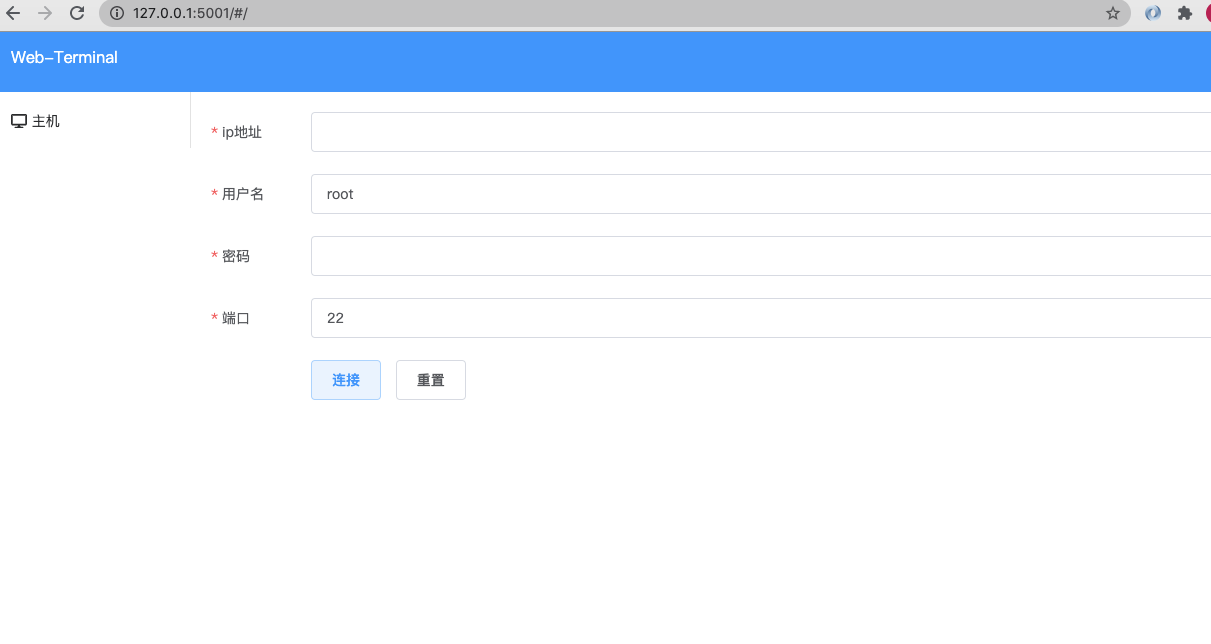
4|0基于Web的Terminal终端控制台
完成这样一个Web Terminal的目的主要是解决几个问题:
要实现远程登录的功能,其数据流向大概为
4|1实现流程
- 浏览器将主机的信息(ip, 用户名, 密码, 请求的终端大小等)进行加密, 传给后台, 并通过HTTP请求与后台协商升级协议. 协议升级完成后, 后续的数据交换则遵照web Socket的协议.
- 后台将HTTP请求升级为web Socket协议, 得到一个和浏览器数据交换的连接通道
- 后台将数据进行解密拿到主机信息, 创建一个SSH 客户端, 与远程主机的SSH 服务端协商加密, 互相认证, 然后建立一个SSH Channel
- 后台和远程主机有了通讯的信道, 然后后台将终端的大小等信息通过SSH Channel请求远程主机创建一个 pty(伪终端), 并请求启动当前用户的默认 shell
- 后台通过 Socket连接通道拿到用户输入, 再通过SSH Channel将输入传给pty, pty将这些数据交给远程主机处理后按照前面指定的终端标准输出到SSH Channel中, 同时键盘输入也会发送给SSH Channel
- 后台从SSH Channel中拿到按照终端大小的标准输出后又通过Socket连接将输出返回给浏览器, 由此变实现了Web Terminal
按照上面的使用流程基于代码解释如何实现
4|2升级HTTP协议为WebSocket
4|3升级协议并获得socket连接
conn就是socket连接通道, 接下来后台和浏览器之间的通讯都将基于这个通道
4|4后台拿到主机信息,建立ssh客户端
ssh客户端结构体
初始化的时候我们只有主机的信息, 而Session, client, channel都是空的, 现在先生成真正的client:
ssh.Dial(“tcp”, addr, clientConfig)创建连接并返回客户端, 如果主机信息不对或其它问题这里将直接失败
4|5通过ssh客户端创建ssh channel,并请求一个pty伪终端,请求用户的默认会话
如果主机信息验证通过, 可以通过ssh client创建一个通道:
ssh通道创建完成后, 请求一个标准输出的终端, 并开启用户的默认shell:
4|6远程主机与浏览器实时数据交换
现在为止建立了两个通道, 一个是websocket, 一个是ssh channel, 后台将起两个主要的协程, 一个不停的从websocket通道里读取用户的输入, 并通过ssh channel传给远程主机:
第二个主协程将远程主机的数据传递给浏览器, 在这个协程里还将起一个协程, 不断获取ssh channel里的数据并传给后台内部创建的一个通道, 主协程则有一个死循环, 每隔一段时间从内部通道里读取数据, 并将其通过websocket传给浏览器, 所以数据传输并不是真正实时的,而是有一个间隔在, 我写的默认为100微秒, 这样基本感受不到延迟, 而且减少了消耗, 有时浏览器输入一个命令获取大量数据时, 会感觉数据出现会一顿一顿的便是因为设置了一个间隔:
web terminal的后台建好了
4|7前端
前端我选择用了vue框架(其实这么小的项目完全不用vue), 终端工具用的是xterm, vscode内置的终端也是采用的xterm.这里贴一段关键代码, 前端项目地址
__EOF__

本文链接:https://www.cnblogs.com/you-men/p/13934845.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类