Django实现图片上传并前端页面显示
1|0Django实现图片上传和图片显示
开始之前我们先确认环境中已经安装了Pillow,如果没有安装,可以通过pip install Pillow来安装,这个是python的图像处理库
2|0数据库设置
我们创建好项目后先在项目创建一个app
2|1数据库中建立保存图片的表
这里的upload_to是指定图片存储的文件夹名称,上传文件之后会自动创建
执行命令做数据迁移,在执行迁移文件在数据库中创建表。
此处我们使用django自带的数据库,你也可以自己在settings里面配置
2|2修改settings.py
只需要在最后的静态文件区加上下面两行代码
3|0配置项目逻辑
3|1配置项目视图函数
3|2创建模板
在templates文件下创建一个文件(最好是我们的app的名字,以此来把页面按app分开),比如叫app1,然后在app1文件下创建我们的前端页面。
index.html
4|0创建admin后台账号
4|1定义admin后台
admin.py
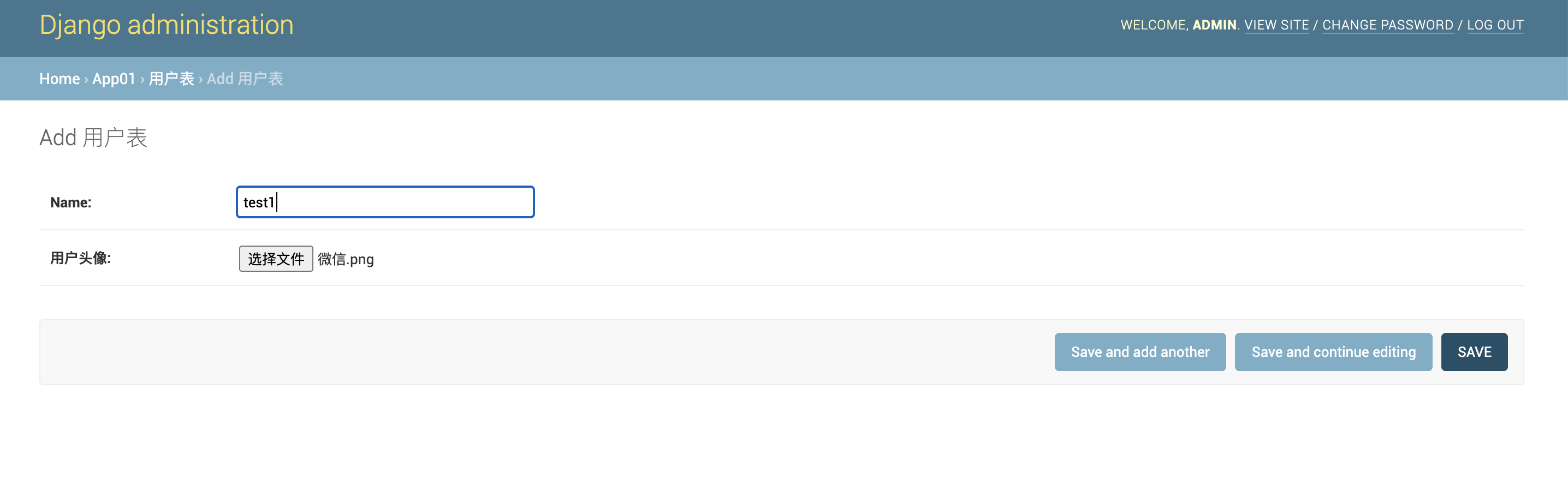
4|2访问admin后台
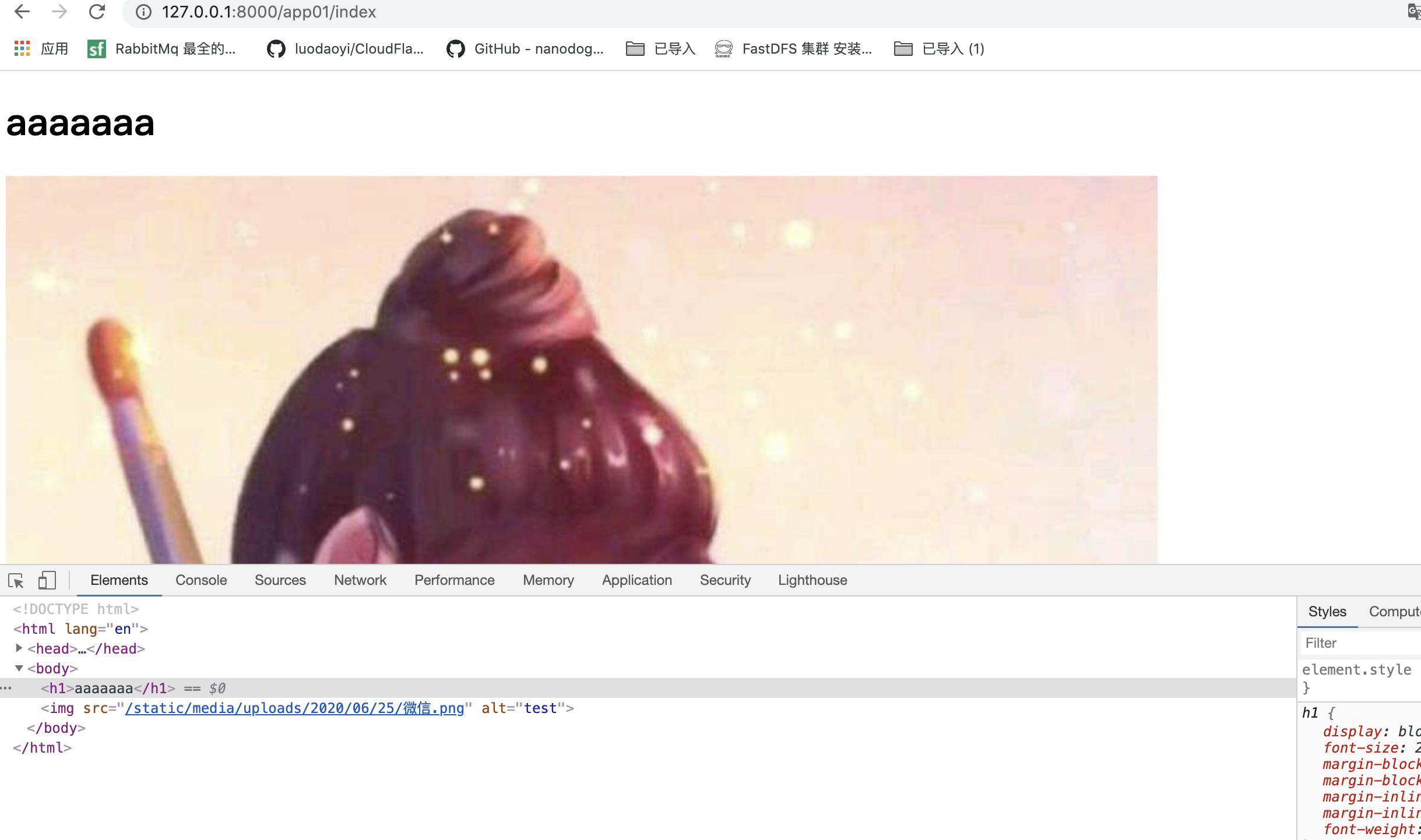
5|0验证前端图片访问
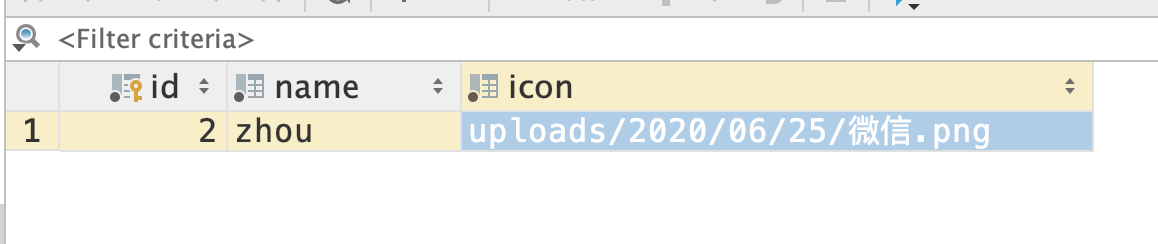
我们先去数据库表看一下对应的url路径
我们可以先用IP:Port/static/icon路径访问看下能不能直接加载图片
__EOF__

本文作者:一入IT深似海,从此妹子是路人
本文链接:https://www.cnblogs.com/you-men/p/13193677.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/you-men/p/13193677.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类