前端-02 vue入门
一,学习Vue.js的原因
vue.js最近几年在前端领域非常火,主要提供“模板渲染”,“组件开发”,“路由”三大功能。
二,Vue.js学习资源
vuejs中文官网 http://cn.vuejs.org/
vuejs源码 https://github.com/vuejs/vue
vuejs官方工具 https://github.com/vuejs
vuejs官方论坛 http://forum.vuejs.org/
三,响应式:双向绑定
参阅了一篇博客对 vue响应式原理(数据双向绑定的原理)有比较好的介绍
先来了解几个概念
1,渐进式框架
通过对比Angular, React, Vue来阐明博客作者自己理解的“渐进式框架”的含义,即“主张最少”。
2,MVC模式
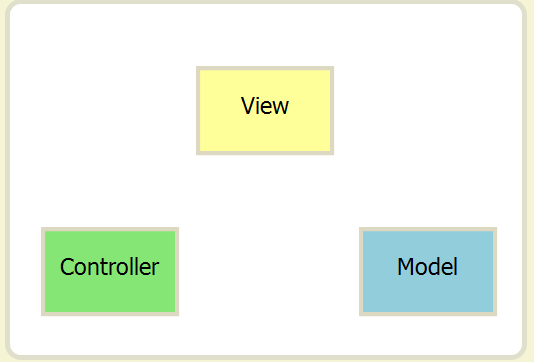
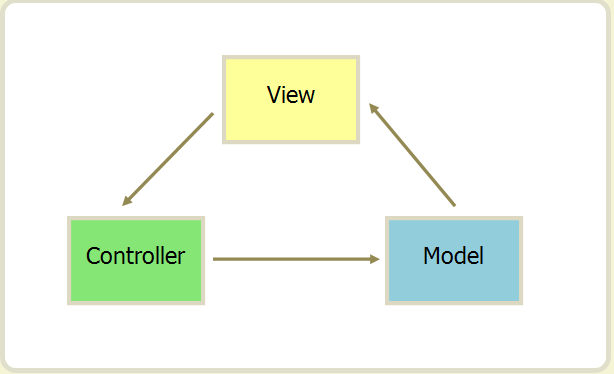
MVC的全称是Model-View-Controller,模型-视图-控制器,整个结构分成三层:

- 最上面一层:视图层(View): 用户界面(UI)
- 中间层,控制成(Controller): 处理业务逻辑,负责蜂聚用户从“视图层”输入的指令,选取“数据层”的数据,然后对其进行相应的操作,产生最终的结果。
- 最底层,是核心的“数据层”: 保存数据
MVC讲解 http://www.ruanyifeng.com/blog/2007/11/mvc.html

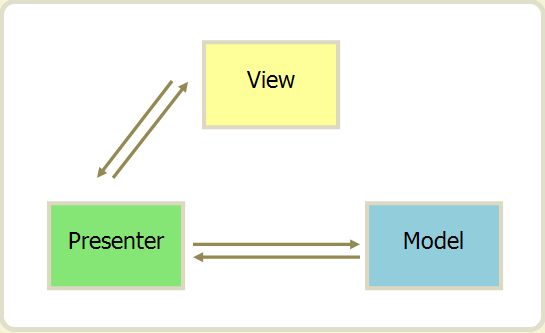
3,MVP
MVP模式将Controller更名为Presenter,同时改变了通信方向

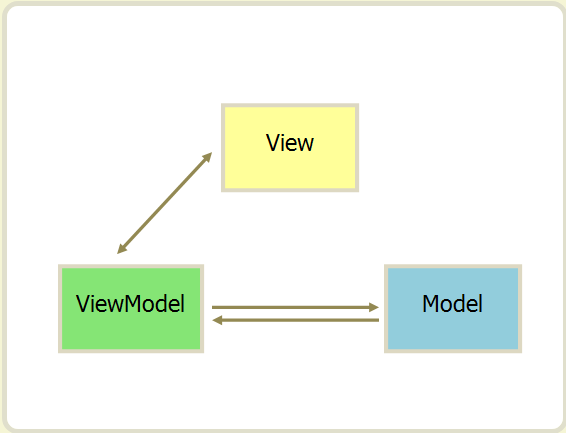
4, MVVM
MVVM模式将Presenter更名为ViewModel(对应MVC中的C-controller),基本上与MVP模式一致。唯一区别MVVM采用双向数据绑定,View的变动自动反应在ViewModel上。

剩余内容参看博客
https://blog.csdn.net/tangxiujiang/article/details/79594860
四,组件化,模块化



