H5项目设置接口报错预警警报,需记录什么信息能有效排查报错问题
接口预警上报优化
优化内容
1、控制发送频率
2、补充信息,信息太少了
3、在线时间统计有误
4、补充报警信息,参考端云报警
5、拦截处理一些常见的错误信息:Load failed,Fetch is aborted,The user aborted a request
优化分析
GPT:当报告H5项目页面接口问题时,以下数据可以提供更好的定位和解决问题:
1.错误信息:提供完整的错误信息,包括错误代码、错误描述和堆栈跟踪(如果有)。这些信息可以帮助开发人员追踪问题的来源和具体错误。
2.请求参数:提供触发错误的具体请求参数,包括请求方法、URL、请求头和请求体(如果适用)。这些参数可以帮助开发人员重现问题并检查请求是否正确。
3.响应数据:如果可能的话,提供服务器返回的响应数据。这包括响应状态码、响应头和响应体。这些数据可以帮助开发人员了解服务器的响应情况。
4.环境信息:提供关于运行环境的信息,例如操作系统、浏览器类型和版本号。这些信息对于定位可能与特定环境相关的问题非常重要。
5.复现步骤:提供复现问题所需的详细步骤。包括用户操作、页面跳转流程或其他任何导致问题的操作序列。
6.截图或录屏:如果可能的话,提供截图或录屏,展示问题的具体表现。这可以帮助开发人员更好地理解问题,并有助于排除可能的界面问题。
7.日志文件:如果有任何与问题相关的日志文件,例如浏览器控制台日志或服务器日志,请提供这些日志文件。这些日志可能包含额外的错误信息或警告,有助于问题的诊断和解决。
通过提供上述数据,你可以为开发人员提供更全面的上下文信息,帮助他们更好地定位和解决H5项目页面接口问题。
控制发送频率:
方案:义建哥的预警上报接口节流,一秒内上报第一次则不再上报;
解决思路(GPT):
要控制接口问题报错预警上报的发送频率,你可以使用以下方法:
1.基于时间间隔:在发送每个报错预警之前,检查距离上一次发送的时间间隔。如果时间间隔小于设定的阈值,不发送报错预警;如果时间间隔大于等于阈值,发送报错预警并更新最后发送时间。
JavaScript
const reportError = function (error) {
const threshold = 30000; // 设定的时间阈值,单位为毫秒
const now = Date.now();
if (now - lastReportTime >= threshold) {
// 发送报错预警的逻辑
// ...
lastReportTime = now; // 更新最后发送时间
}
};
let lastReportTime = 0; // 记录最后发送报错预警的时间
在上述代码中,reportError() 函数用于发送报错预警。threshold 是设定的时间阈值,表示两次报错预警发送之间的最小时间间隔。lastReportTime 变量用于记录最后一次发送报错预警的时间。
在每次调用 reportError() 函数时,会检查当前时间与最后发送时间的时间间隔。如果时间间隔大于等于阈值,就执行发送报错预警的逻辑,并更新最后发送时间为当前时间。
2.基于请求次数:限制在一定的请求次数内发送报错预警,超过限制则不再发送,直到下一个时间窗口。
JavaScript
const reportError = function (error) {
const limit = 5; // 设定的请求次数限制
const windowSize = 60000; // 设定的时间窗口大小,单位为毫秒
if (requestCount < limit) {
// 发送报错预警的逻辑
// ...
requestCount++; // 增加请求次数
}
if (Date.now() - windowStartTime >= windowSize) {
requestCount = 0; // 重置请求次数
windowStartTime = Date.now(); // 更新时间窗口起始时间
}
};
let requestCount = 0; // 记录请求次数
let windowStartTime = Date.now(); // 记录时间窗口起始时间
在上述代码中,reportError() 函数用于发送报错预警。limit 是设定的请求次数限制,表示每个时间窗口内允许发送的最大报错预警次数。windowSize 是时间窗口的大小,表示每个时间窗口的持续时间。
在每次调用 reportError() 函数时,会检查当前请求次数是否小于限制。如果小于限制,就执行发送报错预警的逻辑,并增加请求次数。
同时,会检查当前时间与时间窗口起始时间的时间间隔是否超过时间窗口的大小。如果超过时间窗口,就重置请求次数为 0,并更新时间窗口起始时间为当前时间。
拦截处理一些常见的错误信息:Load failed,Fetch is aborted,The user aborted a request
本地开发不好复现
1.Load failed: 加载失败
后端服务接口部署中或者其它服务请求问题
2.Fetch is aborted:请求被中止
手动中止:通过调用 AbortController 的 abort() 方法来中止请求。没使用该函数;
超时中止:服务请求超时,这种情况上报一次就行,加个1s节流;
3.The user aborted a request: 用户终止请求
这个是用户在页面请求后回退或者退出了,导致请求中的接口终止,无需上报
上报数据接口
fetch/index.ts文件中,在此接口封装文件下进行统一处理,postApiErrorMessage接口封装
优化H5上报数据字段
代码:
JavaScript
/** 封装预警上报 */
function apiErrorMessage(requestOption: any, error: any, otherQuery: any) {
let msg = error.msg || '';
/** 拦截处理一些常见的错误信息 */
/** The user aborted a request: 用户终止请求, 无需上报 */
if (msg === 'The user aborted a request') return;
/** Load failed: 加载失败 */
if (msg === 'Load failed') msg = '加载失败';
/** Fetch is aborted: 请求被中止,服务请求超时,这种情况上报一次就行,加个1s节流 */
if (msg === 'Fetch is aborted') msg = '请求被中止,请求超时';
if (now - lastReportTime < threshold) {
return;
}
lastReportTime = now; // 更新最后发送时间
const { commonParams } = useBaseStore();
const localStore = useLocalStore();
const ChannelMap = {
Ios: 1,
Android: 2,
Wechat: 3,
MinProgram: 4,
AliProgram: 5,
Web: 6
};
const pageEnv = (function () {
for (const key of Object.keys(ChannelMap)) {
if (ChannelMap[key] === getChannelSync()) {
return key;
}
}
})();
const baseMsg = {
异常页面URL: String(location.href),
异常接口: requestOption?.url || '',
请求头信息: JSON.stringify(requestOption?.header || {}),
请求类型: JSON.stringify(requestOption?.method),
body参数: JSON.stringify(requestOption?.data || {}),
状态码: JSON.stringify(error.code),
错误信息: msg,
触发时间: JSON.stringify(dayjs(new Date().getTime()).format('YYYY-MM-DD HH:mm:ss')),
函数触发位置: JSON.stringify(otherQuery.funcLocation),
渠道channel: getDefaultChannel(),
页面所处环境: pageEnv, // Ios = 1,Android = 2,Wechat = 3,MinProgram = 4,AliProgram = 5,Web = 6
/** 公参消息体获取硬件信息 */
操作系统: commonParams.os,
浏览器类型: commonParams.browser,
/** 本地缓存中获取用户信息 */
登录状态: localStore?.userInfo?.account ? '已登录' : '未登录'
};
const loginMsg = {
登录用户: JSON.stringify(localStore?.userInfo?.account || ''),
用户userId: JSON.stringify(localStore?.userInfo?.userId || ''),
用户手机号: JSON.stringify(localStore?.userInfo?.mobile || ''),
用户昵称: JSON.stringify(localStore?.userInfo?.nickName || '')
};
const apiErrorMSg = localStore?.userInfo?.account ? { ...baseMsg, ...loginMsg } : baseMsg;
customPostMessage(apiErrorMSg);
}
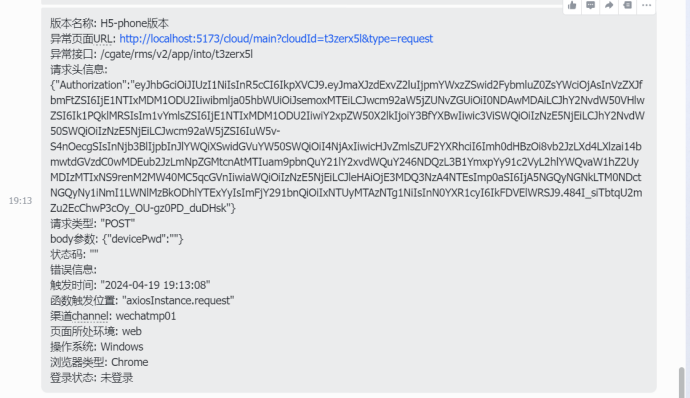
未登录:

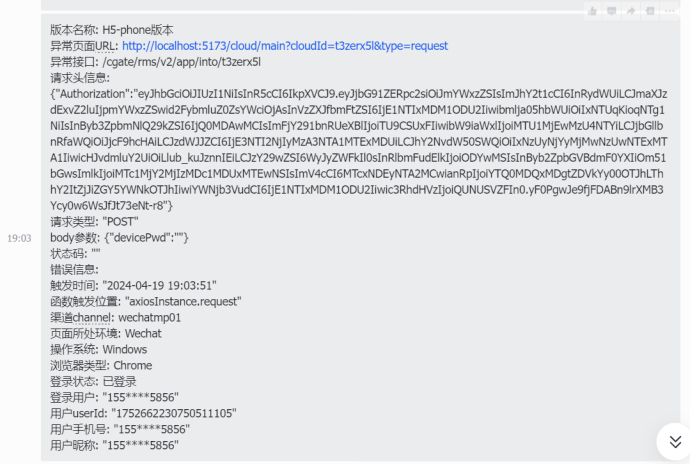
已登录:

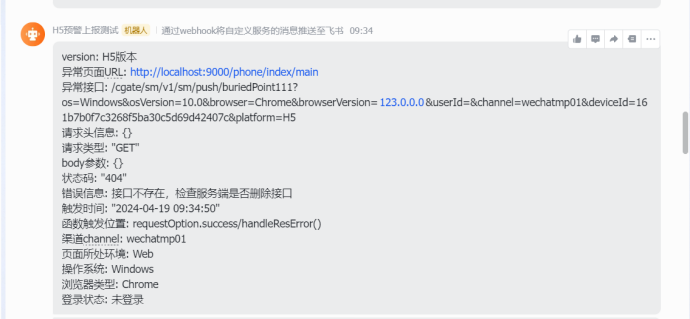
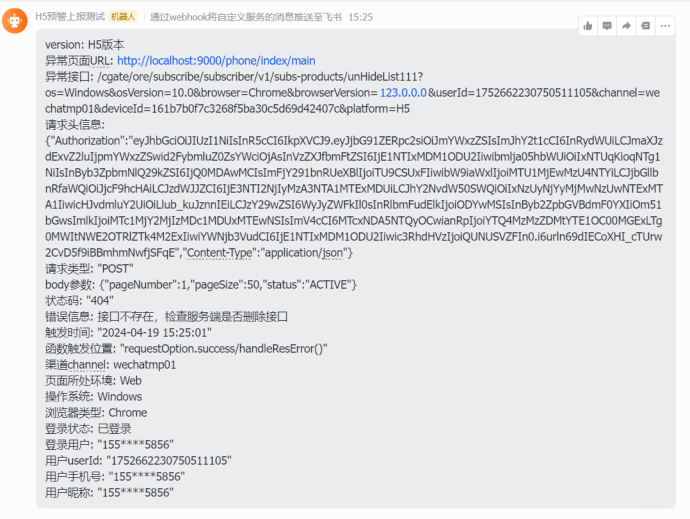
优化phone上报数据字段
这个项目主要是上报peerConnection.on连接过程的连接问题,所以有额外的一些云机信息
增加了phone工程的接口预警上报:
所以通用的字段属性封装在机器人上报文件 warn-robot.ts 内:
效果: