

{
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
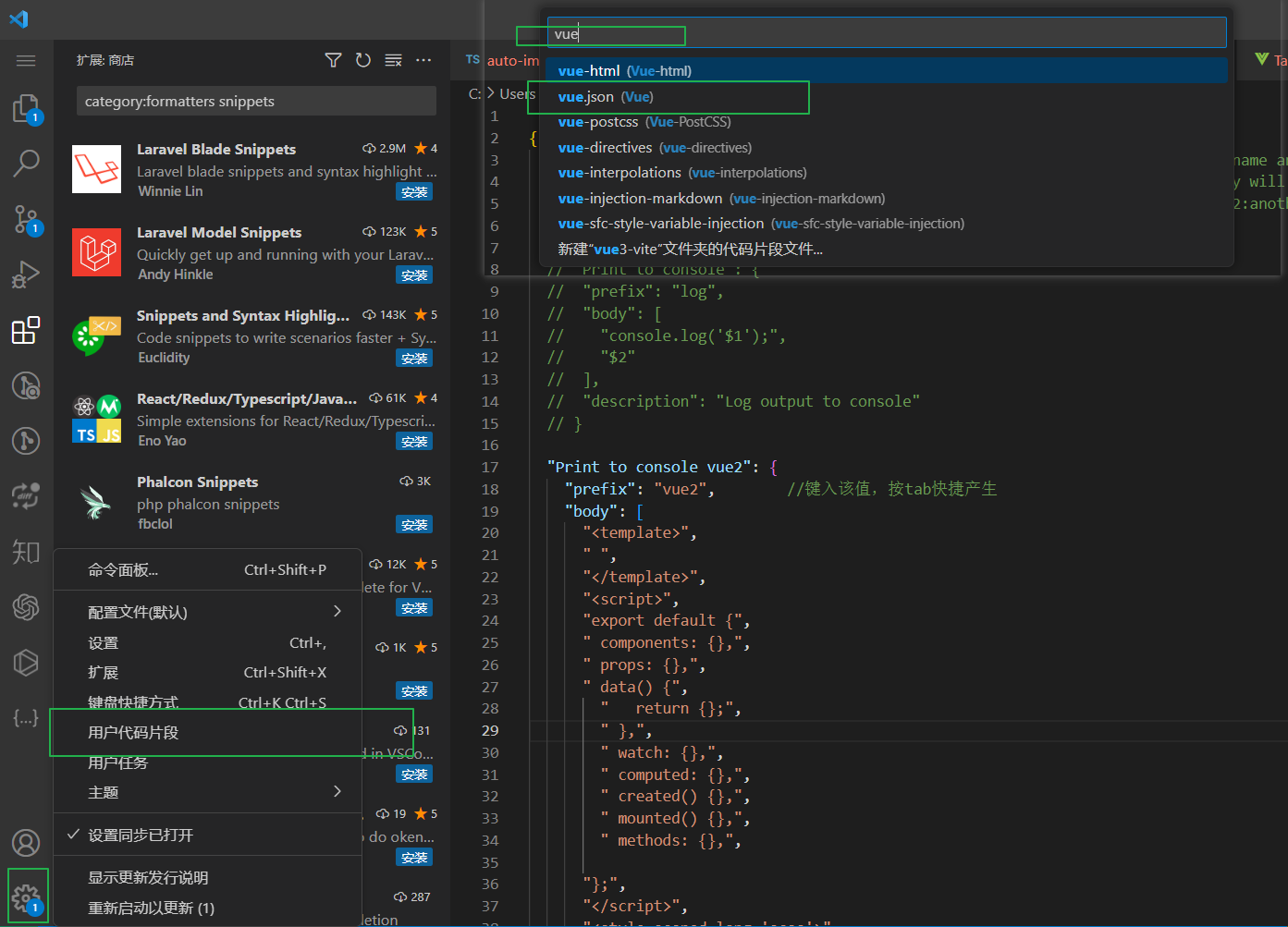
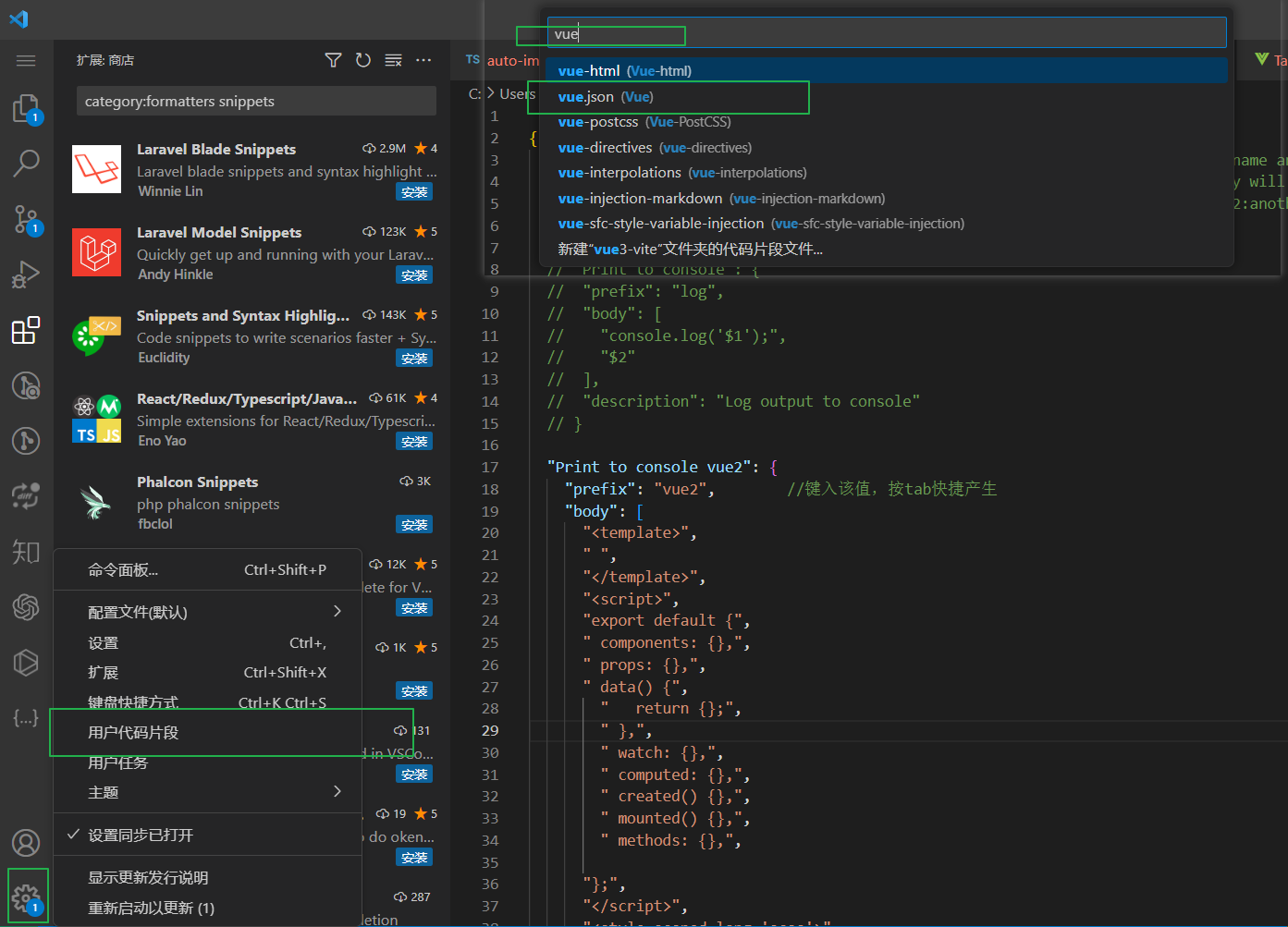
"Print to console vue2": {
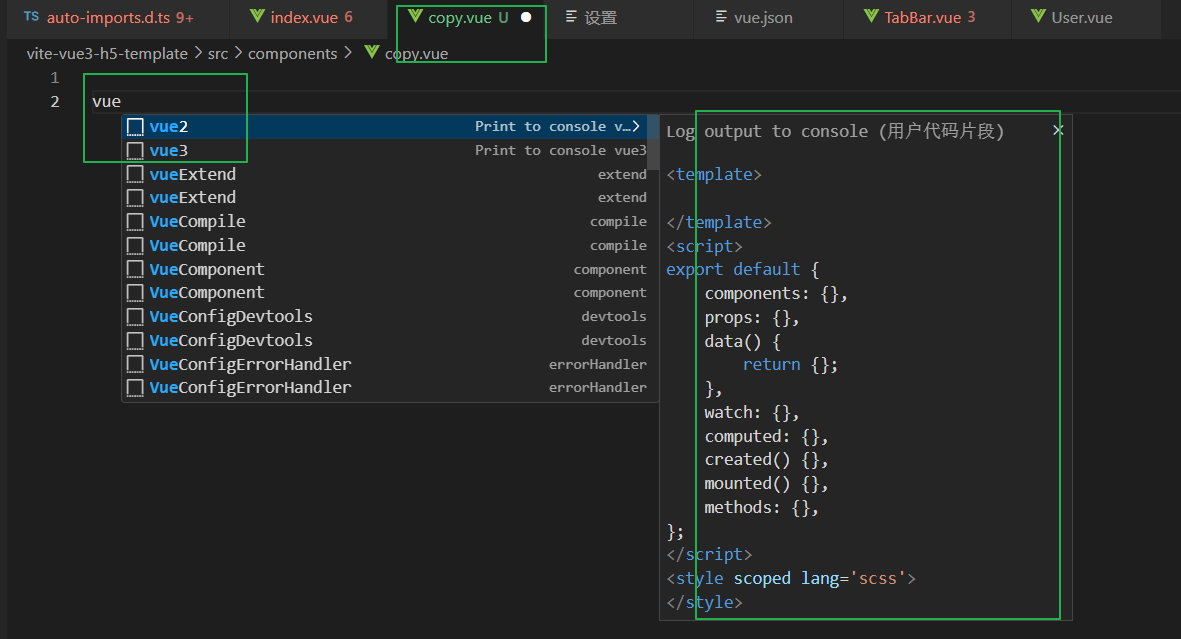
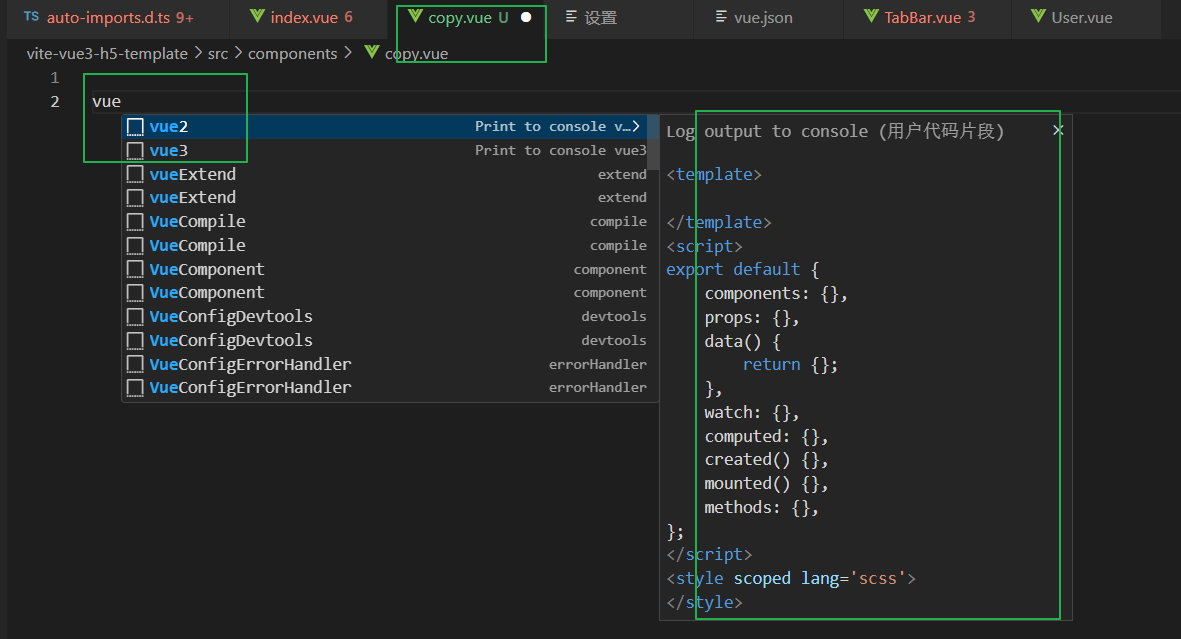
"prefix": "vue2", //键入该值,按tab快捷产生
"body": [
"<template>",
" <div></div>",
"</template>",
"<script>",
"export default {",
" components: {},",
" props: {},",
" data() {",
" return {};",
" },",
" computed: {},",
" created() {},",
" mounted() {},",
" methods: {},",
" watch: {},",
"};",
"</script>",
"<style scoped lang='scss'>",
"</style>",
"$2"
],
"description": "Log output to console"
},
"Print to console vue3": {
"prefix": "vue3", //键入该值,按tab快捷产生
"body": [
"<script setup lang='ts'>",
"import { reactive, watch, ref } from 'vue'",
" ",
"</script>",
"<template>",
" ",
"</template>",
"<style scoped lang='scss'>",
"</style>",
"$3"
],
"description": "Log output to console"
}
}