vue 局部组件自动注册
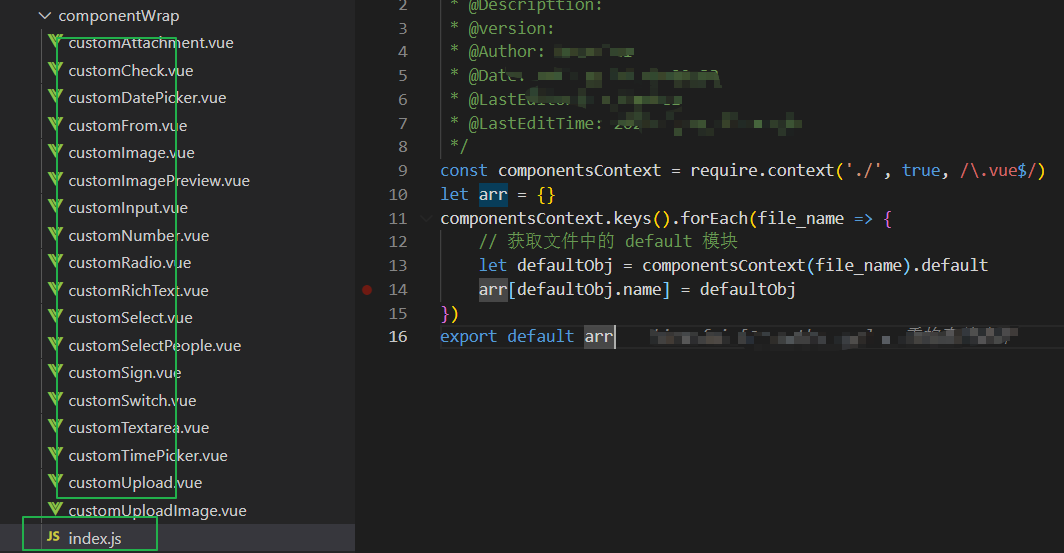
//index.js
const componentsContext = require.context('./', true, /\.vue$/)
let arr = {}
componentsContext.keys().forEach(file_name => {
// 获取文件中的 default 模块
// default相当于 import xxx from "./xxx/index.js";中的xxx
let defaultObj = componentsContext(file_name).default
arr[defaultObj.name] = defaultObj
})
export default arr

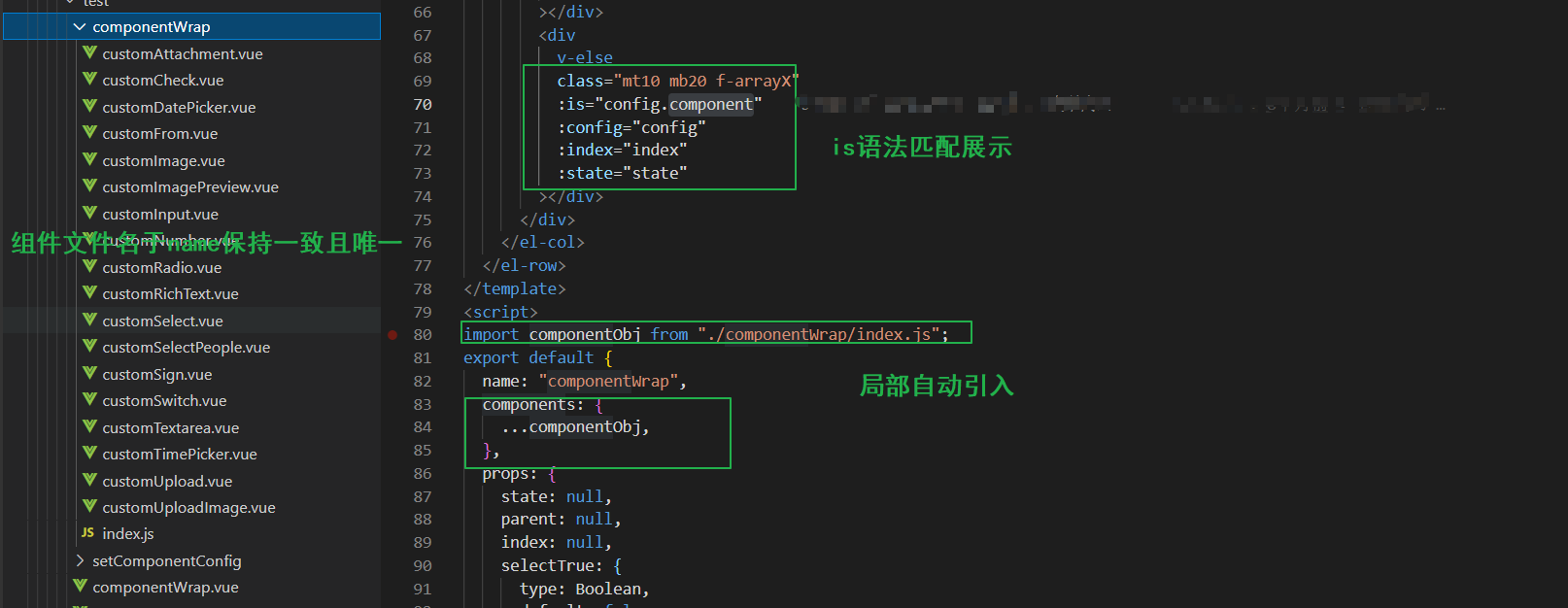
import componentObj from "./componentWrap/index.js";
export default {
name: "componentWrap",
components: {
...componentObj,
},
}