
// appletsPreviewUrl: "http:....."
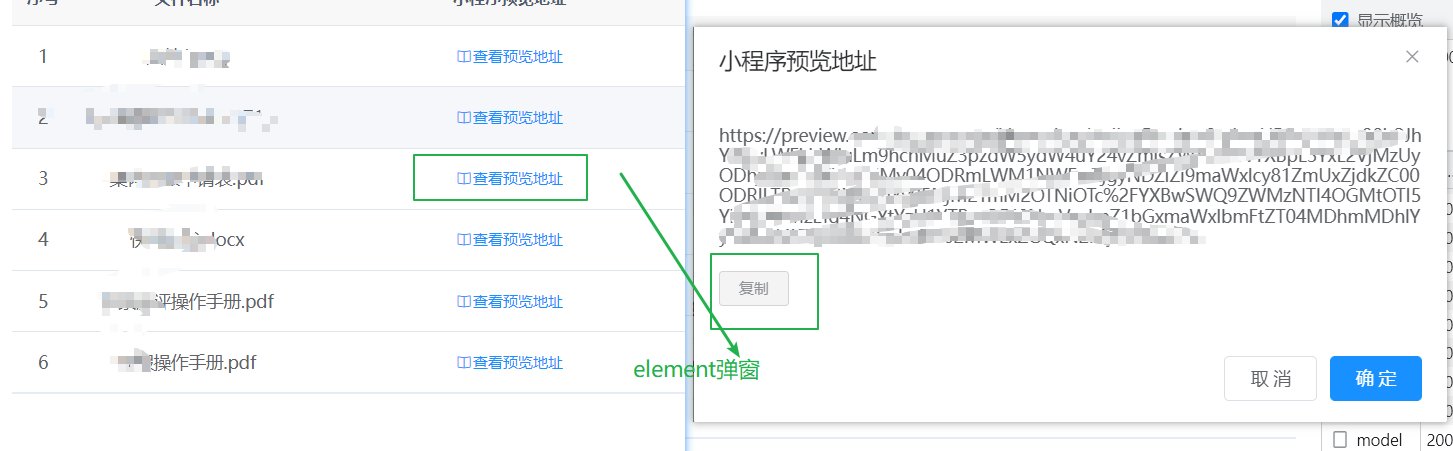
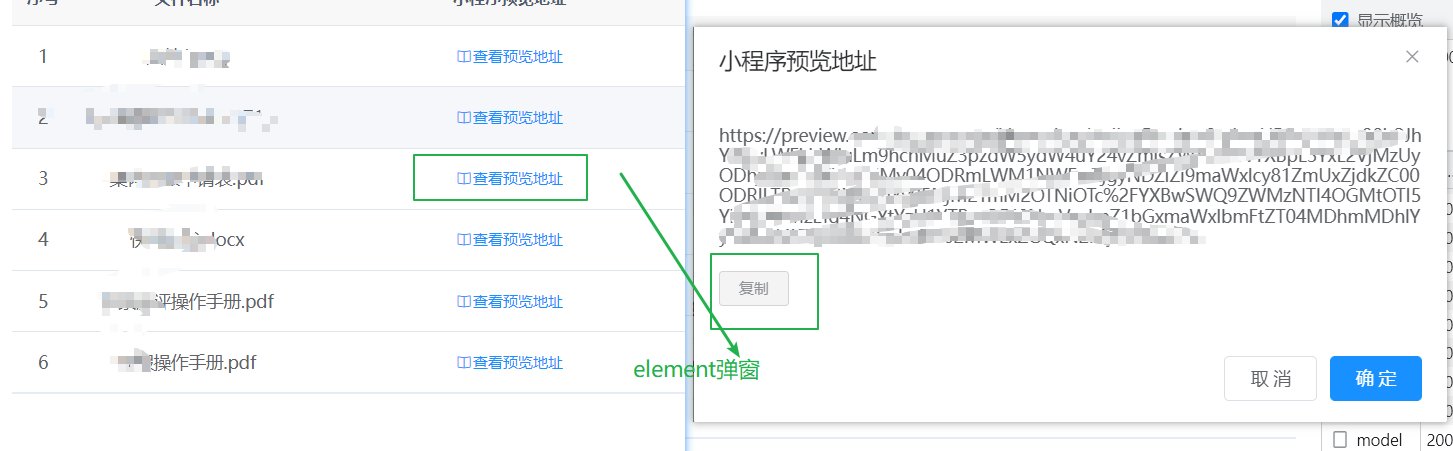
<el-dialog title="小程序预览地址" :visible.sync="dialogVisible" width="50%">
<span>{{ appletsPreviewUrl }}</span>
<div style="margin-top: 20px;">
<el-button size="mini" type="info" plain id="copyUrl">复制</el-button>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false"
>确 定</el-button
>
</span>
</el-dialog>
// npm install clipboard --save
import ClipboardJS from "clipboard";
mounted() {
const clipboard = new ClipboardJS("#copyUrl", {
text: trigger => {
const codeStr = this.appletsPreviewUrl;
this.$message.success("代码已复制到剪切板");
this.dialogVisible = false;
return codeStr;
}
});
clipboard.on("error", e => {
this.$message.error("代码复制失败");
});
},