uni-app实现点击弹窗输入文本的交互操作(3)(组件化)
uni-app实现点击弹窗输入文本
写成组件
前面的学习:
uni-app实现点击弹窗输入文本的交互操作(2)

组件形式:
主页面:
<view class="login"> <view class="login-btn" @click="show"> <prompt ref="prompt" @onConfirm="onConfirm" @onCancel="onCancel" title="提示"></prompt> </view> </view>
import prompt from '../prompt/prompt.vue';
data() {
return {
};
},
components: {
prompt,
},
/*
引入弹窗prompt插件
*/
show: function() {
this.$refs.prompt.isHidden = !this.$refs.prompt.isHidden;
},
组件:prompt.vue 与 prompt.css
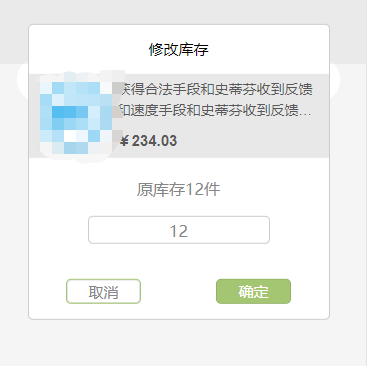
<template> <view class="prompt"> <!-- prompt弹窗插件 --> <view class="prompt-box" v-if="isHidden" @click.stop="!show"> <view class="prompt-content contentFontColor"> <view class="prompt-title">修改库存</view> <view class="container"> <view class="pic"> <image src="../../static/logo.png" mode=""></image> </view> <view class="content"> <view class="title"> 获得合法手段和史蒂芬收到反馈和速度手段和史蒂芬收到反馈和速度手段和史蒂芬收到反馈和速度sdg货速度 活动是否合适的 </view> <view class="com-price"> <text>¥</text> <text class="price-num">{{234.03}}</text> </view> </view> </view> <view class="prompt-text"> <text>原库存</text> <text>{{stock}}</text> <text>件</text> </view> <input class="prompt-input" type="text" @blur="_judge" :value="stock" placeholder="请输入库存数量" /> <view class="prompt-btn-group"> <button class="btn-item prompt-cancel-btn contentFontColor" @tap="_cancel">取消</button> <button class="btn-item prompt-certain-btn" @tap="_confirm">确定</button> </view> </view> </view> </view> </template> <script> var http = require("../../utils/http.js"); export default { data() { return { text: '', isHidden: false, stock: '12', number: 1, }; }, components: {}, props: { }, computed: { i18n() { return this.$t('index') } }, /** * 生命周期函数--监听页面加载 */ onLoad: function(options) { //加载分销员推广 // console.log(decodeURIComponent(options.scene)) // this.setData({ // scene: options.scene // }); // this.getClaimerList(this.shopid); }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function() {}, /** * 生命周期函数--监听页面显示 */ onShow: function() { //头部导航标题 uni.setNavigationBarTitle({ title: this.i18n.logisticsDetails }); }, /** * 生命周期函数--监听页面隐藏 */ onHide: function() {}, /** * 生命周期函数--监听页面卸载 */ onUnload: function() {}, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function() {}, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function() {}, /** * 用户点击右上角分享 */ onShareAppMessage: function() {}, methods: { show: function() { this.isHidden = !this.isHidden; }, /* * 内部私有方法建议以下划线开头 * triggerEvent 用于触发事件 */ _cancel() { //触发cancel事件,即在外部,在组件上绑定cancel事件即可,bind:cancel,像绑定tap一样 this.stock = this.stock; this.isHidden = !this.isHidden; }, _confirm() { let stock = this.stock; if (stock == '') { uni.showModal({ title: '你还未输入', }) return; } else { this.isHidden = !this.isHidden; // uni.showModal({ // title: '提示', // content: '你输入的是:' + _cost, // showCancel: false, // confirmText: "确定" // }) } }, _judge(e) { //将参数传出去,这样在getInput函数中可以通过e去获得必要的参数 //this.triggerEvent("getInput",e.detail); let number = e.detail.value; let stock = this.stock; if (number < 1) { uni.showModal({ title: '不能少于1件', // content: '你输入的是:' + _cost, showCancel: false, confirmText: "确定" }) this.number = 1; } else { this.stock = number; } }, } } </script> <style> @import "./prompt.css"; </style>
/* components/vas-prompt/vas-prompt.wxss */
.prompt-box {
position: absolute;
left: 0;
top: -140rpx;
width: 100%;
height: 120%;
z-index: 11;
background: rgba(209, 209, 209, 0.3);
font-size: 30rpx;
}
.container{
padding: 10rpx;
display: flex;
background-color: #e8e8e8;
}
.container .pic image{
width: 140rpx;
height: 140rpx;
margin-right: 16rpx;
margin-left: 10rpx;
}
.container .content{
line-height: 50rpx;
text-align: left;
width: 70%;
}
.container .content .title{
font-size: 28rpx;
margin: 0 10rpx 20rpx 0;
color: #585858;
height: 78rpx;
line-height: 42rpx;
overflow: hidden; //一定要写
text-overflow: ellipsis; //超出省略号
display: -webkit-box; //一定要写
-webkit-line-clamp: 2; //控制行数
-webkit-box-orient: vertical;
}
.container .content .com-price{
color: #585858;
font-weight: 600;
}
.prompt-text text{
font-size: 32rpx;
}
.prompt-content {
position: absolute;
left: 50%;
top: 600rpx;
width: 80%;
max-width: 600rpx;
border: 2rpx solid #ccc;
border-radius: 10rpx;
box-sizing: bordre-box;
transform: translate(-50%, -50%);
overflow: hidden;
background: #fff;
}
.prompt-title {
width: 100%;
padding: 4rpx 0;
text-align: center;
font-size: 30rpx;
color: #000000;
/* border-bottom: 2rpx solid gray; */
}
.prompt-input{
margin: auto;
margin-top: 10rpx;
margin-bottom: 70rpx;
padding: 4rpx 0;
width: 60%;
height:30rpx;
border: 1px solid #ccc;
border-radius: 10rpx;
}
.prompt-btn-group{
display: flex;
}
.btn-item {
width: 25%;
height: 50rpx;
line-height: 50rpx;
font-size: 30rpx;
background-color: white;
justify-content: space-around;
margin-bottom: 30rpx;
}
.prompt-certain-btn{
color: white;
background-color: #a4c572;
}
.prompt-cancel-btn{
border: 1px solid #a4c572;
}
.contentFontColor {
color: #868686;
}
.prompt-text{
margin-top:15rpx;
font-size:38rpx;
}
.prompt-input{
margin: auto;
margin-top: 10rpx;
margin-bottom: 70rpx;
padding: 4rpx 0;
width: 60%;
height:30rpx;
border: 1px solid #ccc;
border-radius: 10rpx;
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号