Vue + echart 引入展示中国地图省份数据信息
网上的教程变来变去。。。。弄了好久,一直弄不进去。。。
老是报错:
Uncaught (in promise) Error: Component series.map not exists. Load it first
网上的解决方法也是搞不定。。

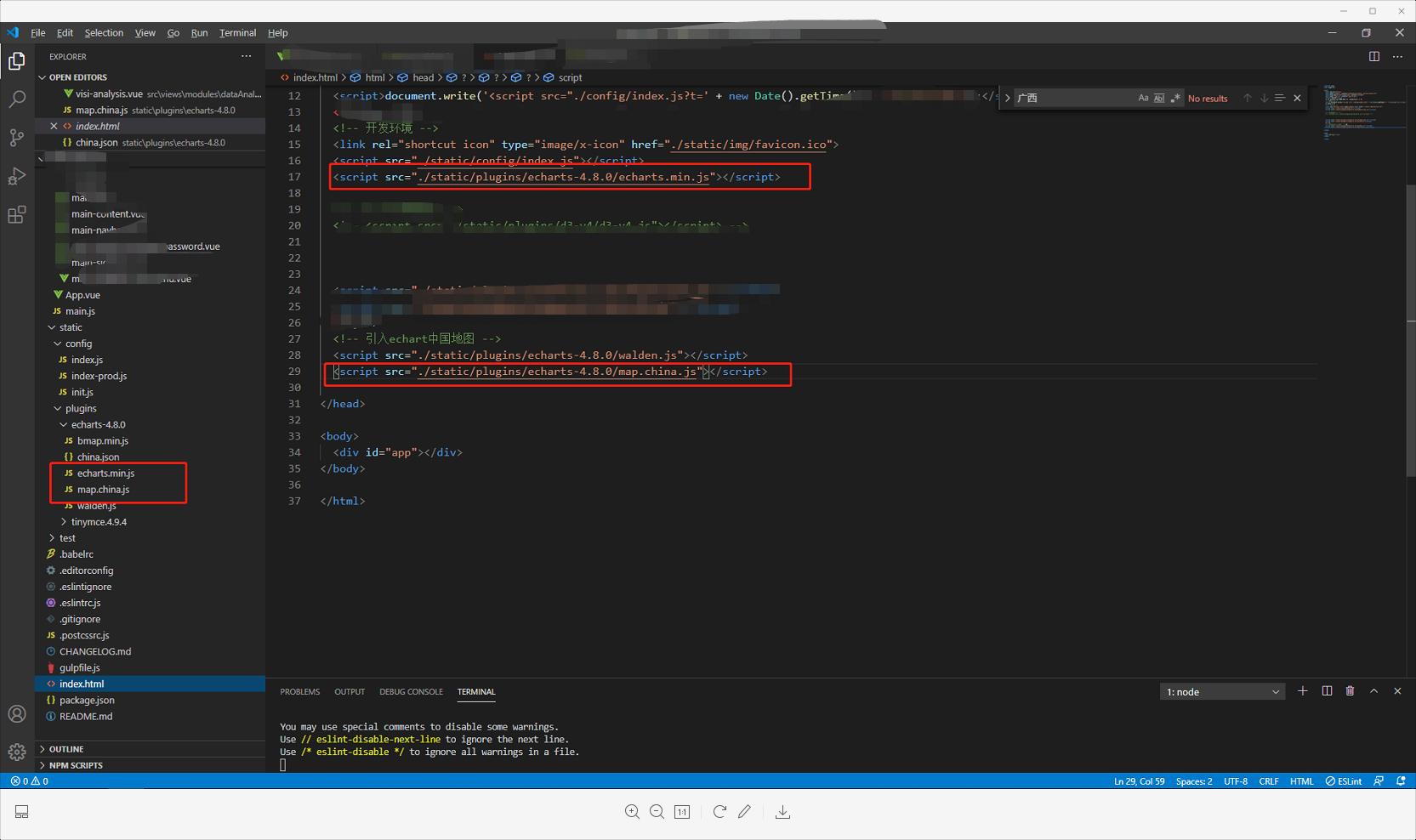
最后才发现是依赖包的问题,echart.common.min.js是常用版依赖包,没有map配置项,要引入大的依赖,更换成echart.min.js就能访问map地图相关信息
还得引入map.china.js的中国地图文件

太让人崩溃了。。。。。
具体情况,具体分析
然后再跟着这个教程就可以实现中国地图的展示了


