Vue + Element 实现下拉时间选项的选择与展示
公司的一个时间选择框,我把这个选择框写出一个组件,方便复用
如图:

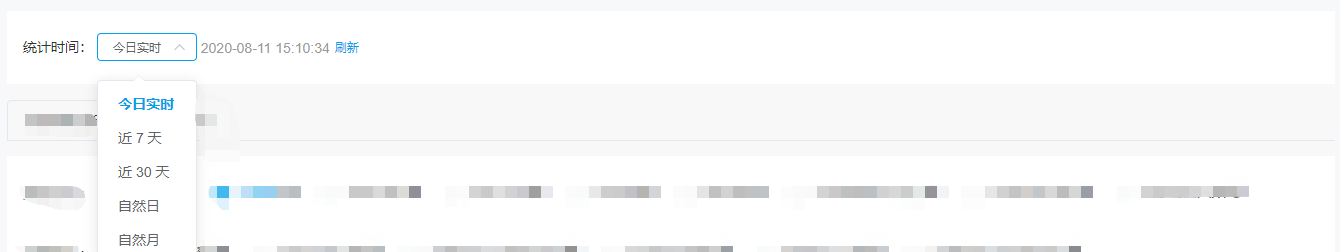
下拉内容--时间项选择

选择后会响应得展示:


代码如下:
<template> <div class="header base-section"> <div class="header-title">统计时间:</div> <!-- 时间选择框 left --> <div class="header-time"> <el-select v-model="dateValue" @change="setDateRange(dateValue)" style="width:100px;height: 15px;" size="mini" > <el-option v-for="item in dateOptions" :key="item.value" :label="item.label" :value="item.value" ></el-option> </el-select> </div> <!-- /时间选择框 left --> <!-- 时间选择框 right --> <div class="header-time-wrapper"> <span class="title-time" v-if="dateValue === 1">{{this.nowDate}}</span> <button v-if="dateValue === 1" data-v-3baf97fc class="el-button el-button--text el-button--small" @click="flushDateTime" type="button" >刷新</button> <span class="title-time" v-if="dateValue === 2 || dateValue === 3" >{{this.dateRange[0]}}至{{this.dateRange[1]}}</span> </div> <div class="title-picker"> <el-date-picker size="mini" style="width: 150px;" v-if="dateValue === 4 " v-model="dateRange[0]" @change="handleRangeFour()" type="date" placeholder="选择日期" :picker-options="PickerOptions" ></el-date-picker> </div> <div class="title-picker"> <el-date-picker size="mini" style="width: 150px;" v-if="dateValue === 5 " v-model="preMonth" type="month" placeholder="选择月" :picker-options="monthPickerOptions" ></el-date-picker> </div> <!-- /时间选择框 right --> </div> </template> <script> export default { data () { return { dateValue: 1, // 时间选择状态 dateRange: [], nowDate: null, monthPickerOptions: { disabledDate (time) { var now = new Date() var y = now.getFullYear() var mh = now.getMonth() var m = mh m = m >= 10 ? m : '0' + m var m2 = m // m2 = m2 >= 10 ? m2 : '0' + m2 var month1 = y + '-' + m var month2 = y + '-' + m2 + '-' + 1 month1 = new Date(month1) month2 = new Date(month2) return ( time.getTime() < month2.getTime() || time.getTime() > month1.getTime() ) } }, PickerOptions: { disabledDate (time) { var now = new Date() var date = new Date(now.getTime() - 24 * 60 * 60 * 1000 * 1) var nowMonth = now.getMonth() // 当前月 var nowYear = now.getFullYear() // 当前年 // 本月的开始时间 var monthStartDate = new Date(nowYear, nowMonth, 1) // return time.getTime() > date.getTime() let curDate = monthStartDate.getTime() return ( time.getTime() < curDate || time.getTime() > date.getTime() ) } }, dateOptions: [ { label: '今日实时', value: 1 }, { label: '近7天', value: 2 }, { label: '近30天', value: 3 }, { label: '自然日', value: 4 }, { label: '自然月', value: 5 } ] } }, methods: { /** * 刷新时间 */ flushDateTime () { var date = new Date() var seperator1 = '-' var seperator2 = ':' var year = date.getFullYear() var month = date.getMonth() + 1 var strDate = date.getDate() var h = date.getHours() var m = date.getMinutes() var s = date.getSeconds() if (month >= 1 && month <= 9) { month = '0' + month } if (strDate >= 0 && strDate <= 9) { strDate = '0' + strDate } if (h >= 0 && h <= 9) { h = '0' + h } if (m >= 0 && m <= 9) { m = '0' + m } if (s >= 0 && s <= 9) { s = '0' + s } this.nowDate = year + seperator1 + month + seperator1 + strDate + ' ' + h + seperator2 + m + seperator2 + s this.dateRange1 = [this.getNowDay() + '00:00:00', this.nowDate] this.getProdSurvey() }, /** * 1:今天 2: 近七天 3:近30天 4:昨天 5:自然月(前一个月如当前月为7月,自然月为6月) */ setDateRange (val) { var startDay = null var endDay = null this.dateValue = val if (val === 1) { startDay = 0 endDay = 0 // startDay = 0 // endDay = 0 // this.dateRange1 = [this.getNowDay() + '00:00:00', this.nowDate] // return } else if (val === 2) { startDay = -6 endDay = 0 } else if (val === 3) { startDay = -29 endDay = 0 } else if (val === 4) { startDay = 0 endDay = 0 } else if (val === 5) { this.preMonth = this.getPreMonth() return } else { return } // 开始时间 // var startTime = this.getTimeByDayNum(startDay) + '00:00:00' var startTime = this.getTimeByDayNum(startDay) // 结束时间 // var endTime = this.getTimeByDayNum(endDay) + '23:59:59' var endTime = this.getTimeByDayNum(endDay) this.dateRange = [startTime, endTime] this.dateRange1 = [startTime + '00:00:00', endTime + '23:59:59'] // this.getProdSurvey() }, /** * 当dateRange == 4 监听dateRange[0]的变化 */ handleRangeFour () { var date = this.dateRange[0] var d = this.getDateToStr(date) this.dateRange1 = [d + '00:00:00', d + '23:59:59'] this.getProdSurvey() }, /** * 通过天数获取对应天数前的时间, 负数:多少天前, 正数:多少天后 */ getTimeByDayNum (dayNum) { var d = new Date() d.setTime(d.getTime() + 24 * 60 * 60 * 1000 * dayNum) let mouth = d.getMonth() + 1 >= 10 ? d.getMonth() : '0' + (d.getMonth() + 1) let day = d.getDate() >= 10 ? d.getDate() - 1 : '0' + (d.getDate() - 1) var time = d.getFullYear() + '-' + mouth + '-' + day + ' ' return time }, /** * 获取前一个月的时间 */ getPreMonth () { var d2 = new Date() let m = d2.getMonth() var time = d2.getFullYear() + '-' + m // 上一个月的开始时间 var monthStartDate = new Date(d2.getFullYear(), d2.getMonth() - 1, 1) // 上一个月的结束时间 var monthEndDate = new Date(d2.getFullYear(), d2.getMonth(), 0) var timeStar = Date.parse(monthStartDate) var timeEnd = Date.parse(monthEndDate) timeStar = this.getDateToStr(timeStar) timeEnd = this.getDateToStr(timeEnd) this.dateRange1 = [timeStar + '00:00:00', timeEnd + '23:59:59'] this.getProdSurvey() console.log(this.dateRange1) return time }, getNowDay () { var d = new Date() let mouth = d.getMonth() + 1 >= 10 ? d.getMonth() : '0' + (d.getMonth() + 1) let day = d.getDate() >= 10 ? d.getDate() : '0' + (d.getDate()) var time = d.getFullYear() + '-' + mouth + '-' + day + ' ' return time }, getDateToStr (date) { date = new Date(date) let mouth = date.getMonth() + 1 >= 10 ? date.getMonth() : '0' + (date.getMonth() + 1) let day = date.getDate() >= 10 ? date.getDate() : '0' + (date.getDate()) var time = date.getFullYear() + '-' + mouth + '-' + day + ' ' return time } }, mounted () { this.flushDateTime() // this.getProdSurvey() // this.setDateRange2(2) // this.setDateRange3(2) } } </script> <style lang="scss"> .header { } .header-title { display: inline-block; } .header-time { display: inline-block; } // 栏目标题行 .title-line { background: #f8f8f8; padding: 12px; font-size: 12px; line-height: 1em; display: flex; } .title-text-info { background: #f8f8f8; } .title-left { text-align: left; display: inline; margin-top: 0.5em; width: 80%; } .title-right { text-align: right; display: inline; width: 20%; } .header-time-wrapper { display: inline; } .title-picker { display: inline; } .blue-vertical { display: inline-block; width: 3px; height: 1em; background: #155bd4; margin-right: 0.5em; vertical-align: middle; } .title-txt { color: #000; font-weight: normal; margin-right: 1em; vertical-align: middle; } .title-time { color: #999999; vertical-align: middle; vertical-align: middle; } .realtime { display: flex; margin-top: 40px; margin-left: 20px; padding: 0; } </style>



