Vue + Element 中的时间自定义选择框的数据传参绑定分析与js格式化时间参数



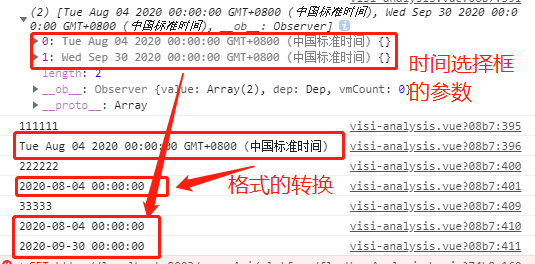
val:(2) [Tue Aug 04 2020 00:00:00 GMT+0800 (中国标准时间), Wed Sep 30 2020 00:00:00 GMT+0800 (中国标准时间), __ob__: Observer]
initCustom (val) {
console.log('00000')
console.log(val)
let startTime1 = val[0]
let endTime1 = val[1]
let startTime = startTime1.getFullYear() + '-' + this.p((startTime1.getMonth() + 1)) + '-' + this.p(startTime1.getDate()) + ' ' + this.p(startTime1.getHours()) + ':' + this.p(startTime1.getMinutes()) + ':' + this.p(startTime1.getSeconds())
let endTime = endTime1.getFullYear() + '-' + this.p((endTime1.getMonth() + 1)) + '-' + this.p(endTime1.getDate()) + ' ' + this.p(endTime1.getHours()) + ':' + this.p(endTime1.getMinutes()) + ':' + this.p(endTime1.getSeconds())
.......
p函数为不够10添加0,使格式规范(2020-08-04 00:00:00)
p(s) {
return s < 10 ? '0' + s : s
},
实现:
js格式化 Thu Mar 07 2019 12:00:00 GMT+0800 (中国标准时间) 及相互转化
Tue Aug 04 2020 00:00:00 GMT+0800 (中国标准时间) 转换为 2020-08-04 00:00:00

扩充:
2019-03-07 12:00:00转换为 Thu Mar 07 2019 12:00:00 GMT+0800 (中国标准时间)
代码如下
parserDate(date) {
var t = Date.parse(date)
if (!isNaN(t)) {
return new Date(Date.parse(date.replace(/-/g, '/')))
}
},




