Vue + Element 实现多选框选项上限提示与限定
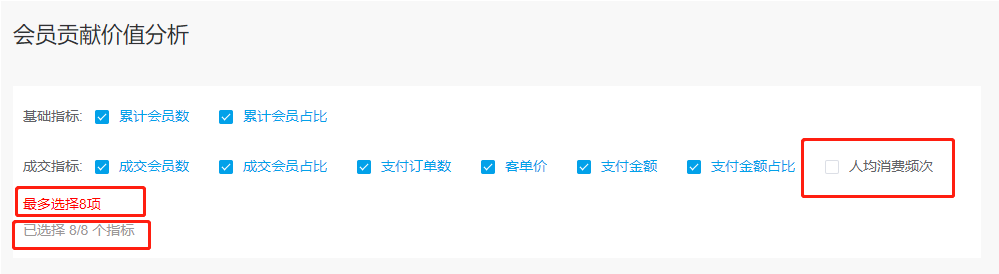
上图先,看效果!!!


//vue文件夹内
<el-form :model="form" class="form-inline"> <!-- :style="selectNum >= 8 || selectNum <=1 ? 'pointer-events: none;' : ''" 实现了但最后一个时与超过8哥时不能再进行选择,但不能退选与继续进行多选 在还没8个跟一个时则能继续反复选择--> <el-form-item label="基础指标:"> <el-checkbox-group v-model="form.saleIndex"> <el-checkbox label="累计会员数" name="saleIndex" checked></el-checkbox> <el-checkbox label="累计会员占比" name="saleIndex" checked></el-checkbox> </el-checkbox-group> </el-form-item> <el-form-item label="成交指标:"> <!-- :style="selectNum >= 8 ? 'pointer-events: none;' : ''" 设置不能点击,但已经选择的不能退选了? --> <el-checkbox-group v-model="form.serviceIndex"> <el-checkbox label="成交会员数" name="saleIndex" checked></el-checkbox> <el-checkbox label="成交会员占比" name="saleIndex" checked></el-checkbox> <el-checkbox label="支付订单数" name="saleIndex" checked></el-checkbox> <el-checkbox label="客单价" name="saleIndex"></el-checkbox> <el-checkbox label="支付金额" name="saleIndex"></el-checkbox> <el-checkbox label="支付金额占比" name="saleIndex"></el-checkbox> <el-checkbox label="人均消费频次" name="saleIndex"></el-checkbox> </el-checkbox-group> </el-form-item> <span id="maxSelectSpan">最多选择8项</span> <span class="form-inline-select">已选择 {{selectNum}}/8 个指标</span> </el-form>
<script>
export default {
data () {
return {
form: {
saleIndex: [], // 销售指标
serviceIndex: [] // 服务指标
},
selectNum: 0, // 选择指标的数量
sumData: [],
}
}
watch: {
// 第五部分的最多项多选款监听
'form.saleIndex' () {
this.selectNum = this.form.saleIndex.length + this.form.serviceIndex.length
// console.log(this.customIndexForm.prodSurvey)
// sumData是用来存放点击选中的文本框信息
this.sumData = []
this.sumData = this.sumData.concat(this.form.saleIndex).concat(this.form.serviceIndex)
// console.log(this.sumData)
var checks = document.getElementsByName('saleIndex')
var span = document.getElementById('maxSelectSpan')
checks.forEach(i => {
if (this.selectNum >= 8) {
this.textShare(span, 'red')
if (!i.checked) {
i.setAttribute('disabled', 'true')
}
}
if (this.selectNum < 8) {
if (!i.checked) {
i.setAttribute('disabled', 'true')
}
}
})
if (this.selectNum < 8) {
this.textShare(span, 'grey ')
checks.forEach(i => {
i.removeAttribute('disabled')
})
}
},
'form.serviceIndex' () {
this.selectNum = this.form.saleIndex.length + this.form.serviceIndex.length
this.sumData = []
this.sumData = this.sumData.concat(this.form.saleIndex).concat(this.form.serviceIndex)
console.log(this.sumData)
var checks = document.getElementsByName('saleIndex')
var span = document.getElementById('maxSelectSpan')
checks.forEach(i => {
if (this.selectNum >= 8) {
this.textShare(span, 'red')
if (!i.checked) {
i.setAttribute('disabled', 'true')
}
}
})
if (this.selectNum < 8) {
this.textShare(span, 'grey')
checks.forEach(i => {
i.removeAttribute('disabled')
})
}
}
// 将存放的选择框数据调用函数来执行数据响应展示操作
// 'sumData' () {
// this.getRealTimechartData()
// }
},
/**
* 文字效果
*/
textShare (div, color) {
// 文字跳动
div.style.color = color
}
}
</script>
样式省略。。。





