
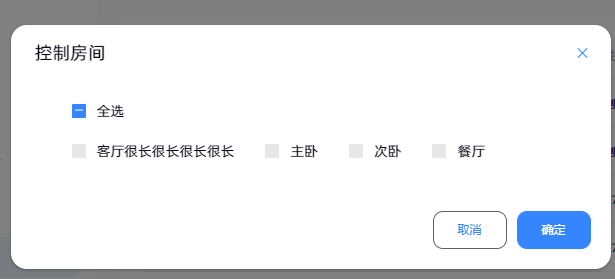
<el-checkbox class="selectAll" :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox> <el-checkbox-group v-model="checkedCities" @change="handleCheckedCitiesChange"> <el-checkbox v-for="item in rooms" :label="item.space_id" :key="item.space_id">{{item.name}}</el-checkbox> </el-checkbox-group>
<script>
export default {
data(){
return {
checkAll: false,
checkedCities: [],
rooms: [],
spaceIds: [], // 选择房间id
isIndeterminate: true
}
},
methods: {
handleCheckAllChange(val) {
let checked = this.rooms.map((item) => {
return item.space_id;
});
this.checkedCities = val ? checked : [];
this.isIndeterminate = false;
this.spaceIds = this.checkedCities;
},
handleCheckedCitiesChange(value) {
this.spaceIds = value;
let checkedCount = value.length;
this.checkAll = checkedCount === this.rooms.length;
this.isIndeterminate =
checkedCount > 0 && checkedCount < this.rooms.length;
},
}
}
</script>
分类:
element ui




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!