vue-cli安装步骤
vue-cli脚手架模板是基于node下的npm来完成安装的所以首先需要安装node
条件: node在4.以上,npm在3以上
安装 指令:
1、npm install -g vue-cli
在全局下安装vue-cli
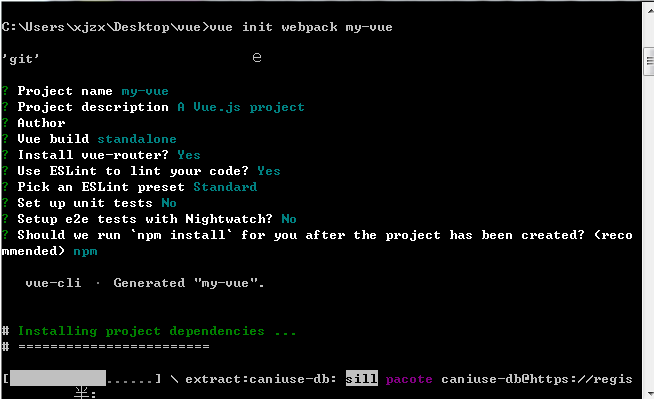
# 安装 vue-cli npm install -g vue-cli # 初始化 webpack 项目 vue init webpack my-project cd my-project # npm可能出现访问速度极慢的情况,推荐使用cnpm npm install #安装 vux 发版请使用 npm install vux@next npm install vux #安装less-loader, vuejs-templates模板默认不安装less less-loader npm install less less-loader --save-dev # 调试 npm run dev
npm install -g vue-cli在全局c盘下面安装,,

安装到这儿:

到相应的目录下面进行下面步骤:desktop/vue/

安装完成后, npm run dev 运行!!
下载vue-router npm install vue-router --save
补充:利用vue-cli脚手架工具安装项目时,Use ESLint to Lint your code? NO 提示是否启用eslint检测的 (语法格式检测) 新手最好选择NO ,,否则会有很多警告!



