Beta冲刺——测试随笔
| 这个作业属于哪个课程 | 软件工程 |
|---|---|
| 这个作业要求在哪里 | 团队作业第五次——Beta冲刺 |
| 这个作业的目标 | Beta冲刺 |
| 作业正文 | 正文 |
| github链接 | 项目地址 |
| 其他参考文献 | 无 |
一、测试工作安排
| 项目 | 测试类型 | 测试结果 |
|---|---|---|
| 功能项 | 登陆功能 | 通过 |
| 功能项 | 忘记密码 | 通过 |
| 功能项 | 修改个人信息 | 通过 |
| 功能项 | 修改绑定的邮箱和手机 | 通过 |
| 功能项 | 辅导员随机抽取宿舍 | 通过 |
| 功能项 | 辅导员指定宿舍抽取 | 通过 |
| 功能项 | 查看宿舍抽取的结果 | 通过 |
| 功能项 | 辅导员宿舍管理功能 | 通过 |
| 功能项 | 查看历史查寝记录,辅导员可进行删除 | 通过 |
| 功能项 | 查看某次查寝记录的具体信息 | 通过 |
| 功能项 | 上传照片 | 通过 |
二、测试工具选择与运用
- 测试工具选择
- Postman,miniprogram-automator,Airtest
- 测试工具介绍
- Postman
- 很好用的一款API/接口功能测试工具,很方便的塞数据,查看响应,设置检查点/断言,并且可以对请求进行保存,适合对php代码的接口进行测试。
- miniprogram-automator
- 微信开发者工具为小程序提供了自动化SDK--miniprogram-automator。测试人员可以利用npm工具和jest框架,通过外部脚本操控小程序:按照指定顺序模拟打开指定页面、点击、滚动等操作和设置page的data渲染数据,然后对特定的页面结构、数据、组件属性等信息进行断言,判断是否符合预期,从而实现小程序自动化测试的目的。
- Airtest
- Airtest是一款由网易游戏内部工具团队开发并开源的跨平台的UI自动化测试框架,基于图像识别原理,适用于游戏和App。功能有:自动化脚本录制、一键回放、报告查看等等,其中它还集成了ADB组件,更方便我们实现自动化测试流程。
- Postman
- 测试工具运用
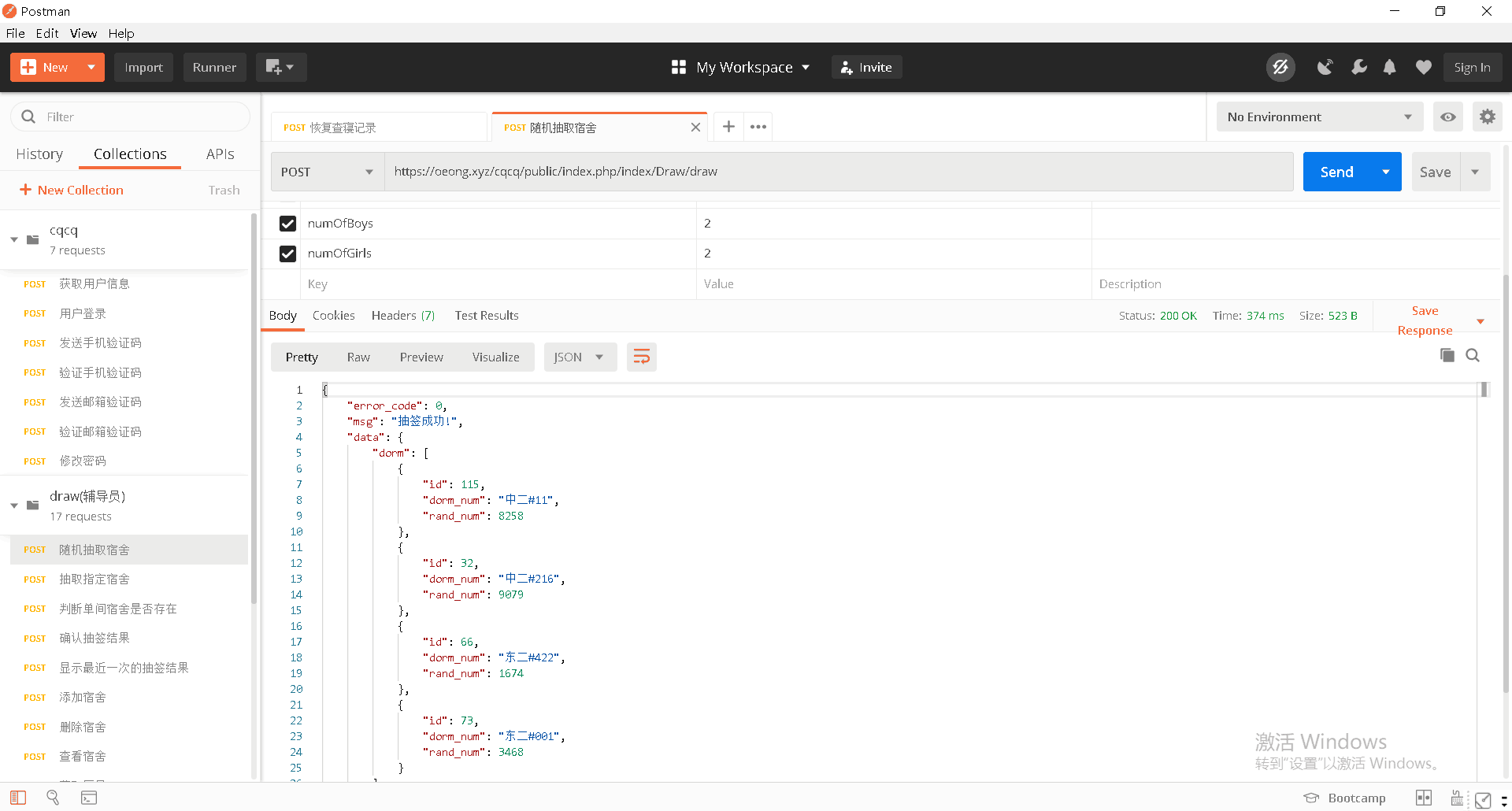
- Postman
- 创建request, 输入请求名,请求介绍以及所属请求集
- 选择请求方法,请求URL,请求参数,header
- 点击send发送请求,查看response
- 点击save,保存该请求实例。这样下次再测这个接口时就不用重头开始构造了。
- miniprogram-automator
- 安装Node.js,并使用npm模块安装自动化SDK和jest工具相关的依赖。
- 对npm进行初始化,然后创建以.spec.js为结尾的脚本代码。
- 代码中首先引入npm工具,连接自动化操作端口。再利用自动化SDK提供的接口,操作小程序从首页重启并进行相关操作。
- 运行测试脚本
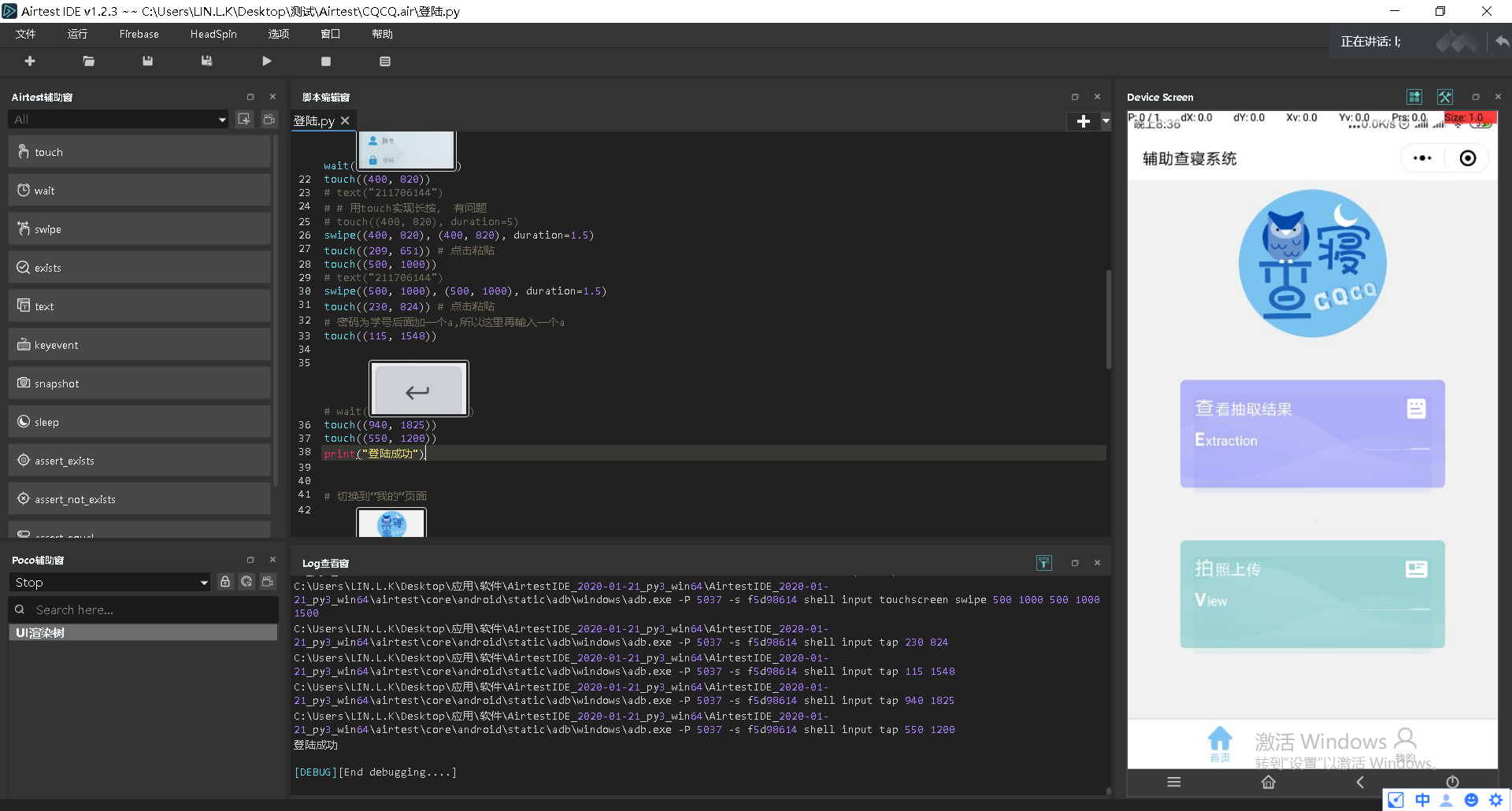
- Airtest
- 打开手机的USB调用,然后连接电脑,刷新ADB,最后连接Android真机。
- 使用Airtest语法或者Poco编写脚本(实际上这两个都是python的第三方库,因此也可以加入自己想用的其他第三方库完成更加强大的功能)
- 选中要运行的代码并执行
- Postman
postman

miniprogram-automator

Airtest

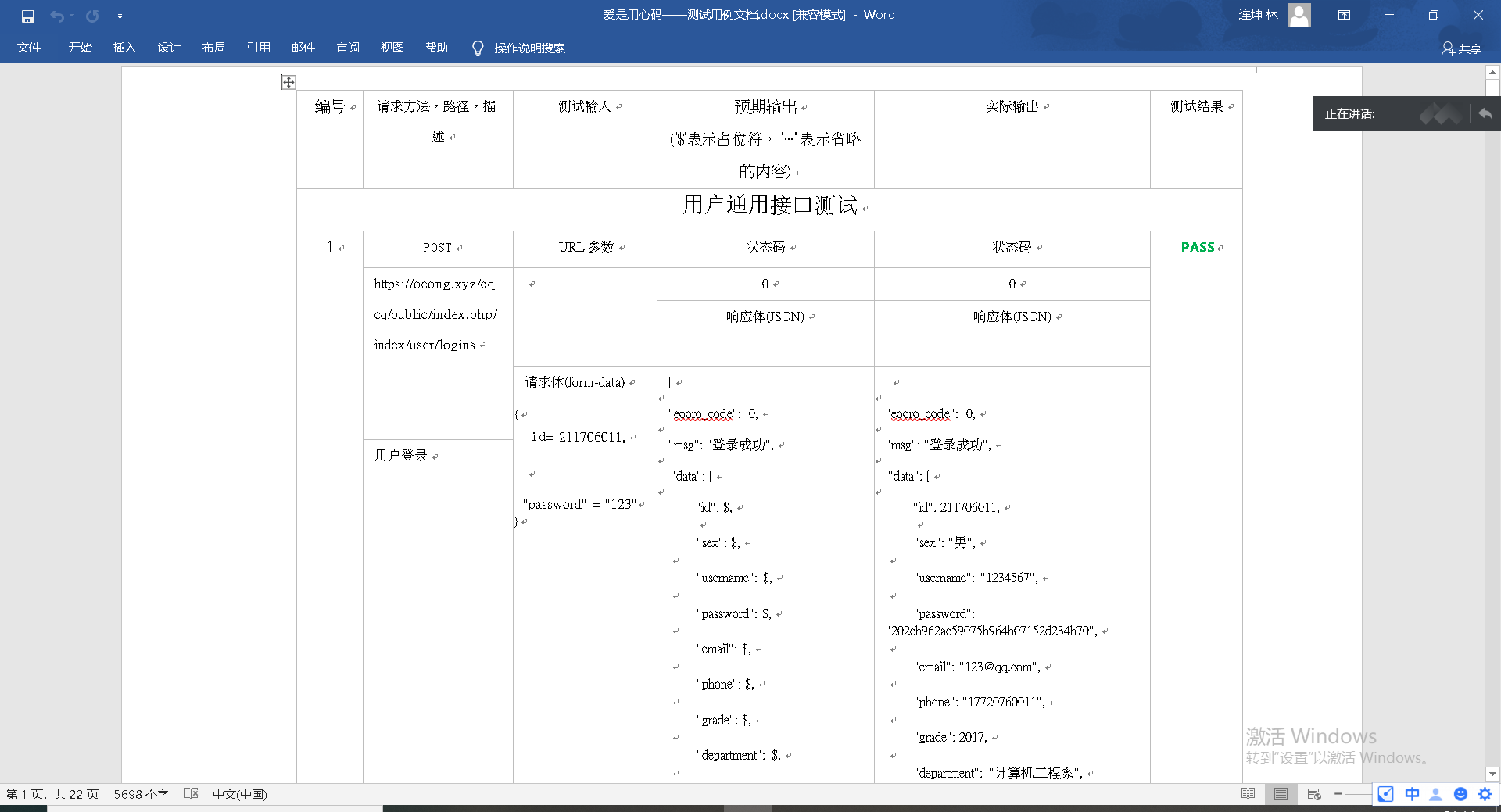
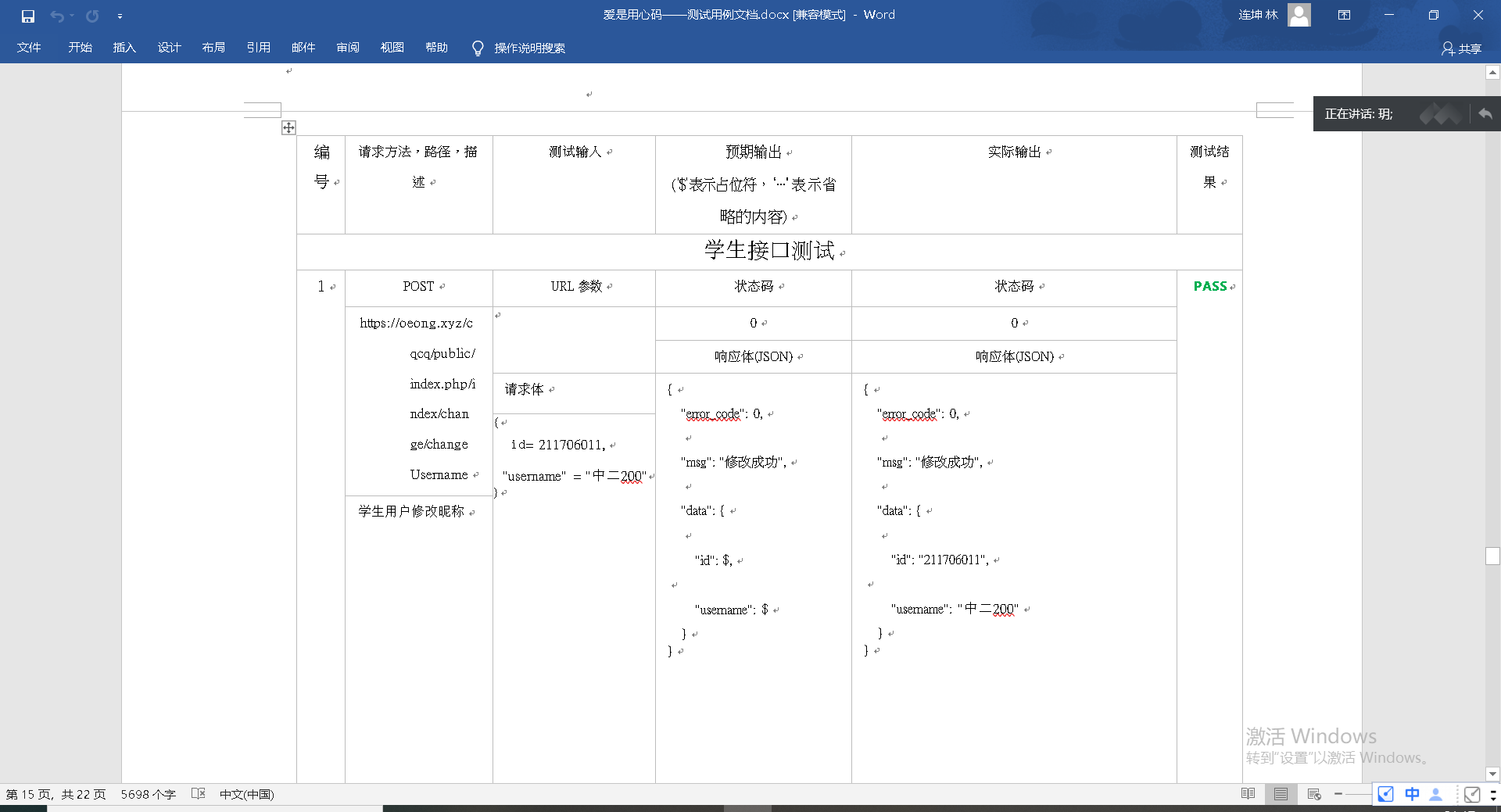
三、测试用例文档
测试用例文档 提取码:ivbt
1:用户通用模块接口测试

2:辅导员模块接口测试

3:学生模块接口测试

四、测试体会
在Beta冲刺期间了解了一点自动化测试,具体为Airtest和官方的miniprogram-automator工具。越了解才越发现发现自动化测试没那么容易,特别是npm工具,官方文档上的教程不够详细,然后这个工具也出现的比较晚,网上的资料不多。导致磕磕碰碰了几天,还是没能成功使用(最后卡在调用获取页面中的组件的方法page.$()和page.$$()时报错了)。不过对于自动化工具的选择还是多少有点体会的:如果我们能够拿到小程序的源码,那么建议使用官方SDK完成小程序的自动化,这种方法更稳定。否则的话,可以使用像Airtest这样的UI自动化测试工具,简单易上手。
五、项目测试评述
首先进行了UI界面测试和功能接口测试,然后再进行了手机端兼容性和无网络等异常情况测试,测试的重点主要还是在功能的使用上面,发现的也都是一些小问题,也都及时对bug进行了修复。



