CSS盒模型
一、盒模型的基本概念:标准盒模型和IE盒模型
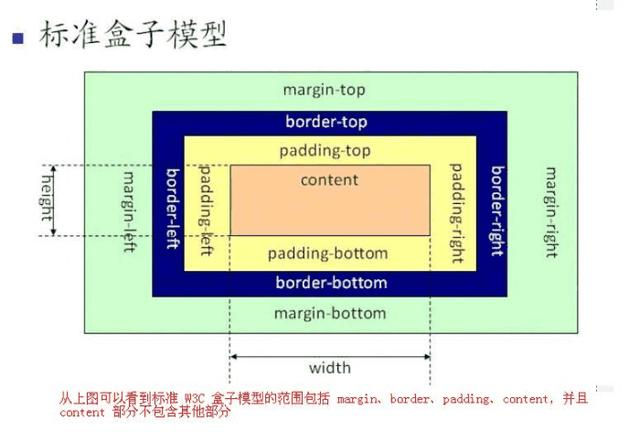
标准盒模型:

标准盒模型的设置:box-sizing:content-box
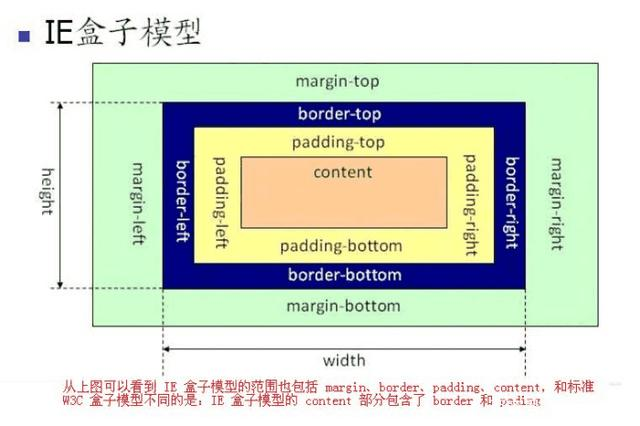
IE盒模型

IE盒模型的设置:box-sizing:border-box
二、JS如何获取设置盒模型对应的宽和高
1、dom.style.width/height
(只能取行间内联样式,对于页面写的css,或者外联link引得样式,没法获取width 和height)
2、dom.currentStyle.width/height
(对于三种样式方式:页面节点css样式,内联行间样式、link引入的外联样式都能获取到宽和高,但是只能兼容ie游览器)
3、window.getComputedStyle(dom).width/height
(兼容性更好)
4、dom.getBoundingClientRect().width/height



