内容循环滚动/内容一条一条显示
<!--最新智能报价-->
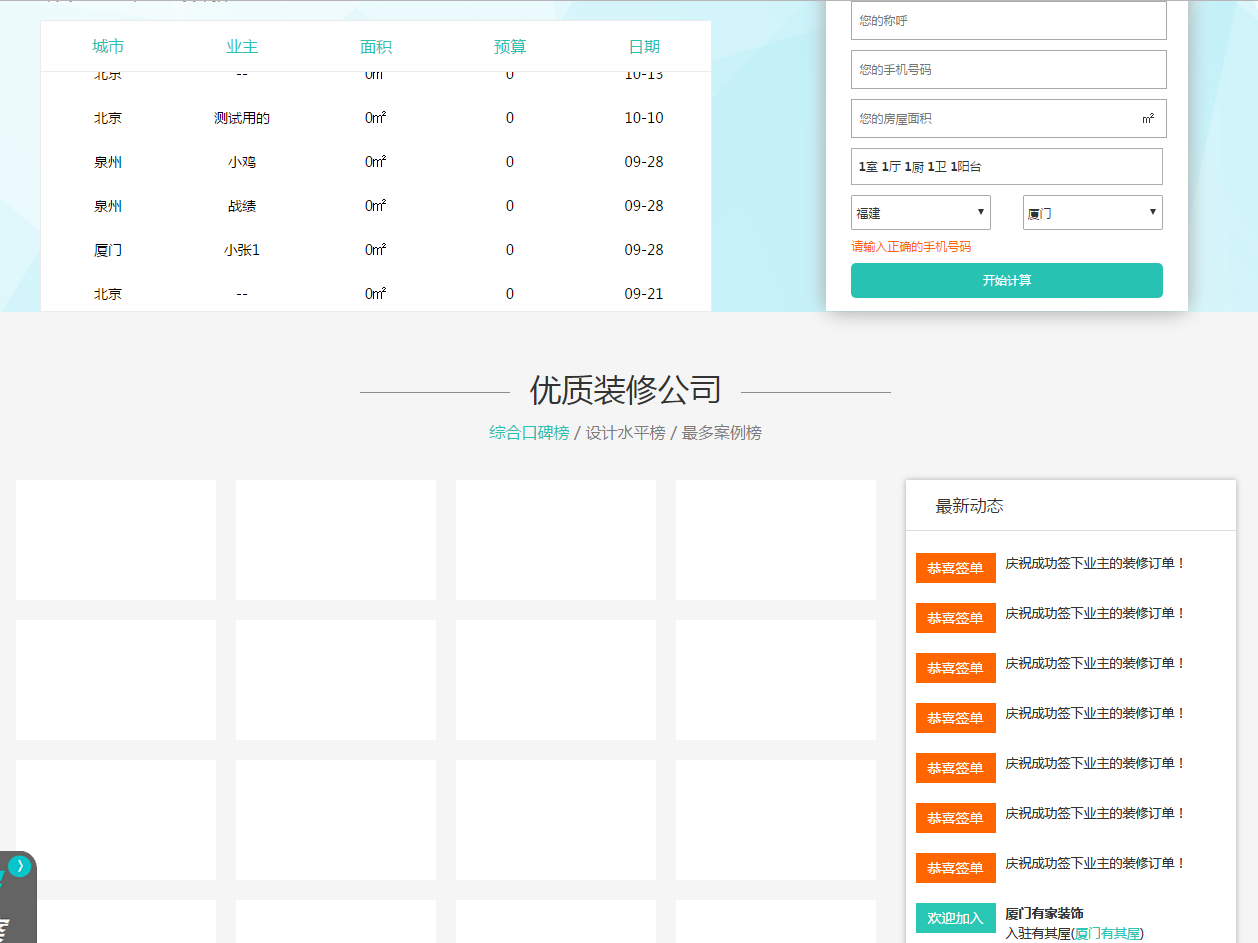
<div class="m-quote-newst">
<p class="count" style="color:#777c7c;">今天已有<{$everyday+$todaytendersnum}>位业主发布招标</p>
<div class="quote-list" style="border:1px solid #ebebeb;background: #fff;">
<div class="list-tit" style="border-bottom: 1px solid #ebebeb;">
<span style="width:134px;color:#28c2b3;">城市</span>
<span style="width:134px;color:#28c2b3;">业主</span>
<span style="width:134px;color:#28c2b3;">面积</span>
<span style="width:134px;color:#28c2b3;">预算</span>
<span style="width:134px;color:#28c2b3;">日期</span>
</div>
<ul id="marquee1">
<{foreach $tendersitemstwo as $item}>
<li>
<span style="width:134px;color:#000000;"><{$item.city_name}></span>
<span style="width:134px;color:#000000;"><{$item.contact|default:"--"}></span>
<span style="width:134px;color:#000000;"><{$item.house_mj}>㎡</span>
<span style="width:134px;color:#000000;"><{$item.zongyusuan}></span>
<span style="width:134px;color:#000000;"><{$item.dateline|format:"m-d"}></span>
</li>
<{/foreach}>
</ul>
</div>
</div>
<!--最新智能报价 end-->
滚动js:
//marquee function startmarquee(lh,speed,delay,id,slip) { var t; var p = false; var o = document.getElementById(id); if (o == null) return false; o.innerHTML += o.innerHTML; o.onmouseover = function () { p = true; }; o.onmouseout = function () { p = false; }; o.scrollTop = 0; function start() { t = setInterval(scrolling, speed); if (!p) { o.scrollTop += slip; } else { o.scrollTop == o.scrollTop; } } function scrolling() { if (o.scrollTop % lh != 0) { o.scrollTop += slip; if (o.scrollTop >= o.scrollHeight / 2) o.scrollTop = 0; } else { clearInterval(t); setTimeout(start, delay); } } setTimeout(start, delay); }; //发布招标内容循环滚动 if($('#marquee1')['0']){ startmarquee(44,100,0,"marquee1",4); } //签单快报滚动 if($('#bulletin-con')['0']){ startmarquee(44,100,0,"bulletin-con",4); }
<!--签单快报-->
<div class="m-bulletin">
<div class="tit">最新动态</div>
<div class="bulletin-con" id="bulletin-con">
<ul id="bubbleScroll">
<li>
<div class="qiandan_title">恭喜签单</div>
<div class="qiandan_list">庆祝<span style="color:rgb(255, 102, 0);"><{$item.company_name}></span>成功签下业主<{$item.contact}>的装修订单!</div>
</li>
<li>
<div class="qiandan_title">恭喜签单</div>
<div class="qiandan_list">庆祝<span style="color:rgb(255, 102, 0);"><{$item.company_name}></span>成功签下业主<{$item.contact}>的装修订单!</div>
</li>
<li>
<div class="qiandan_title">恭喜签单</div>
<div class="qiandan_list">庆祝<span style="color:rgb(255, 102, 0);"><{$item.company_name}></span>成功签下业主<{$item.contact}>的装修订单!</div>
</li>
<li>
<div class="qiandan_title">恭喜签单</div>
<div class="qiandan_list">庆祝<span style="color:rgb(255, 102, 0);"><{$item.company_name}></span>成功签下业主<{$item.contact}>的装修订单!</div>
</li>
<li>
<div class="qiandan_title">恭喜签单</div>
<div class="qiandan_list">庆祝<span style="color:rgb(255, 102, 0);"><{$item.company_name}></span>成功签下业主<{$item.contact}>的装修订单!</div>
</li>
<li>
<div class="qiandan_title">恭喜签单</div>
<div class="qiandan_list">庆祝<span style="color:rgb(255, 102, 0);"><{$item.company_name}></span>成功签下业主<{$item.contact}>的装修订单!</div>
</li>
<li>
<div class="qiandan_title">恭喜签单</div>
<div class="qiandan_list">庆祝<span style="color:rgb(255, 102, 0);"><{$item.company_name}></span>成功签下业主<{$item.contact}>的装修订单!</div>
</li>
<li>
<div class="qiandan_title">恭喜签单</div>
<div class="qiandan_list">庆祝<span style="color:rgb(255, 102, 0);"><{$item.company_name}></span>成功签下业主<{$item.contact}>的装修订单!</div>
</li>
<li>
<div class="qiandan_title">恭喜签单</div>
<div class="qiandan_list">庆祝<span style="color:rgb(255, 102, 0);"><{$item.company_name}></span>成功签下业主<{$item.contact}>的装修订单!</div>
</li>
<li>
<div class="qiandan_title">恭喜签单</div>
<div class="qiandan_list">庆祝<span style="color:rgb(255, 102, 0);"><{$item.company_name}></span>成功签下业主<{$item.contact}>的装修订单!</div>
</li>
<li>
<div class="qiandan_title">恭喜签单</div>
<div class="qiandan_list">庆祝<span style="color:rgb(255, 102, 0);"><{$item.company_name}></span>成功签下业主<{$item.contact}>的装修订单!</div>
</li>
<li>
<div class="qiandan_title">恭喜签单</div>
<div class="qiandan_list">庆祝<span style="color:rgb(255, 102, 0);"><{$item.company_name}></span>成功签下业主<{$item.contact}>的装修订单!</div>
</li>
<li>
<div class="welcome_title">欢迎加入</div>
<div class="welcome_list"><span style="font-weight: 700;">厦门有家装饰</span></br>入驻有其屋(<span style="color:rgb(40, 200, 180);">厦门有其屋</span>)</div>
</li>
</ul>
</div>
<a href="http://www.youqiwu.net.cn/pc_zhaoshang1708/" target="_blank" class="metoo">我也要出现在这里</a>
</div>
<!--签单快报 end-->
一条一条显示js:
//签单快报滚动(最初版)start // function autoScrollBubble(){ // var conHeight = $('.bulletin-con').height(); //获取包裹层的高度,若列表的高度超过包裹层的高度,则改为底部对齐 // var $ul = $('#bubbleScroll'); // $ul.show(); // var bubbleLength = $ul.find('li').length; // var bubbleArr = []; // for(var i = 0; i < bubbleLength; i++){ //将列表的元素加入数组 // bubbleArr.push($ul.find('li').eq(i)); // } // $ul.html(''); // var delayTime = 3000; // var appendIndex = 0; // function appendBubble(){ //将li元素添加到列表函数 // $ul.append(bubbleArr[appendIndex]); // var ulHeight = $ul.height(); // if(ulHeight >= conHeight){ // $ul.css({'top':'auto','bottom':0}); // } // if(appendIndex >= bubbleLength-1){ // appendIndex = 0; // }else{ // appendIndex++; // } // setTimeout(appendBubble,delayTime); // if(delayTime == 20000){ // delayTime = 3000; // }else{ // delayTime = 20000; // } // } // appendBubble(); // } // if($('.bulletin-con')['0']){ // autoScrollBubble(); // } //签单快报滚动(最初版)end

--励志成为老坛酸菜的小白菜!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号