CSS中水平居中设置的几种方式
1.行内元素:
如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置 text-align:center 来实现的。
<body> <div class="txtCenter">我想要在父容器中水平居中显示。</div> </body> <style> .txtCenter{ text-align:center; } </style>
2.块状元素:
当被设置元素为 块状元素 时用 text-align:center 就不起作用了,这时也分两种情况:定宽块状元素和不定宽块状元素。
A.定宽块状元素
满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto”来实现居中的。(注意:元素的“上下 margin值” 是可以随意设置的。)
<body> <div>我是定宽块状元素,哈哈,我要水平居中显示。</div> </body> <style> div{ border:1px solid red;/*为了显示居中效果明显为 div 设置了边框*/ width:200px;/*定宽*/ margin:20px auto;/* margin-left 与 margin-right 设置为 auto */ } </style>
B.不定宽块状元素(不定宽块状元素:块状元素的宽度width不固定。)
1) 加入 table 标签
利用table标签的长度自适应性---即不定义其长度也不默认父元素body的长度(table其长度根据其内文本长度决定),因此可以看做一个定宽度块元素,然后再利用定宽度块状居中的margin的方法,使其水平居中。
第一步:为需要设置的居中的元素外面加入一个 table 标签 ( 包括 <tbody>、<tr>、<td> )。
第二步:为这个 table 设置“左右 margin 居中”(这个和定宽块状元素的方法一样)。
举例如下:
<div> <table> <tbody> <tr><td> <ul> <li>我是第一行文本</li> <li>我是第二行文本</li> <li>我是第三行文本</li> </ul> </td></tr> </tbody> </table> </div> <style>table{ border:1px solid; margin:0 auto; }
2) 将块级元素的 display 转化为 inline 类型(设置为 行内元素 显示),然后使用 text-align:center 来实现居中效果。
<body> <div class="container"> <ul> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> </ul> </div> </body> <style> .container{ text-align:center; }/* margin:0;padding:0(消除文本与div边框之间的间隙)*/ .container ul{ list-style:none; margin:0; padding:0; display:inline; }/* margin-right:8px(设置li文本之间的间隔)*/ .container li{ margin-right:8px; display:inline; } </style>
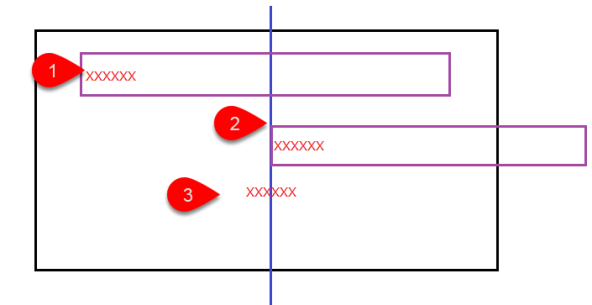
3) 通过给父元素设置 float,然后给父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left: -50% 来实现水平居中。

1 <body> 2 <div class="container"> 3 <ul> 4 <li><a href="#">1</a></li> 5 <li><a href="#">2</a></li> 6 <li><a href="#">3</a></li> 7 </ul> 8 </div> 9 </body> 10 11 <style> 12 .container{ 13 float:left; 14 position:relative; 15 left:50% 16 } 17 18 .container ul{ 19 list-style:none; 20 margin:0; 21 padding:0; 22 23 position:relative; 24 left:-50%; 25 } 26 .container li{float:left;display:inline;margin-right:8px;} 27 </style>

