webpack入门指南-step04
一、建立项目
建一个文件夹,然后新建一个package.json的文件在项目根目录下
![]()
如果你使用git管理你的这个项目的话,建议你新建一个.gitignore文件,不要让git提交一些node依赖的模块, 你也可以参考github的例子 https://github.com/github/gitignore/blob/master/Node.gitignore
我们这里就简单一点
![]()
二、项目结构
现在项目里面就有一个package.json, 我们多加一点东西,慢慢丰富它的内容。
- /app
- index.js
- sub.js
- package.json
- webpack.config.js
添加了两个js文件,添加了最重要的webpack的配置文件,我们还是从非常简单的hello world开始玩起,webpack原生直接支持AMD和CommonJS两种格式,如果你想使用ES6的风格,这点以后再提。
JS代码
sub.js
![]()
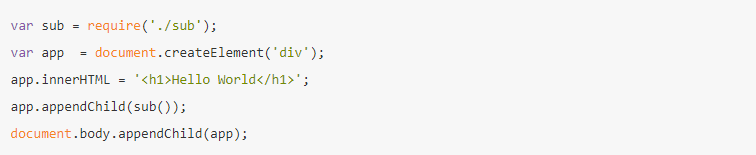
index.js
![]()
代码写完了,完成一个很简单的功能,新建一个单独的module,并且在另外一个module里面引用他,最后会在页面里面输出两个标题。
三、配置Webpack
现在开始配置webpack,目标是把这两个js文件合并成一个文件. 我们可以自己在build文件夹里面手动建一个index.html文件夹,然后再把合并以后的js引用在里面,但是这样有些麻烦,所以我们这里安装一个plugin,可以自动快速的帮我们生成HTML。
npm install html-webpack-plugin --save-dev
好 有了这个插件 开始写config文件
![]()
然后在项目根目录运行
webpack
终端显示一堆信息,然后告诉你成功了。
你可以使用webpack --help看看一些运行的时候可选的参数
你会发现多出来一个build文件夹,直接点开里面的html文件,你会发现我们可爱的“hello world”已经插入到页面了。我们的任务完成了,成功生成html,合并js,html引入了js,js被执行了。
四、配置webpack-dev-server
上面任务虽然完成了,但是我们要不断运行程序然后查看页面,所以最好新建一个开发服务器,可以serve我们pack以后的代码,并且当代码更新的时候自动刷新浏览器。
安装webpack-dev-server
更新, 这里还是全局安装比较好
npm install webpack-dev-server -g
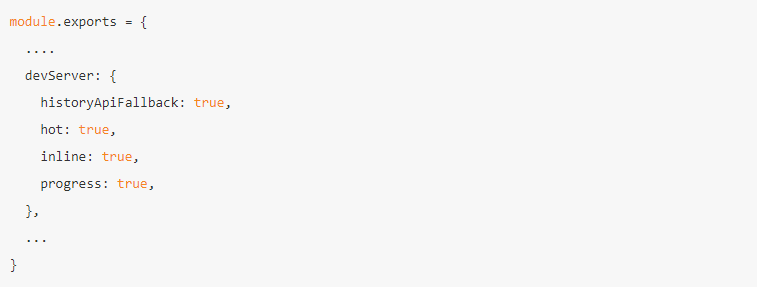
安装完毕后 在config中添加配置
![]()
然后再package.json里面配置一下运行的命令,npm支持自定义一些命令
![]()
好了,万事具备了,在项目根目录下输入npm start,一堆花花绿绿的信息后server已经起来了,在浏览器里面输入http://localhost:8080 发现伟大的hello world出现了,在js里面随便修改一些输出然后保存, boom!浏览器自动刷新,新的结果出现了。
拓展阅读 如果你的服务器端使用的是express框架,你还可以直接安装express的middleware,webpack配合express,很好用。
npm install webpack-dev-middleware --save-dev
更多的详情 请参考这篇文章
https://blog.risingstack.com/using-react-with-webpack-tutorial/










 浙公网安备 33010602011771号
浙公网安备 33010602011771号