flutter开发分享一个自己写的项目使用通用的banner组件
SizedBox(
height: 200,
child: ImageBanner(
autoPlay: true,
imageList: [
'https://img1.baidu.com/it/u=3518673092,2032183538&fm=253&fmt=auto&app=138&f=JPEG?w=781&h=500',
'https://img1.baidu.com/it/u=728576857,3157099301&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=313',
'https://img0.baidu.com/it/u=2891604792,4085341318&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=333',
'https://img0.baidu.com/it/u=3312603872,2552024421&fm=253&fmt=auto&app=120&f=JPEG?w=972&h=547',
'https://img1.baidu.com/it/u=328002743,1511633109&fm=253&fmt=auto&app=138&f=JPEG?w=751&h=500',
],
),
)
github代码:https://github.com/yongfengnice/flutter_indicator_banner
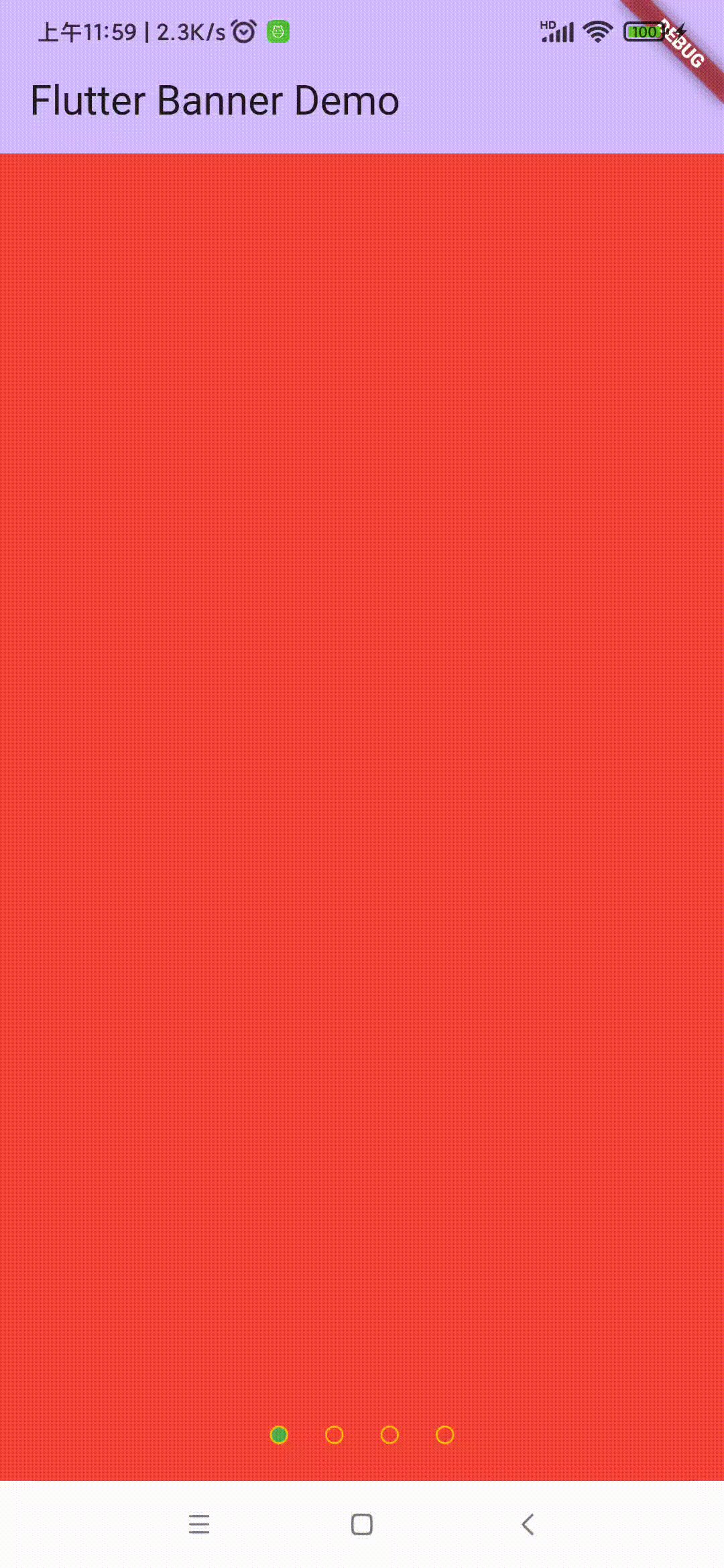
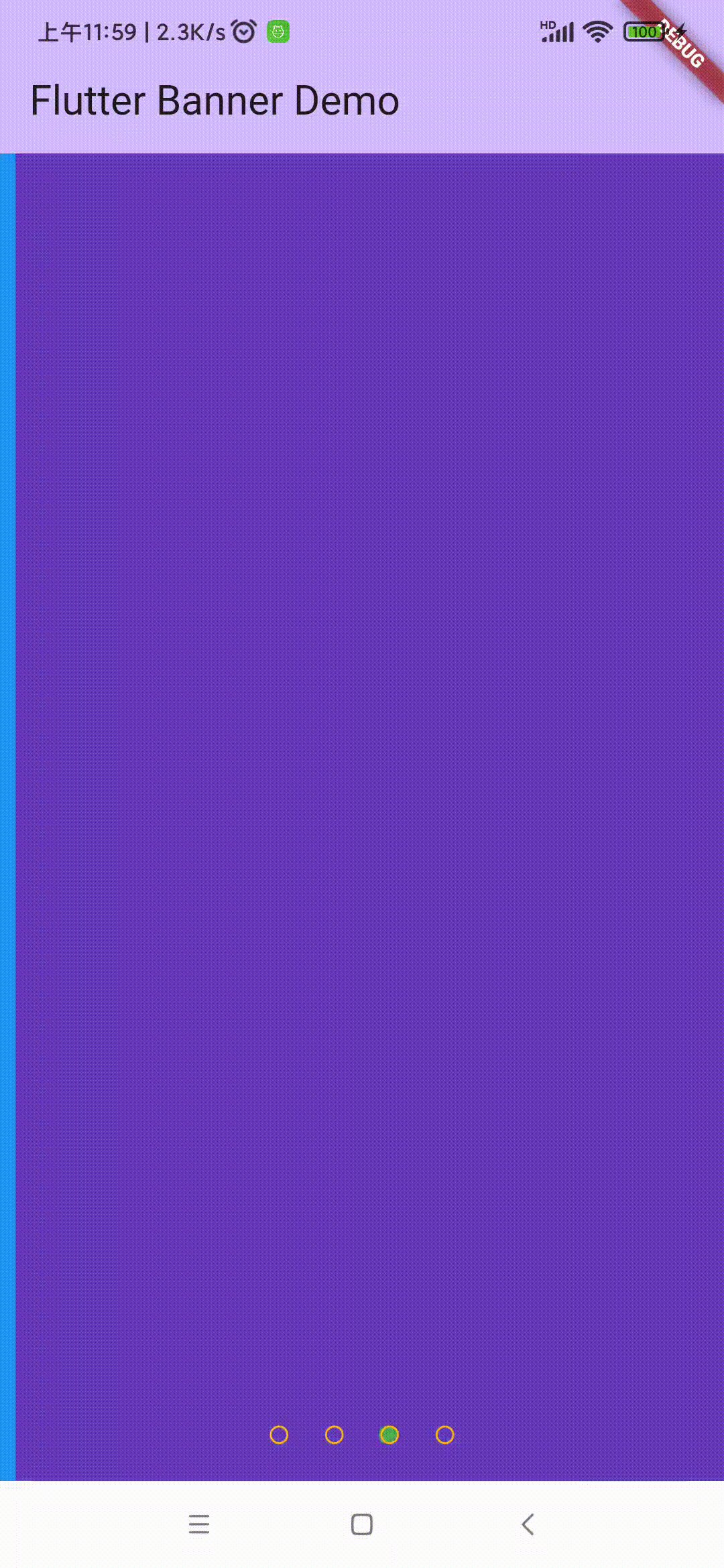
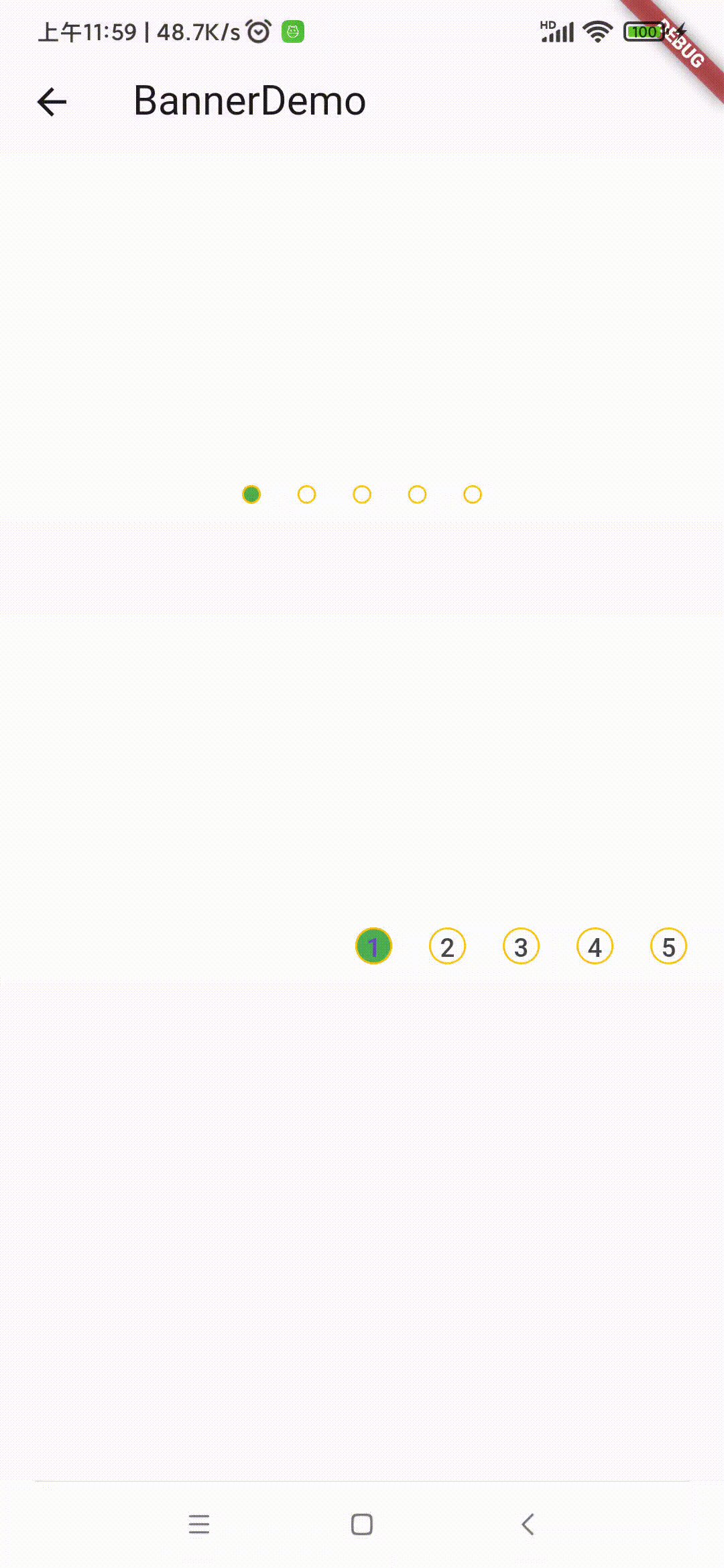
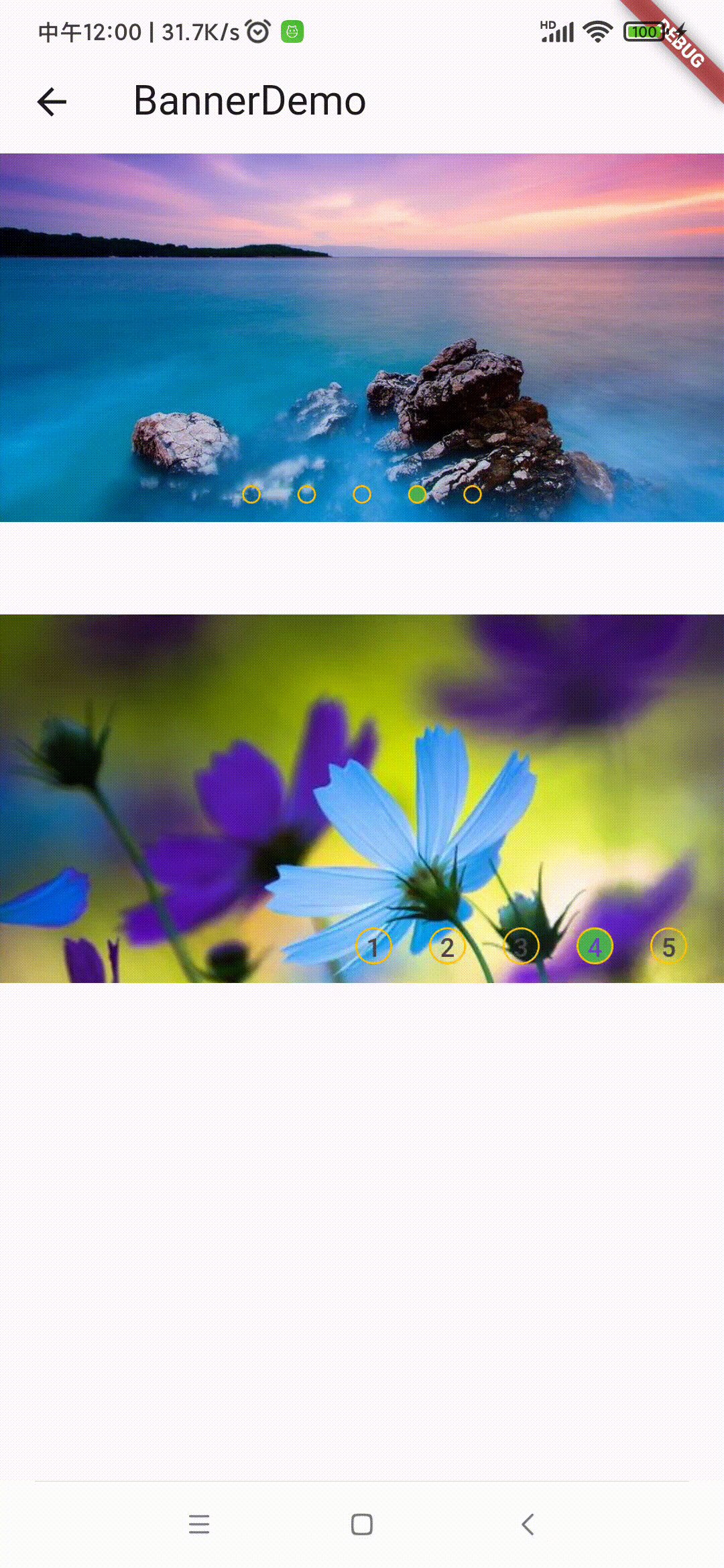
效果: