跨域WebApi的Jquery EasyUI的数据交互
2017-11-14 10:58 夜雨瞳 阅读(1273) 评论(0) 编辑 收藏 举报目录
1 大概思路... 1
2 创建WebAPI 1
3 创建CrossMainController并编写... 1
4 Nuget安装microsoft.aspnet.webapi.cors. 4
5 跨域设置路由... 4
6 编写Jquery EasyUI界面... 5
7 运行效果... 7
8 总结... 7
1 大概思路
l 创建WebAPI
l 创建CrossMainController并编写
l Nuget安装microsoft.aspnet.webapi.cors
l 跨域设置路由
l 编写Jquery EasyUI界面
l 运行效果
2 创建WebAPI
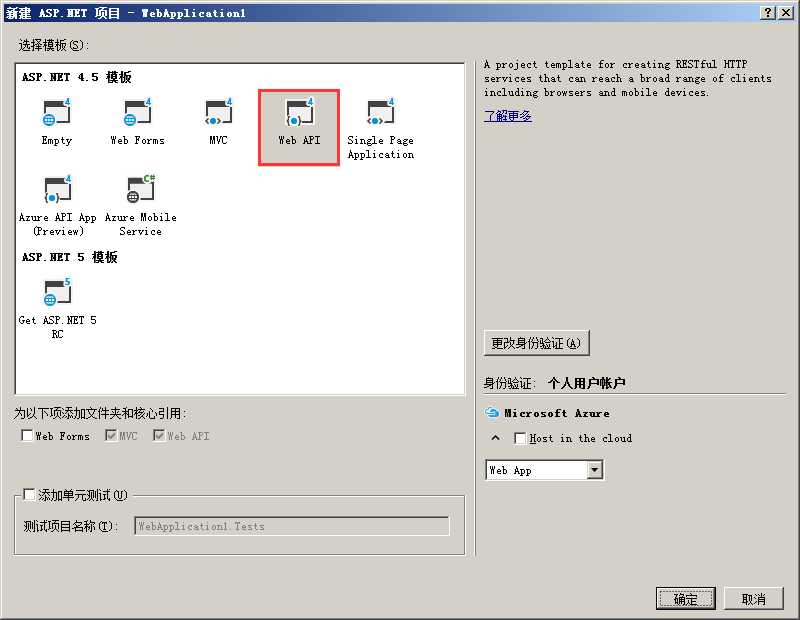
创建WebAPI,新建->项目->ASP.NET Web应用程序->Web API

3 创建CrossMainController并编写
编写如下:
using CrossdomainWebApi.Models; using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Net.Http; using System.Web.Http; namespace CrossdomainWebApi.Controllers { [RoutePrefix("api/CrossMain")] public class CrossMainController : ApiController { [Route("GetUserInfo")] [HttpPost] public HttpResponseMessage GetUserInfo([FromBody]formUserInfo obj) { //[FromBody]int page, [FromBody]int rows, [FromBody]string email List<UserInfoViewModel> listStudent = new List<UserInfoViewModel>(); for (int i = 0; i < 55; i++) { UserInfoViewModel student = new Models.UserInfoViewModel(); Random ran = new Random(); student.Email = i.ToString() + ran.Next(100, 999).ToString() + "System@qq.com"; student.HasRegistered = true; student.LoginProvider = "Yes"; listStudent.Add(student); } int page = obj.page; int rows = obj.rows; List<UserInfoViewModel> ts = new List<UserInfoViewModel>(); for (int i = (page - 1) * rows; i < (page * rows>listStudent.Count? listStudent.Count:page * rows) ; i++) { ts.Add(listStudent[i]); } string json= Newtonsoft.Json.JsonConvert.SerializeObject(new { rows = ts, total = listStudent.Count, success = true }); return new HttpResponseMessage { Content = new StringContent(json, System.Text.Encoding.UTF8, "text/plain") }; } } /// <summary> /// form提交数据 /// </summary> public class formUserInfo { public int page { get; set; } public int rows { get; set; } public string email { get; set; } } }
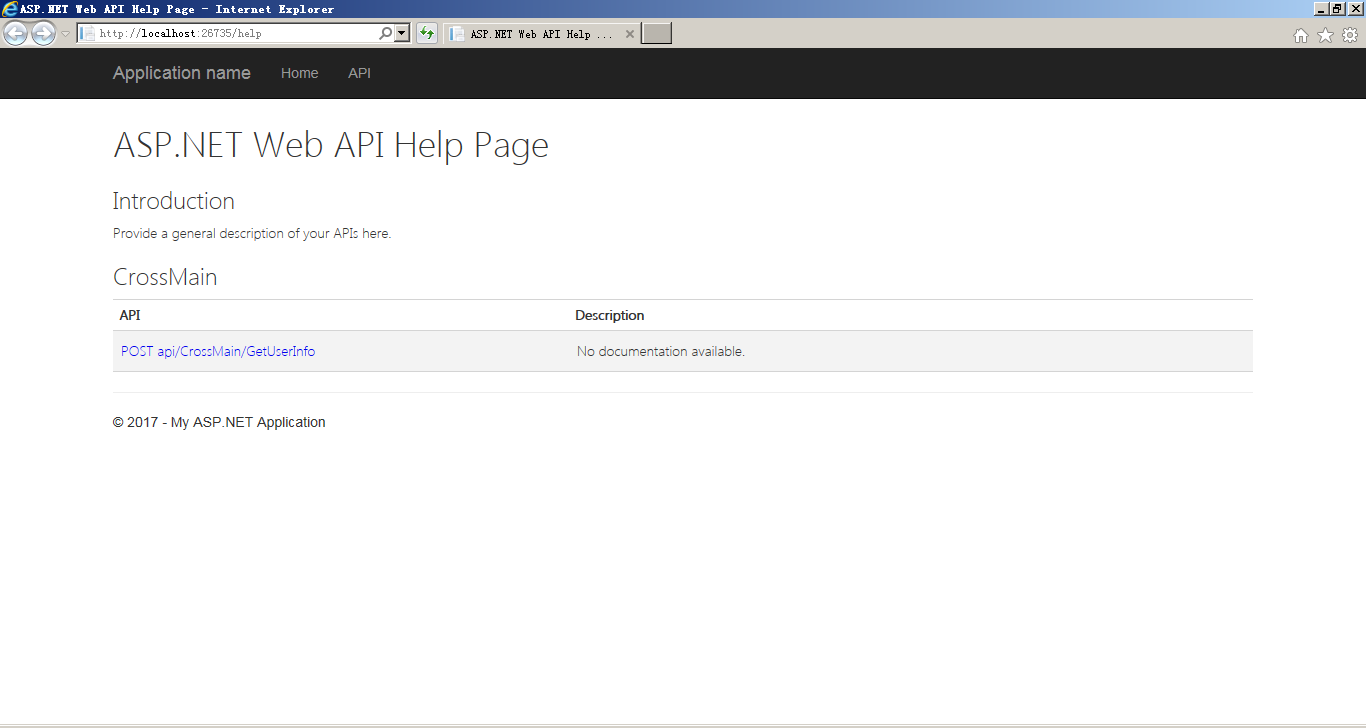
启动运行:http://localhost:26735/help

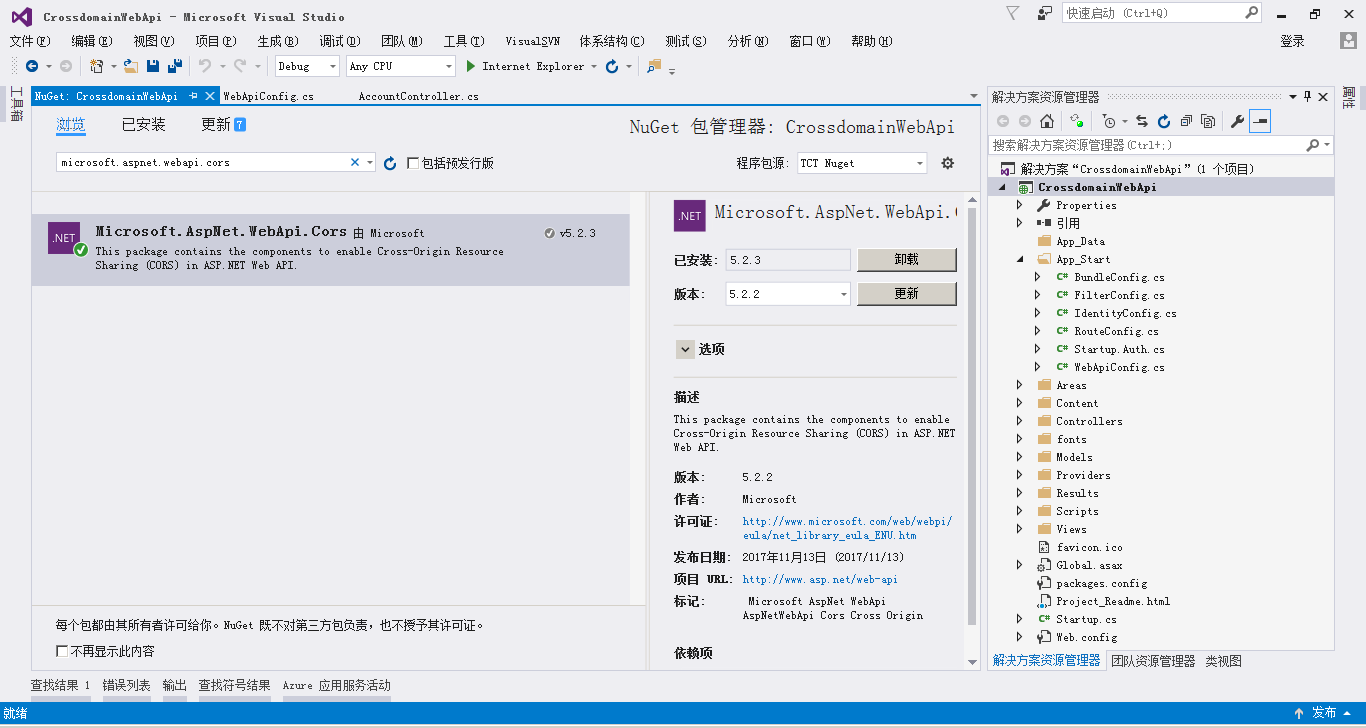
4 Nuget安装microsoft.aspnet.webapi.cors


5 跨域设置路由
设置项目 crossdomainwebapi\crossdomainwebapi\app_start\webapiconfig.cs
using System; using System.Collections.Generic; using System.Linq; using System.Net.Http; using System.Web.Http; using Microsoft.Owin.Security.OAuth; using Newtonsoft.Json.Serialization; //跨域引用 using System.Web.Http.Cors; namespace CrossdomainWebApi { public static class WebApiConfig { public static void Register(HttpConfiguration config) { // Web API configuration and services // Configure Web API to use only bearer token authentication. //config.SuppressDefaultHostAuthentication(); //config.Filters.Add(new HostAuthenticationFilter(OAuthDefaults.AuthenticationType)); //跨域配置 config.EnableCors(new EnableCorsAttribute("*", "*", "*")); // Web API routes config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); } } }
6 编写Jquery EasyUI界面
前台界面代码如下:
<!DOCTYPE HTML> <html> <head> <title>Ems SA</title> <link rel="stylesheet" type="text/css" href="JqueryEasyui/themes/bootstrap/easyui.css" /> <link rel="stylesheet" type="text/css" href="JqueryEasyui/themes/icon.css" /> <link rel="stylesheet" type="text/css" href="JqueryEasyui/demo/demo.css" /> <script type="text/javascript" src="JqueryEasyui/jquery.min.js"></script> <script type="text/javascript" src="JqueryEasyui/jquery.easyui.min.js"></script> <script type="text/javascript"> function doSearch() { } </script> </head> <body> <div> <table id="dg" class="easyui-datagrid" style="width: 100%; height: auto; min-height: 400px" data-options=" iconCls: 'icon-edit', singleSelect: true, url: 'http://localhost:26735/Api/CrossMain/GetUserInfo', method: 'post', pagination:true, pageSize:15, pageList: [5, 10, 15], queryParams: {'email': ‘’} "> <thead> <tr> <th data-options="field:'ck',checkbox:true"> </th> <th data-options="field:'Email',width:'20%'"> Email </th> <th data-options="field:'HasRegistered'"> HasRegistered </th> <th data-options="field:'HasRegistered'"> HasRegistered </th> </tr> </thead> </table> </div> </body> </html>
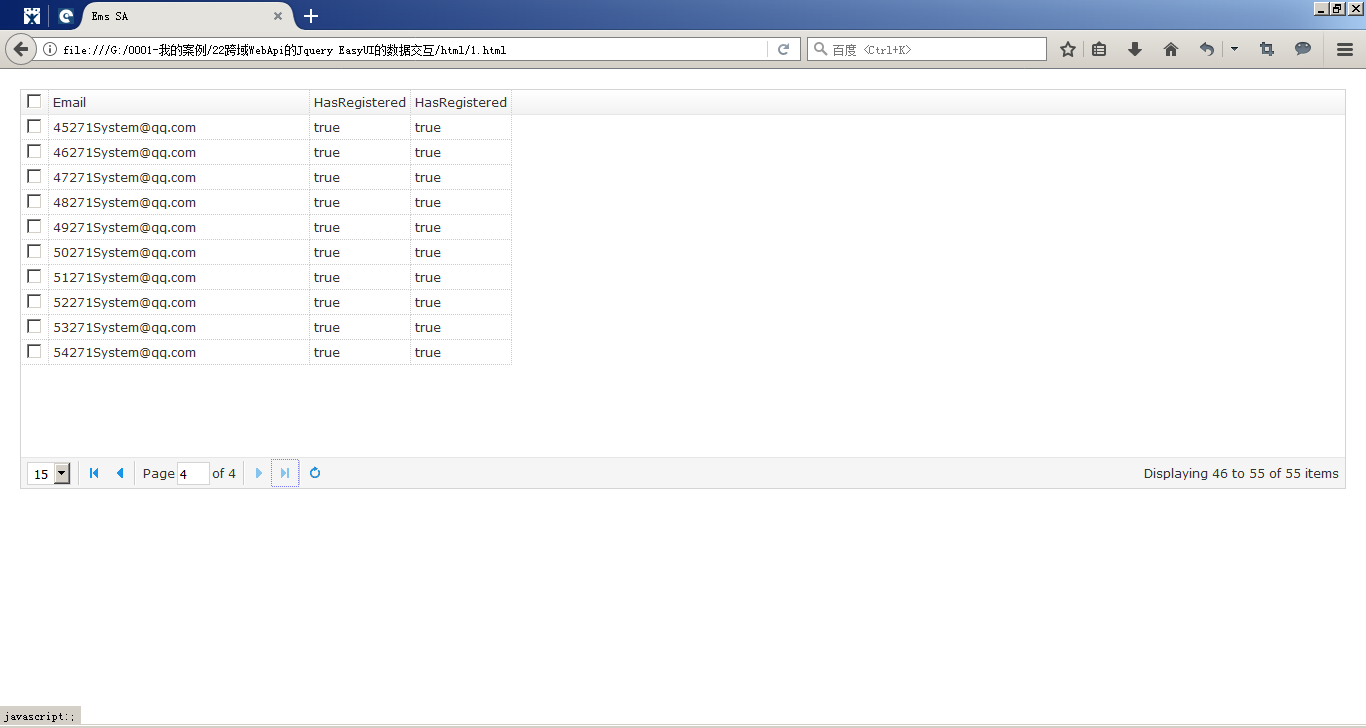
7 运行效果
启动WebAPI,并刷新Jquery EasyUI界面,可见如下图:

8 总结
WebAPI提供广泛的对外开放,可以起到整合性的作用,例如:跟Oracle ERP、SAP的SCM、MM、PP以及SD领域。WebAPI形成一个Web标准,对于一些微服务,也起到关键性的作用。跨域还能不受限制让更多人访问,当然,也降低了安全性。
源代码下载:
http://download.csdn.net/download/ruby_matlab/10117635
PDF下载:

 大概思路,创建WebAPI,CrossMainController并编写,Nuget安装microsoft.aspnet.webapi.cors., 跨域设置路由,WebAPI提供广泛的对外开放,可以起到整合性的作用,例如:跟Oracle ERP、SAP的SCM、MM、PP以及SD领域。WebAPI形成一个Web标准,对于一些微服务,也起到关键性的作用。跨域还能不受限制让更多人访问,当然,也降低了安全性
大概思路,创建WebAPI,CrossMainController并编写,Nuget安装microsoft.aspnet.webapi.cors., 跨域设置路由,WebAPI提供广泛的对外开放,可以起到整合性的作用,例如:跟Oracle ERP、SAP的SCM、MM、PP以及SD领域。WebAPI形成一个Web标准,对于一些微服务,也起到关键性的作用。跨域还能不受限制让更多人访问,当然,也降低了安全性



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步