如何是HTML页面中的表单居中显示
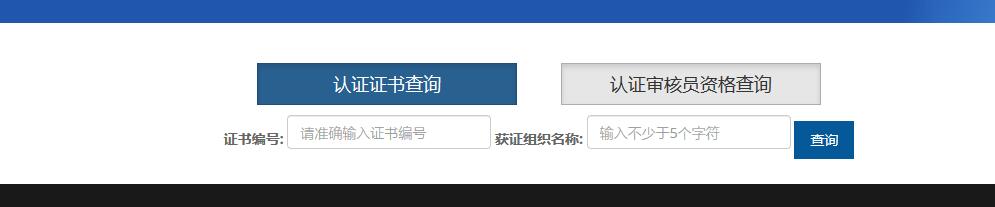
在进行前端页面设置的时候,发现写完的form表单始终无法居中显示,详细如图1所示:
图1:问题图示
代码如下:
<form class="form-inline" > <div class="form-group"> <label for="exampleInputName2">证书编号:</label> <input type="text" class="form-control" id="exampleInputName2" placeholder="请准确输入证书编号"> </div> <div class="form-group"> <label for="exampleInputEmail2">获证组织名称:</label> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="输入不少于5个字符"> </div> <button type="submit" class="btn btn-default">查询</button> </form>
分析原因:form本来就只是一个表单而已,对页面根本就没有布局上的作用.,因此无论怎么设置都是无法居中的,但是依旧有办法解决的;
解决办法:在外面套一层<div style="width:100%;text-align:center"></div>
代码如下:
<div style="width:100%;text-align:center"> <form class="form-inline" > <div class="form-group"> <label for="exampleInputName2">证书编号:</label> <input type="text" class="form-control" id="exampleInputName2" placeholder="请准确输入证书编号"> </div> <div class="form-group"> <label for="exampleInputEmail2">获证组织名称:</label> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="输入不少于5个字符"> </div> <button type="submit" class="btn btn-default">查询</button> </form> </div>
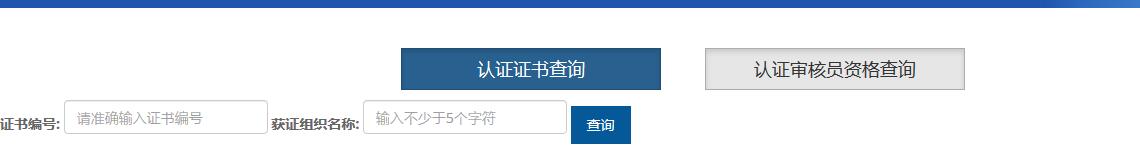
最终效果如图2所示: