新浪微博客户端(44)-分页表情键盘
DJEmotionListView.m
#import "DJEmotionListView.h" // 单页表情显示数量 #define DJEmotionPageSize 20 @interface DJEmotionListView() <UIScrollViewDelegate> /** Emotion 上部滑动区域 */ @property (nonatomic,weak) UIScrollView *emotionScrollView; /** Emotion 底部pageControl */ @property (nonatomic,weak) UIPageControl *emotionPageControl; @end @implementation DJEmotionListView - (instancetype)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { UIScrollView *emotionScrollView = [[UIScrollView alloc] init]; [self addSubview:emotionScrollView]; self.emotionScrollView = emotionScrollView; emotionScrollView.backgroundColor = [UIColor redColor]; // 设置scrollView水平和垂直方向上的滚动条为空 emotionScrollView.showsHorizontalScrollIndicator = NO; emotionScrollView.showsVerticalScrollIndicator = NO; // 设置scrollView 分页 emotionScrollView.pagingEnabled = YES; emotionScrollView.delegate = self; UIPageControl *emotionPageControl = [[UIPageControl alloc] init]; [self addSubview:emotionPageControl]; self.emotionPageControl = emotionPageControl; emotionPageControl.backgroundColor = [UIColor blueColor]; emotionPageControl.userInteractionEnabled = NO; // 设置pageContorl不可点击 // 使用KVC自定义pageControl 显示图片 [emotionPageControl setValue:[UIImage imageNamed:@"compose_keyboard_dot_normal"] forKeyPath:@"_pageImage"]; [emotionPageControl setValue:[UIImage imageNamed:@"compose_keyboard_dot_selected"] forKeyPath:@"_currentPageImage"]; } return self; } - (void)layoutSubviews { [super layoutSubviews]; // emotionPageControl CGFloat pageControlW = self.width; CGFloat pageControlH = 35; CGFloat pageControlX = 0; CGFloat pageControlY = self.height - pageControlH; self.emotionPageControl.frame = CGRectMake(pageControlX, pageControlY, pageControlW, pageControlH); // emotionScrollView CGFloat scrollViewW = self.width; CGFloat scrollViewH = pageControlY; CGFloat scrollViewX = 0; CGFloat scrollViewY = 0; self.emotionScrollView.frame = CGRectMake(scrollViewX, scrollViewY, scrollViewW, scrollViewH); // pageView NSUInteger count = self.emotionScrollView.subviews.count; CGFloat pageViewW = self.emotionScrollView.width; CGFloat pageViewH = self.emotionScrollView.height; CGFloat pageViewY = self.emotionScrollView.y; for (int i = 0; i < count; i++) { UIView *pageView = self.emotionScrollView.subviews[i]; pageView.x = i * pageViewW; pageView.y = pageViewY; pageView.width = pageViewW; pageView.height = pageViewH; } self.emotionScrollView.contentSize = CGSizeMake(scrollViewW * count, 0); } - (void)setEmotions:(NSArray *)emotions { _emotions = emotions; // emotion 总个数 NSUInteger emotionCount = emotions.count; // 页码总个数 NSUInteger pageNums = (emotionCount + DJEmotionPageSize - 1) / DJEmotionPageSize; // 更新pageControl 显示个数 self.emotionPageControl.numberOfPages = pageNums; // 为scrollView 添加子View for (int i = 0; i < pageNums; i++) { UIView *pageView = [[UIView alloc] init]; pageView.backgroundColor = DJRandomColor; [self.emotionScrollView addSubview:pageView]; } } #pragma mark - UIScrollView 代理方法 /** 通过监听scrollView滚动来更新pageControl状态 */ - (void)scrollViewDidScroll:(UIScrollView *)scrollView { double page = scrollView.contentOffset.x / scrollView.width; self.emotionPageControl.currentPage = (int)(page + 0.5); } @end
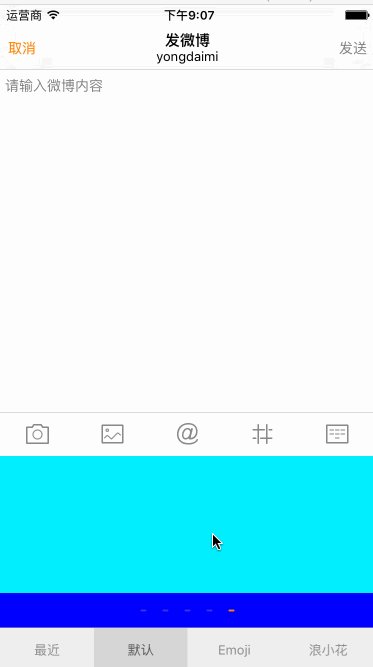
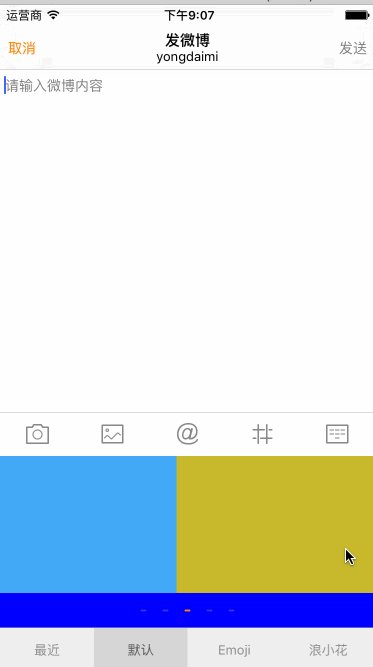
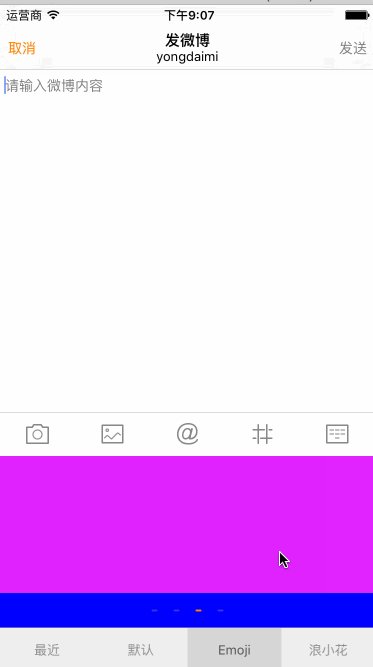
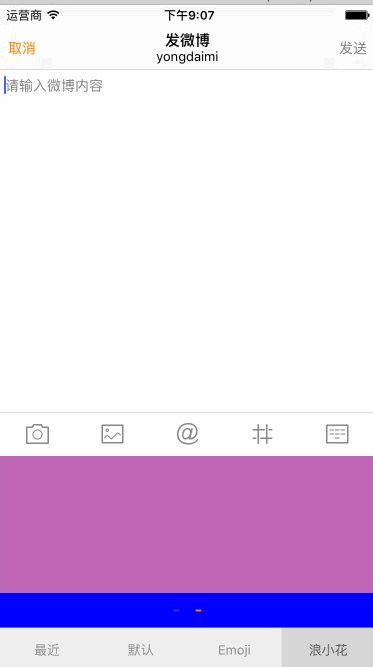
最终效果:

如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】博客园2025新款「AI繁忙」系列T恤上架,前往周边小店选购
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步